- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Separator Line
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello. Quick question - is there a way to add a separator line in the Menu View? Just looking for a way to visually separate the options in that list that look similar.
Example Menu:
Home
Inventory List
Inventory Onhand
Inventory Backordered
– [add separator line here] –
Sales 2018
Sales 2019
– [add separator line here] –
Purchase Home Products
Purchase Business Products
– [add separator line here] –
Contact Pricing Department
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There are a couple of things I know you can do>
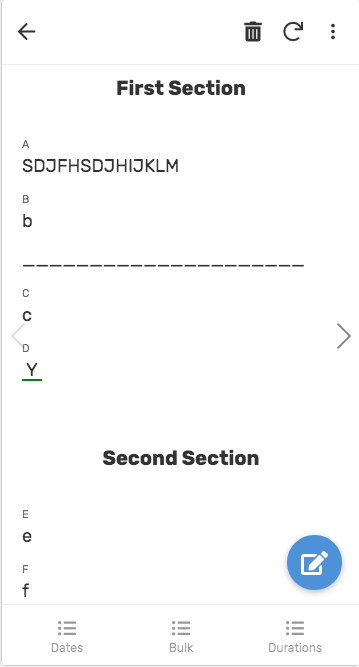
First is to make use of Show type columns setting them to “Section Headers”. This is shown in the example below as “First Section” and “Second Section”.
Alternatively, you could simply add a column that is non-editable and displays a divider line set the Display name to blank. You can see an example of that as the dashed line in the example below.
In both cases, you can add the additional columns into your datasource in the order you want them to appear in the data. OR, you can create Virtual Columns and then use a Slice to position the VC’s where you want them in the data.

-
Account
1,672 -
App Management
3,062 -
AppSheet
1 -
Automation
10,273 -
Bug
964 -
Data
9,641 -
Errors
5,709 -
Expressions
11,727 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,594 -
Intelligence
576 -
Introductions
84 -
Other
2,877 -
Photos
1 -
Resources
530 -
Security
825 -
Templates
1,296 -
Users
1,547 -
UX
9,085
- « Previous
- Next »
| User | Count |
|---|---|
| 41 | |
| 22 | |
| 21 | |
| 19 | |
| 15 |

 Twitter
Twitter