- AppSheet
- Tips & Resources
- Tips & Tricks
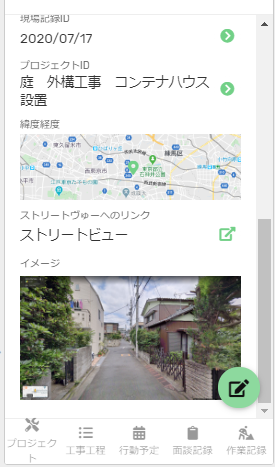
- Showing Street view instead of map view
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you want to show the Street view, you can do that if you have a LatLong field already. Create an URL column and use App formula like…
CONCATENATE("[https://www.google.com/maps/@?api=1&map_action=pano&viewpoint="&SUBSTITUTE([LatLong]]," “,”")&"&heading=-45&pitch=10&fov=80")
How to use options with the URL you can find from this page…
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It seems that someone has missed an older post ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In my apps, I pass google map street view URL to external API which capture web site screenshot,which generates the thumbnails
Without going to google map, app user can get the instant access to the view how it looks like.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Koichi, I’ve been reading a lot of your tips and they’re great!
Was trying to implement this screenshot directly on the App using miniature.io (another one of your tips), but it does not seem possible… Do you know what could be the cause? Maybe I will need to send a key to Google Maps…?
I attached the screenshot to the message
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There are bunch of similar services available on the web, to capture the screenshot out of URL, but the ones I introduced here is free service, where they have limit to the usage or capability.
To conver the Google Street views, the most reliable services ( as far as we use for our clients prodution apps) is service with paid one like
https://www.filestack.com/products/image-transformations/
Depending on your judgement if you are ready to move to paid service to get the stable perforance against what you want.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the tip. This feature was merely intended for a better immersive experience on the user side - will probably postpone it to a later date. Nonetheless, I should already know how to do it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is cool what’s the formula for that?that’s awesome.
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
55 -
Users
19 -
UX
218

 Twitter
Twitter