- AppSheet
- AppSheet Forum
- AppSheet Q&A
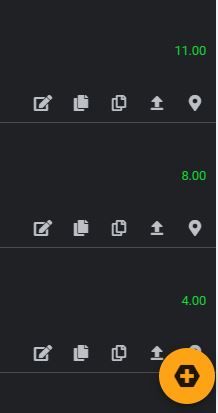
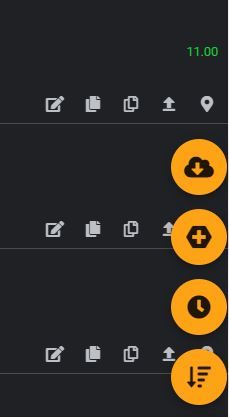
- Pile of overlay actions
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Although they are very useful but many times they block other useful info on small mobile phone’s screens. I don’t know if there is an option to contract(into one icon)/expand them with tapping.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Currently I’m using an approach for controlling the visibility of overlay actions globally across all views.
By having 1 additional table (named “Setting” as in below sample expression) storing a switching (enum) column, like Basic and Advanced. There is a detail view for the table providing users to quick edit of the switch between Basic & Advanced.
Also, the actions to be shown/hidden contain the expression responding to the switch selected by users in their “Behavior > Only if this condition is true”.
Note that the “Setting User” is a slice to filter per-user selection (sign-in required).
In my case, there are actions some users may not require to see or use them very often. So, this approach is working fine. The users are not confused because they know which mode they are in.
Regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No thats not really an option. But you could show or hide them based on some condition. You could also try using them either inline or promenently
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Those are for different purposes. Many mobile apps have this feature (to hide/show overlay action icons by users).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
AppSheet does not.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can have different buttons showing depending on who is using the App by using the USEREMAIL() function
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s not applicable to my requirement & situation.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am sure your requirement will be very specific. But something like this could be achieved with of course some workaround.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow please advise how to do it. BIG Thanks ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay I think that a special table or column may be required to save the hide/show state of all related actions.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One additional column and two actions.
-
Add one Yes/No column called say [Display Overlay]
-
Add two overlay actions called say “Show Overlay” and “Hide Overlay” of type “Set the values of some columns in this row” with [Display Overlay]=TRUE for one and [Display Overlay]=FALSE Condition for these actions is reverse, [Display Overlay]=FALSE and [Display Overlay]=TRUE so they show alternatively.
-
For all other overlay actions have the additional condition as [Display Overlay]=TRUE with other conditions if any.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The drawback of this approach is that it increases the sync queue. It may affect user experience if the toggle action is tap/click many times.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, that is why I said “workaround” ![]() Workarounds always come with some giveaways.
Workarounds always come with some giveaways.
Also as per my understanding, the user experience is not likely to suffer so much unless the user interaction with the app is overwhelmingly with those overlay actions only. Also, as per my understanding, update a value in a row type actions shows the changed value immediately in the device before sync completes, so not impacting the user experience.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another limitation of this approach is that I think it’s not working on deck & table views.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You are correct. The approach shared was applicable for row-level actions. So it could work in row level, so detail view only. I believe the workaround concept can be extended to non-row level actions and summary views such as table and deck also as shown below.
Here we use navigation actions and CONTEXT() functions. The Orders view in fre example below has those overlay actions expanded /collapsed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well I think the view transition like in your vdo would confuse users of what is happening. Naturally clicking/tapping to expand an action, users would be expecting to see changing of the action icon only.
Thanks for kind sharing all the approaches.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You are welcome. I respect your opinion. I typically am aware your stringent specific requirements. Just completed the thread so that someone reading in future could get some ideas if the approach works for them. The Overlay actions related this requirement keeps getting posted once in a while.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Currently I’m using an approach for controlling the visibility of overlay actions globally across all views.
By having 1 additional table (named “Setting” as in below sample expression) storing a switching (enum) column, like Basic and Advanced. There is a detail view for the table providing users to quick edit of the switch between Basic & Advanced.
Also, the actions to be shown/hidden contain the expression responding to the switch selected by users in their “Behavior > Only if this condition is true”.
Note that the “Setting User” is a slice to filter per-user selection (sign-in required).
In my case, there are actions some users may not require to see or use them very often. So, this approach is working fine. The users are not confused because they know which mode they are in.
Regards,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for sharing. Good implementation. Good to see you have extrapolated the shared ideas of conditionally hiding the actions. The detailed approach and implementation will of course differ from app to app.
The update that all the users do not need all the actions that you shared in latest post. Nice to see you adjusting the approach to your this specific need.
The approach can have various small variations. You have created an additional table and view for user settings. I believe one could simply use USERSETTINGS option instead.
Thank you for sharing another variation of conditional hiding approach of actions for anyone who refers this post in future.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This story began when I’ve got a question from a guy regarding this requirement. I believe he is just making a prototype app and if I’m not wrong the USERSETTINGS option is available only for users in subscription plan. So, I tried to help them with the workaround.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for this additional information. As I mentioned earlier each specific implementation will differ. The more details one share the more tailormade the approach will become.
Could you define what you mean by prototype app? I believe all features are available till the app is deployed. Then one can go for the desired plan as per features used.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’ve seen this. I’m not sure if this feature available for prototype apps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I believe that is after testing one has to choose a subscription plan while deploying that anyway will be required,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would say a benefit of my approach over the AppSheet built-in User Settings is that my Settings doesn’t require users to tap save & sync their changes because I use the quick-edit feature on a detail-view.
In the built-in user settings scenario, users need to save their changes and the apps are forced to be synced before the users can continue their works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I believe, it depends on how one looks at it. If there are users getting added, I believe the app admin will need to maintain the user table with one row per user. UserSettings does not require that.
In general, we can definitely keep discussing the merits and demerits of an approach. I believe community gives best possible suggestions based on the shared details.
I will agree that your own final choice will be the best since you have to be convinced with it. Best luck.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agree.
In general for apps requiring user sign-in, the admin needs at least to add the new user emails and also to maintain the email list. There are always admin roles & actions required anyway and they need a bit more work on my proposed approach, of course.
-
Account
1,673 -
App Management
3,072 -
AppSheet
1 -
Automation
10,293 -
Bug
967 -
Data
9,657 -
Errors
5,719 -
Expressions
11,750 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,599 -
Intelligence
578 -
Introductions
85 -
Other
2,882 -
Photos
1 -
Resources
535 -
Security
827 -
Templates
1,300 -
Users
1,551 -
UX
9,096
- « Previous
- Next »
| User | Count |
|---|---|
| 44 | |
| 29 | |
| 23 | |
| 20 | |
| 15 |

 Twitter
Twitter