- AppSheet
- Tips & Resources
- Tips & Tricks
- Rows Total / sub Total
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
“Grouping” function of Appsheet will display the sum, average etc by the designated group / set of rows by default, But it could be common requirement for Appsheet creators to add row which display sum/average of the particular columns inside the table/deck or other type of views. In this demo, I will use the “table” view and explain how to add one rows which will display the sum of all the rows in a table. This tricks can be extended to display sub total per designated group/ or set of rows, as well as showing average, mean whatsoever you may require.
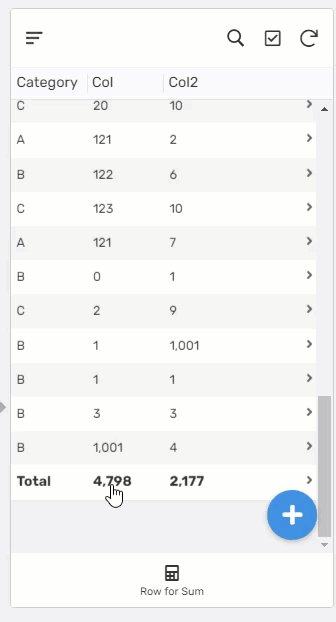
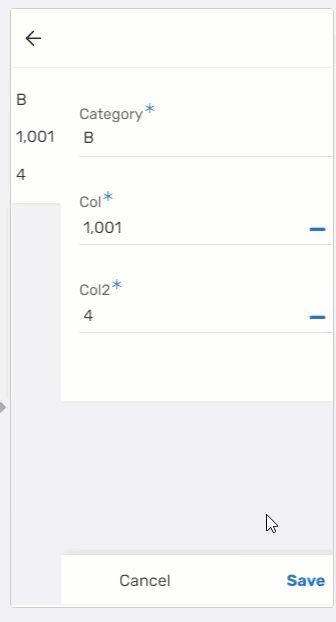
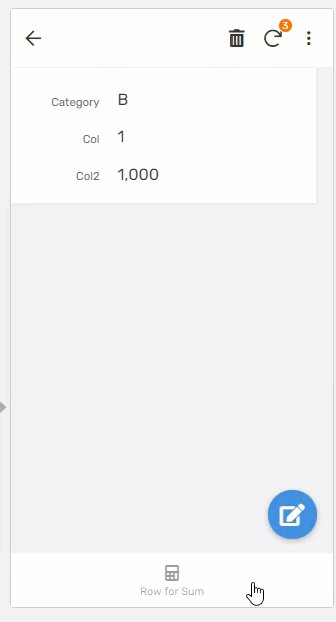
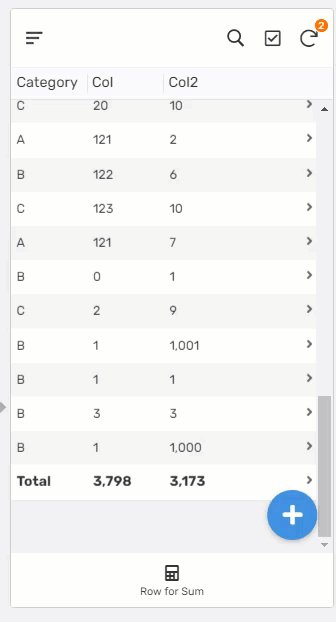
Sample shot

Step 1 - Add physical row
Either ID / key column or any other column you can use and feel confortable such as Category, or Group whatever, please add physical row. In sample app with screenshot (gif), I made a row with value of “Total” in the column named “Category”.
Step 2 - Add actions
Create new actions. Simply “Set the value of some column in this row” type action, to set the colmn value to total with expression. In this sample app, I prepared col, col2 fields both contain the numbers. In this sample, I attemped to show the rows total across a table, so the expression for action should be
Sum(
Select(TableName[Col], [Category]<>Total))
)
As you can see the expression itself, it will run a sum of col except for the “total” category row.
Step 3 - Add actions cont.
Add another action, which will Execute action to set of rows type. The reference table is the self/ own table, and referenced rows with expression like
select(TableName[ID],[Category]=“Total”)
Referenced action is one set by Step 2
Step 4 - Add actions cont.
Repeat Step 2 and 3 for col 2.
Now we have 4 actions
Step 5 - Add actions cont.
Create new action, Execute sequence of actions. Select 2 x “execute action to set of row” types you cread for col, col2 through the steps upto now. This single action will invoke 2 x actions.
Step 6 - Fire action on save
Fire action which you created in step 5, on save of form of this row.
Step 7 - Fire action thorugh the workflow
Create new workflow on this table, and fire “ANY/ALL THE TIME” when row is created, updated. And fire action which was generated in step 5.
Step 8 - Protect column
For Col, Col2, protect the column for edit by user. We dont want user to change the value. Add editif constrain with expression , [Category]<>Total .
Once the total, sub total row are created, apply the format rule to those rows such as text with bold, slightly larger font size so that the rows stands out.
–
Once the row is added, or updated, the actions will fired and update the row with category value of total all the time.
Action will change the value (sum) based on the login users, which is usually fine. But when the app is shared, it is possible other may add new rows without knowing by the current users. In that case, the action may result in the sum values which are not taking into accoun the rows which is added behind the scene by other users.
In the above step, on Step 6, I set the action “on save” but you can omit this step, but fire action on workflow only. This means, to see the sum value, it may take a bit of time as sync always take a bit, but it should not be a issue as far as we are able to pull the right / correct sum number. Workflow is always working on the backend, readling the bakend raw data, and return the value to the client. Firing the actions through the workflow should be best solutions to stay precise in terms of calculation.
Once row in a table is added, updated or deleted, whatever interaction by user happens, workflow fire acion and update “value” for total, sub total all the time. That s the core of this trick.
–
Extension of use of the tricks.
This trick can be easily extended to add “sub total” or even global average, average by group, sub of the set of group, or across the table whatsoever.
For instance, if you want to add “sub total” to this sample app, then you add another physical row with “Group N Sub total” to category fields. And basically fire the action to append the value to this row with the twisted sum expression such as sum by a ceratain group.
If you need grand / sub average of the set of the rows, simply change the expression to “average” instead of “sum”.
If we dont know what sort of category, grouping will be there before the app is in operation, it is impossible to prepare the physical rows with predefined values. In that case, change the approach a bit. Rather than distinguish normal row or rows for total/sub total in the normal field such as category field in this case, then employ the ID fields. For instance, Grand total row ID value is set to 1GrandTotal", Sub total fields is combined strings, whatsoever. Then prepare the action, not change the value of this row, but add row using value from this row type. When we generate new row through the action, we pass the value of ID, such as “GrandTotal” value, for total value, likewise value for certain group as ID. If no pre existing row is there, then new total/sub total row will be added. It is possible the actions fired the user will create new row with the same ID, but it is designated. For enstance, I add row with category A, then i will create the 2 rows, one for grand total, second for sub total.
THen i will do the same, create new rows, one for grandtotal, other for group total. But each new rows will have same ID value. In case, we apply the add new row to another table, but pass the ID value, Appsheet is wise enough, it will overwrite the existing rows, meaning, it looks like the Apps is “updating” existing rows.
This another trick should be demonstrating “Almost anything possible with Appsheet”
methodology…
- Labels:
-
Automation
-
Data
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is again a good example how you can do something with the platform and normally there isn’t just one approach. Another way for the same is with one virtual column… with a formula like IF([Product]=“TOTAL”,SUM(SELECT(Products[Count],[PRODUCT]<>“TOTAL”)),[COUNT])
This app is called “VirtualCounter” and you can find it from www.appsheet.com/portfolio/531778.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Aleksi, is the virtual counter app still available? Could not find it in the link provided.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Direct link to virtual counter VirtualCounter
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi.@scott_t.
I see the virtual column will calculate slowler when your data bigger. It makes your app starting and syncing slowly. Instead of using virutual column I oftion use formula in action or formula in sheets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, It makes app very slow, so I often avoid using virtual column in my app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Aleksi,
many thank for you App "VirtualCounter" - works perfect!
IF([Product]=“TOTAL”,SUM(SELECT(Products[Count],[PRODUCT]<>“TOTAL”)),[COUNT])
At the moment sum value is calculated from all rows of my table
how can i setup this "Total SUM Expression" for each group of my table?
many thanks in advance for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi ,
How is this going to help if I want to create a Total row.. As I understood, this virtual column will just create a new column with the total value.
What I would prefer having is a "total" row that can calculate the sum of all entries for multiple columns just like we have it in our spreadsheet or other visualisation tools.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi can this trick be used to solve the following problem?
I know i can group items by one column and sort by another existing columns, but I need to order based on a value calculated from multiple rows and not just by one (eg. Average of values).
I have a list of of record with names and associated points for each match, then I group by name and “Group aggregate” by average of points of each person. In this this way i have a table on UX with all the names of players with their associated average points.
The problem is that those names can be ordered only alfabetically or based on any other existing row but not on the average points…
I want to order the list based on the calculated average points instead.
For example:
Tom 100 points
Jerry 50 points
Tom 200 Points
Jerry 100 points
I would like the UX view to show names ordered by their average points so Tom with its average of 150 points should appear before Jerry with its average of 75 points.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is great that we have work around solutions to these commonly needed features. In this case, the need for Total and Subtotal rows is so great that this should be a standard feature in the AppSheet platform. There are a couple of Feature Ideas with only a few votes
EVERYONE...
Please review the two Feature Ideas below and Upvote them so AppSheet knows how important the feature(s) are to the Community.
Subtotal Multiple Columns above at every group and tables
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thank you for your answer WillowMobileSys,
a) i just upvoted the two feature ideas ...
b) do you have a solution for my problem:
IF([Product]=“TOTAL”,SUM(SELECT(Products[Count],[PRODUCT]<>“TOTAL”)),[COUNT])
with this expression "sum value" is calculated from all rows of my table -
my table is grouped by date (daily ...) - how can i setup this "Total SUM Expression" for each group of my table (each day - Subtotal...)?
many thanks in advance for any help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Personally, the way I would solve your problem is start with the suggestion by @Koichi_Tsuji above. Then to support Groups, I would add another column named "Row Type" and have 3 types - Data, Group and Total. This is so for Group rows you can still assign and display the Category, Product or other Group value along with the Grouping label.
Then where you normally compute the total, modify it to use a SWITCH or IFS like so:
SWITCH([Row Type],
"Total", SUM(SELECT(Products[Count],[Row Type]<>“TOTAL”)),
"Group", SUM(SELECT(Products[Count],AND([Row Type]<>“TOTAL”,
[Row Type]<>“Group”,
[Product] = [_THISROW].[Product]))),
[COUNT]
)
NOTE: Not tested - syntax may be incorrect. Review SWITCH() help article.
In your case, you may want to use "Product Total" as the grouping term instead of just "Group".
When it comes to display of the Row Type column, I would set the column to hide when the value is "Data".
Another important consideration is getting the rows sorted in the correct order. Depending on how you label things, you may end up needing a dedicated column to control sorting order.
I hope this helps!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hello WillowMobileSys,
thank you so much for your detailed suggestion - you help me so much - i will test it out!
I hope AppSheet wil implement this basic features for sub totals very soon, that we dont have to deal with this "cumbersome" workarounds ....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I could not properly understand . can you provide a video
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hello @Vishnu_Tiwari,
unfortunately i had no time to test it out until now - maybe @WillowMobileSys can provide a video ...
-
Account
6 -
App Management
21 -
Automation
187 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
104 -
Intelligence
18 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
219

 Twitter
Twitter