- AppSheet
- Feature Ideas
- Repurpose column description as helper text
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I find the current implementation of the column description field to be strange, and I think it could be repurposed to a much better end.
As is, both display name and description populate a column’s label, and one is shown instead of the other depending on the context. If you fill in both a column’s display name and description, then the display name shows up in static renderings of the column, meaning anywhere the column is not editable, and the description shows up in editable renderings, meaning form views and editable columns in detail views.
How unintuitive is that? What I’d expect is that both fields are displayed at all times and assigned different ux functions.
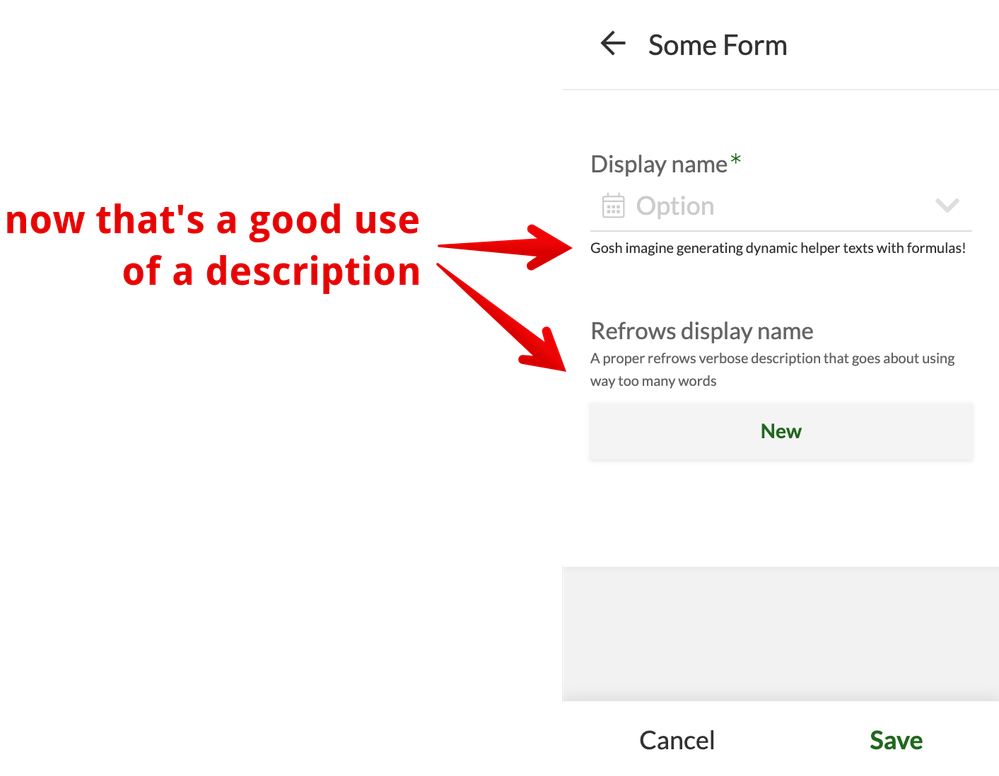
Display name is fine as is, but description should populate a helper text below the field input in form views, and optionally in detail views as well, like so:

Right now the only way to display inline contextual information about a column in a form view, is to create a virtual column, then a slice to put the virtual column next to field the help is for, then reorganize your views to accommodate the new slice, and then update ref fields linking to the source table to make sure they point to the slice: cumbersome and prone to loose ends. A helper text field would improve this and other use cases a ton.

 Twitter
Twitter