- AppSheet
- Release Notes & Announcements
- Announcements
- Rich Text Formatting - in Preview Program
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The following feature has been added to the Preview Program. Feel free to try out the feature and report issues or possible improvements in this thread.
AppSheet is expanding how text can be formatted. For data that is typed as LongText, app creators can now choose to render Markdown or HTML in Detail views.
Note: In all views other than Detail, the value will render as plain text.
How do app creators use the feature?
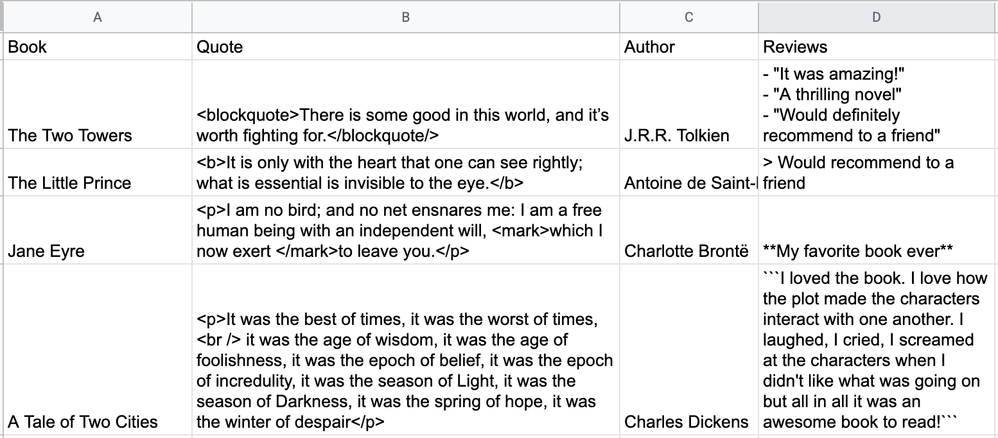
- Start with data that has HTML or Markdown inputs.
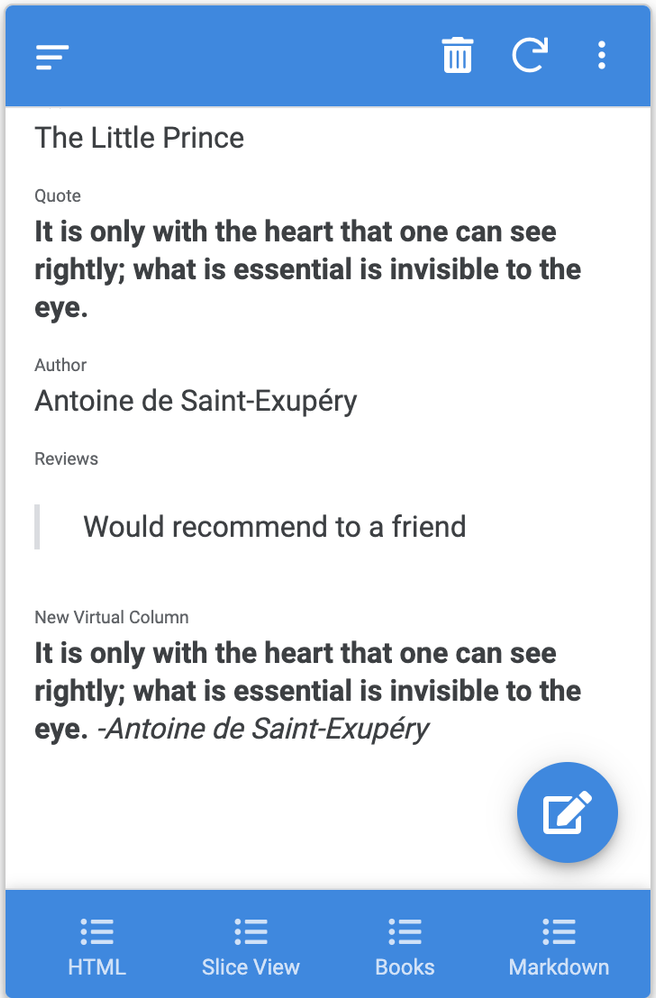
In this example, the Quote column contains HTML data and the Reviews column contains Markdown data.

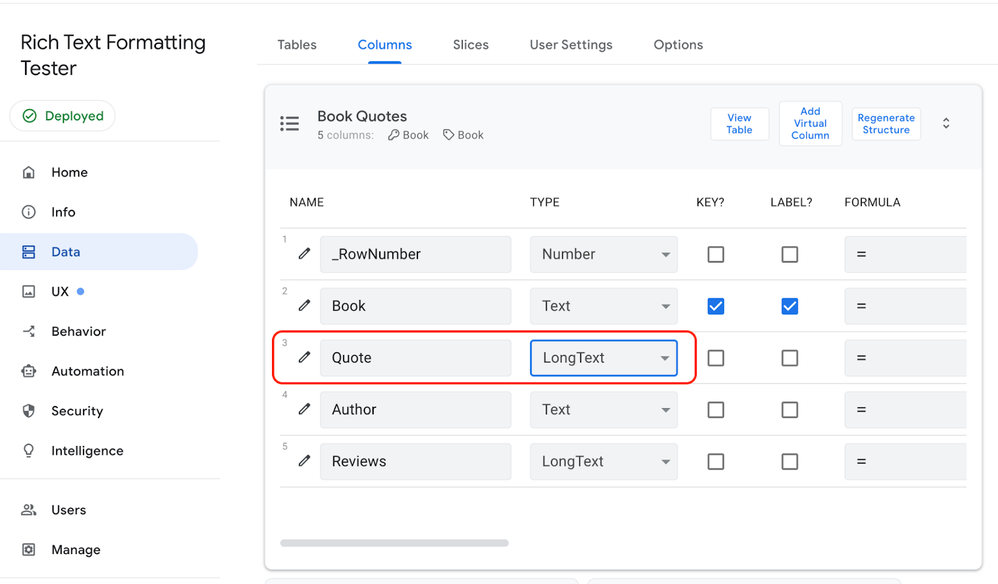
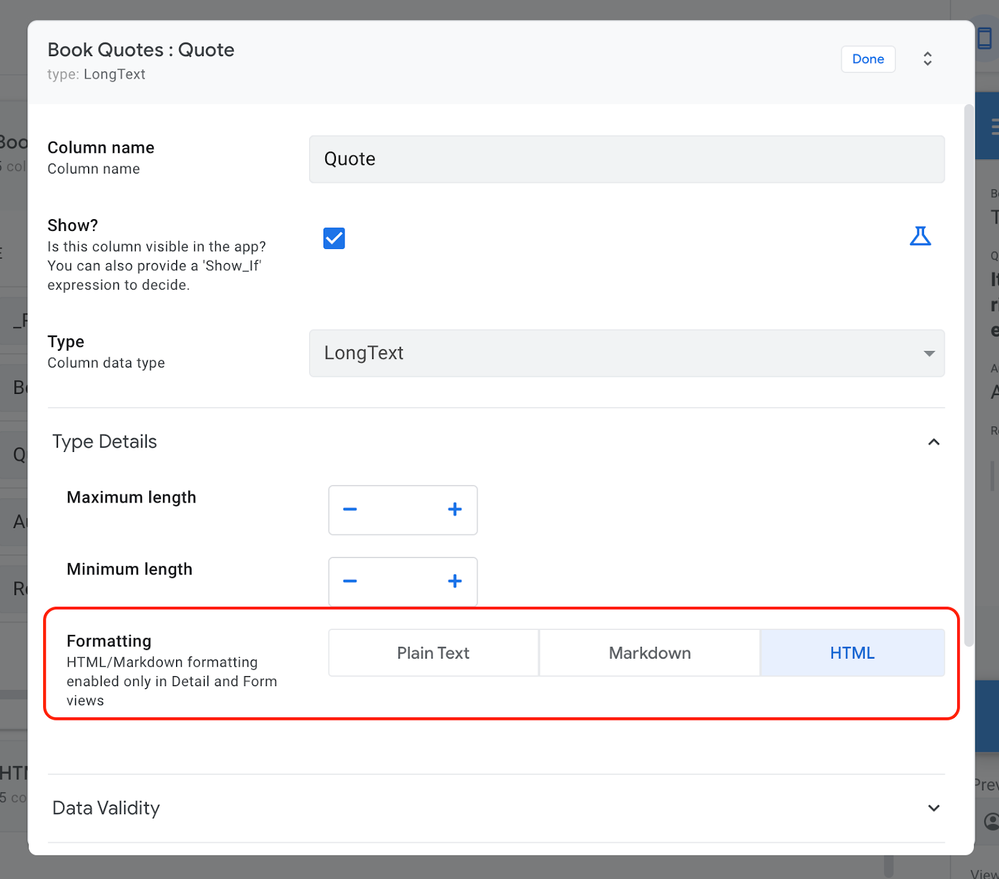
- In the AppSheet editor, go to Data > Columns, expand the desired table, and set the Type field to
LongTextfor the columns that you want to render Markdown or HTML in Detail views.

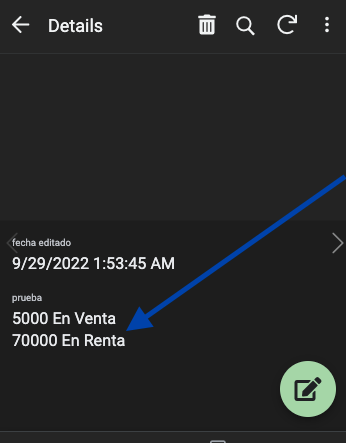
- Click
to modify the row, and set the Formatting field to HTML or Markdown (depending on your column data).

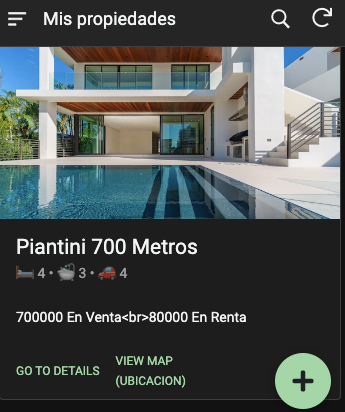
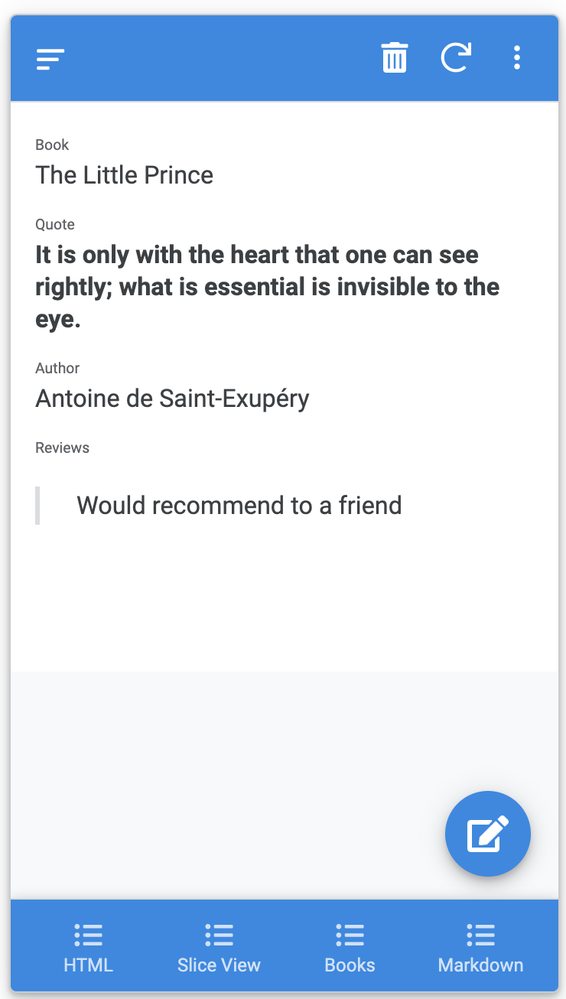
- Save your application. You should see the rendered text within the Detail view of your app.

How do app users use this feature?
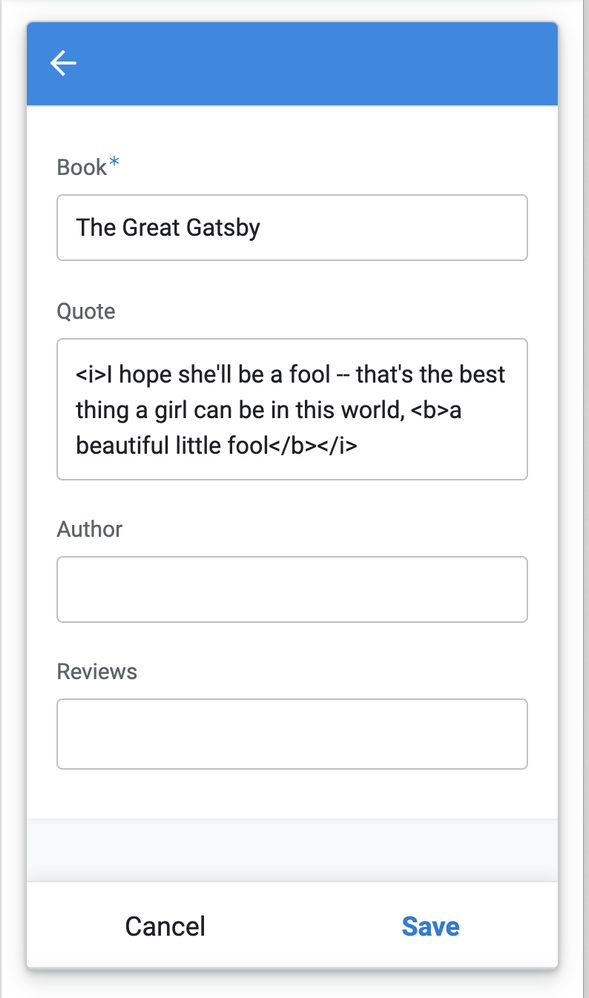
Users can input HTML or Markdown in the appropriate fields.

What are the supported views?
Currently rich-formatted text will only be rendered in Detail views - all other views will display plain text.
What are the supported data types?
The column type must be set to LongText with the format set to HTML or Markdown.
What are the supported HTML tags?
<a>, <b>, <strong>, <i>, <u>, <em>, <mark>, <small>, <del>, <ins>, <sub>, <sup>, <p>, <li>, <ol>, <ul>, <br>, <hr>, <blockquote>, <img>, <h1>,<h2>,<h3>,<h4>,<h5>,<h6>, <table>, <tbody>,<tr>,<td>, <th>
- Unsupported tags will be rendered as plain text.
- Allowed attributes:
for<a>:href,name, andtarget
for<img>:src - All other attributes will be removed (for example, inline styles such as
<p style="color:red;">A red paragraph.</p>will be removed and will not have any effect).
What are the supported Markdown elements?
Heading, bold, italic, blockquote, ordered list, unordered list, inline code, code block, horizontal rule, link and image.
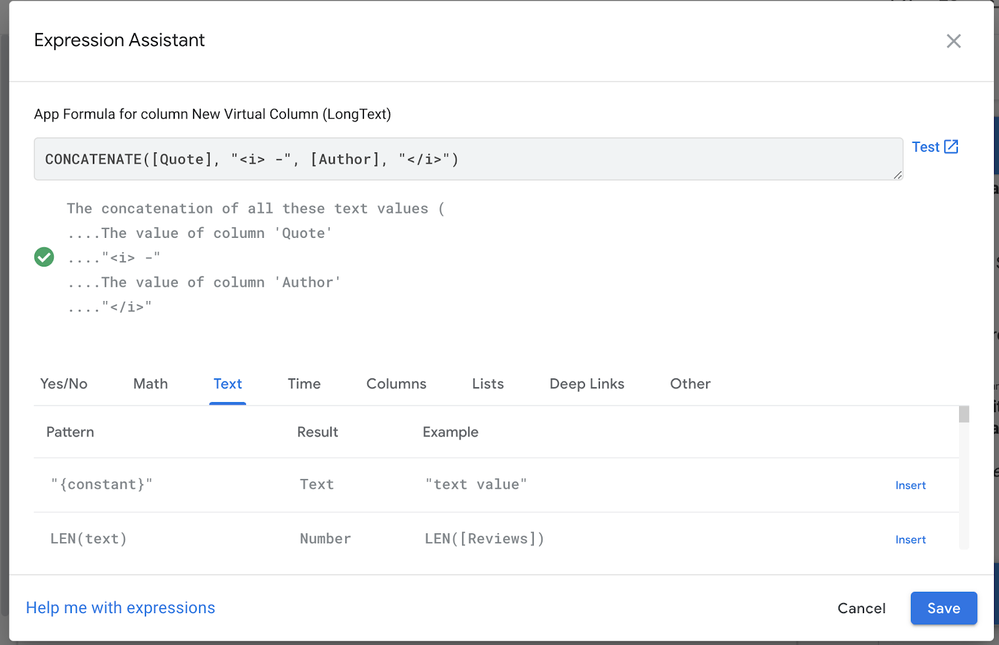
Example: Using a virtual column
- Create a virtual column and set its column type to
LongTextand formatting to HTML. - Edit the App Formula to use the
CONCATENATEformula to combine HTML tags with column values. - Save and view your app.

The resulting app:

Please let us know your feedback in this thread!
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Would be nice to have an HTMLESCAPE() function to prevent user-input text from hijacking the formatting.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I agree. For the time being I’ve found that I can use what you see below to represent tags:
This winds up looking like this: <em>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great stuff! Markdown support will be a huge help. This is a very good companion/addition to the formatting rules we currently use.
It would also be a huge help if the rich text elements could also render in the email and attachment/file templates of an automation task.
When you say views other than Detail and Form will be in plain text, I assume that the tags will be removed? Or do the other views include the tags? (I don’t have time to test it right now ![]() )
)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In views other than Detail and Form the tags will not be removed, but that could be an enhancement we can look into!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Definitely. A number of my apps have card views that use an excerpt of a long text field. It’s fine if the rich text is dropped, but having the tags included without an easy way to clean them, either in situ or via a VC, will require additional workarounds.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That makes NO sense whatsoever.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ideally, we would want to render the rich text in other views as well.
There are already UI issues for instance in a Table View where LongText is not rendered properly because a row cannot accommodate for multiple lines. So we didn’t want to change it knowing that the field does not need to be enabled Card View, Table View, Deck View or Gallery View.
That being said, Joseph and you are right that we could just remove the tags in views other than Form and Detail in the meantime. We’ll look into it. However, we want to be careful because it could be one of those changes where customers see their apps change (“suddenly it’s not plain text, it has some added formatting to it”) without having done anything. When they don’t want the change, it requires them to scramble and change their app definitions. (I doubt it’ll be the case here, but I have been surprised in the past.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
From the announcement, I understood all the atribute will be removed and no effect, but what is going to happen to table tag? the border lines for table will be 0 px thikness or no color ? or any default setting for border line which make table visible?
a img tags are supported, while no attributes are respected. How can we use those two tags where we are not able to push href and src attributes for those tags? Technically, we are not able to produce a hyperlink, nor render image file.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We just tested by turnig on Preview
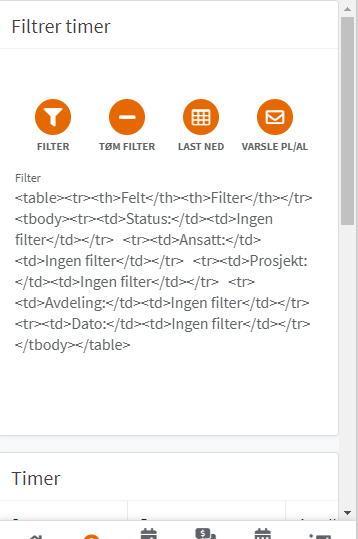
I m interested in how the table will be created using table tab. This is how it looks like.
We see the solid border line, but really wish to control the style by using inline styling, which is not currently supported. Hope it will.
The tricky part for this table is the width of table is looking like unlimited. When we push the long text, it is displayed as a single line and keep pushing the table width to fit the length of such strings rather than wrapping text. For us , it is going to make sense that the table tag will have max width style, i.e. 100 pct or 100 vw based on the detail view width rather than pushing the width unlimitedly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for sharing this with me! Is the Menu view you're referring to a Card view?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes! @amyplin The card view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Added to our notes - thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey, Any update on this case? I'm looking forward to this case
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tried yesterday, it’s not a thing yet
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think a related issued (already discussed here as I recall) is finding a simple way to ignore tags in contexts where they are not wanted (primary and secondary headers in deck view, etc.). I would like to see at STRIPHTML() function added. That way, I could make a virtual column that would not have unneeded html tags in contexts where I don't want them.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Current solution is using CONTEXT() and SUBSTITUTE()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Right. It's a good solution, just a little troublesome. But, I agree that that's the best we can do right now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
P.S. Your comment prompted me to make an expression for use in my app. Any one who happens to use only the HTML tags I happen to use, could use the following expression to strip off the tags:
substitute(substitute(substitute(substitute(substitute(substitute(substitute(substitute(substitute(substitute(substitute(substitute(substitute(substitute(
[YOUR_COLUMN_NAME],
"<blockquote>","
"),"</blockquote>","
"),"<hr>",""),"<small>",""),"</small>",""),"<mark>",""),"</mark>",""),"<i>",""),"</i>",""),"</b>",""),"<b>",""),"<br>","
"),"<sub>",""),"</sub>","")- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<Table>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Honestly, I simply expected that WYSIWYG type of interface will be added for richer text experiences rather than asking for app users to directly type HTML or markdown where majority of appsheet app user are no-code people. This will be leaving appsheet bit more low-code platform rather than no-code services from my point of view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @tsuji_koichi ,
You are correct, this feature is more towards low code.
In my humble opinion, in general, a no-code and low code or even high code could exist together and serve well for all users.
I think that principle is used by many widely used office and work automation platforms. One could use Excel or Gsheet on its own with just simple to complex spreadsheet formulas and also take it to next level with VBA or GAS. Both elementary and advanced users use a spreadsheet as per their needs from simple to- do list to spreadsheet-based inventory management and dashboards and now as a backend database for mobile apps.
Word and PowerPoint have many advanced features such as mail merge/ slide automation and so on that can be optionally used.
There are many website-building platforms that allow a total WYSIWYG website development with options to add HTML/CSS etc. for those who wish to add their own flavor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
AppSheet expressions are definitely not “no-code”.
JSON used for webhooks are not no-code.
Automation is not no-code.
No-code, by definition, means no arcane knowledge needed, that anyone with common knowledge can be effective with the tool. Only the most trivial of apps can be constructed with AppSheet with a no-code skillset.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
AppSheet is great but, personally, I have long felt that the no-code description is misleading. In comparison to other “low code” platforms, AppSheet may be closer so “no code.” I don’t know about that but I find @Steve’s comments consoling because I’ve had lots and lots of trouble learning the AppSheet platform. If it were really “no code,” I feel like that would make me a bit stupider than I really am. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I totally agree with you and @Steve
Even the “simple” public app I made has Actions that are complex.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Koichi_Tsuji wrote:
Honestly, I simply expected that WYSIWYG type of interface will be added for richer text experiences rather than asking for app users to directly type HTML or markdown where majority of appsheet app user are no-code people.
Much required feature. Is there any further updates on this ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried a few things, but it seems that not all attributes are excluded, since href and src are retained.
I would like to see the addition of a WYSIWYG editor function as a user input item, but even at this stage, I think I can expand the expressiveness of the application by using it in Virtual Column.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes you’re correct, sorry I should have specified:
for <a>: href, name, and target will not get removed
for <img>: src will not get removed
All other attributes will be removed.
I’ll edit the post above!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
AppSheet allows us to specify a Display name and Description for each column. As far as I’m aware, there are two key differences between the options:
- Other than form UX views,
Display nameis the default display option everywhere in the app. In form views,Descriptiontakes precedence if it is not blank. -
Display namebehaves like the Text datatype,Descriptionbehaves like longtext (e.g. allows linebreaks).
I just did some testing and, the rich text formatting does not work with the Description field… but it would be awesome if it did.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I admit I have been struggling with understanding ways users would use these new formatting capabilities. I don’t think many end user would even know about the possible tags - let alone expect to be able to manually insert them. At least not in the apps I have been building. Maybe allowing these inline tags are a step towards some type of editing tool coming in the future??
But…as @Jonathon and @Steve have pointed out…allowing this Rich Text in Column Descriptions and in Show columns would be a BIG plus in the look and feel of Text within an app!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In addition to use CSS for this to control the style, I wish to use tab to let the inline contents horizontally centered with just a center tag alone. Thank you.
Possible useful tag which is currently not in the list could be tag as well
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
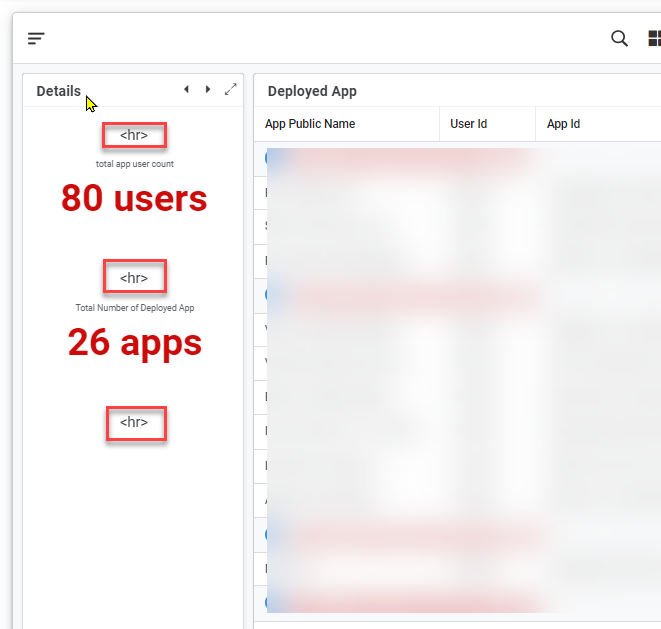
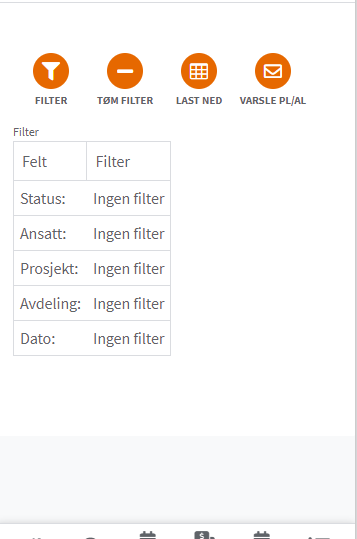
I understand rich long text fields can be displayed on detail view only for now but it would be better at least it is also be rendered on dashboard view, as it is quite common that we place detail view within dashboard as a part of elements.
Currently, it is looking like this.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Absolutely! The behavior should be consistent in Detail and Form views no mater where and how they are presented.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Absolutely! The behavior should be consistent in Detail and Form views no mater where and how they are presented.
Yes, this would be very useful. It would be very nice if this worked when you have these views in a dashboard at least.
It would also be very useful to be able to control the table width.
In Dashboard view

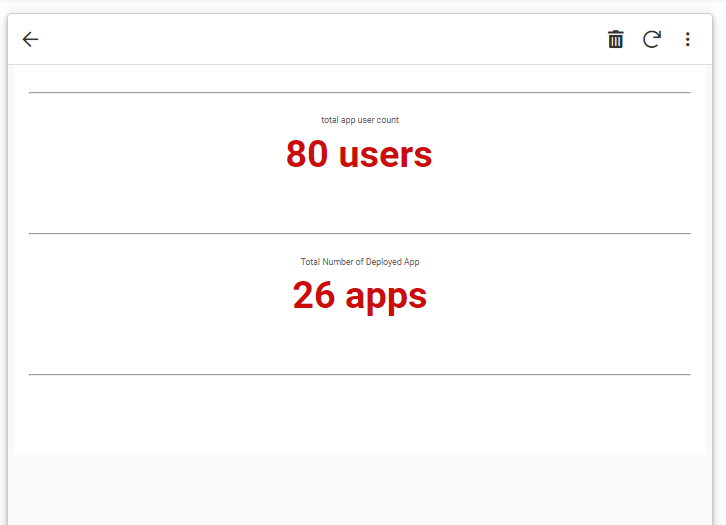
In Detail view

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My thinking is that rich text rendering should be done in a Show column, not directly in a LongText column.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Our plan is just to use with virtual column rather than physical.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I will agree with this enthusiastically when the ‘show’ column is improved. Right now, however, there are several problems with the appearance of the show column that make me want to avoid it:
When those problems are fixed (and the appearance of show columns can be made to conform with that of other columns when necessary) I think the show column will become an extremely powerful tool.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
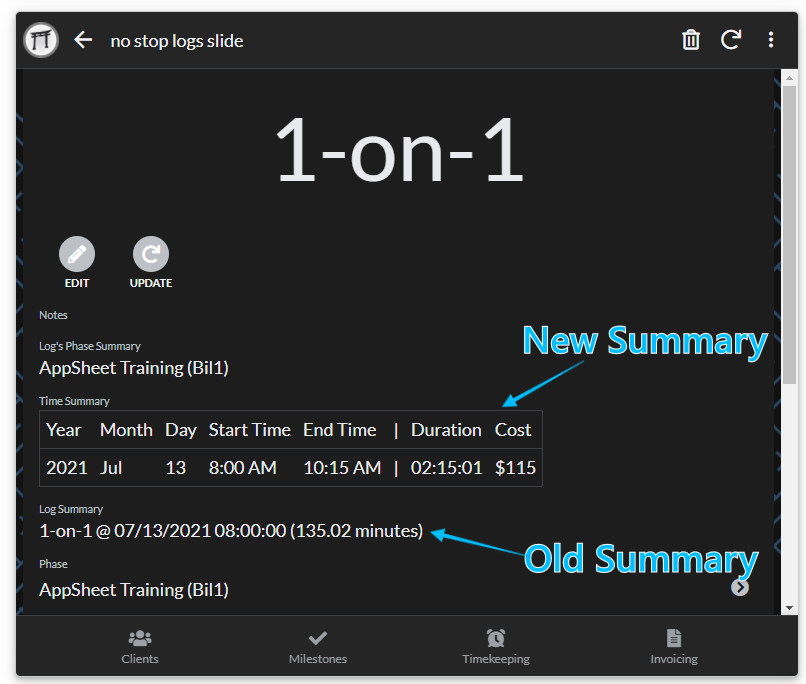
![]()
Also peep this:

I think we can all agree the new summary is much better. (^_^)
<table> will be epic
- Consolidated views… here we come!
The code for anyone interested:
concatenate(
"<Table>
<tr>
<td>Year</td>
<td>Month</td>
<td>Day</td>
<td>Start Time</td>
<td>End Time</td>
<td> | </td>
<td>Duration</td>
<td>Cost</td>
<tr>
<td>", text([Log_Start_Date], 'YYYY'), "</td>
<td>", text([Log_Start_Date], 'MMM'), "</td>
<td>", Day([Log_Start_Date]), "</td>
<td>", text([Log_Start_Time], 'H:MM AM/PM'), "</td>
<td>", if(isnotblank([Log_Close_Time]), text([Log_Close_Time], 'H:MM AM/PM'), '(((ON-GOING)))'), "</td>
<td> | </td>
<td>", [Log_Duration], "</td>
<td>$", [Log_Cost], "</td>
</tr>
</table>"
)
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
30 -
Data
31 -
Errors
17 -
Expressions
21 -
Integrations
24 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter