- AppSheet
- Tips & Resources
- Tips & Tricks
- SVG launch image
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
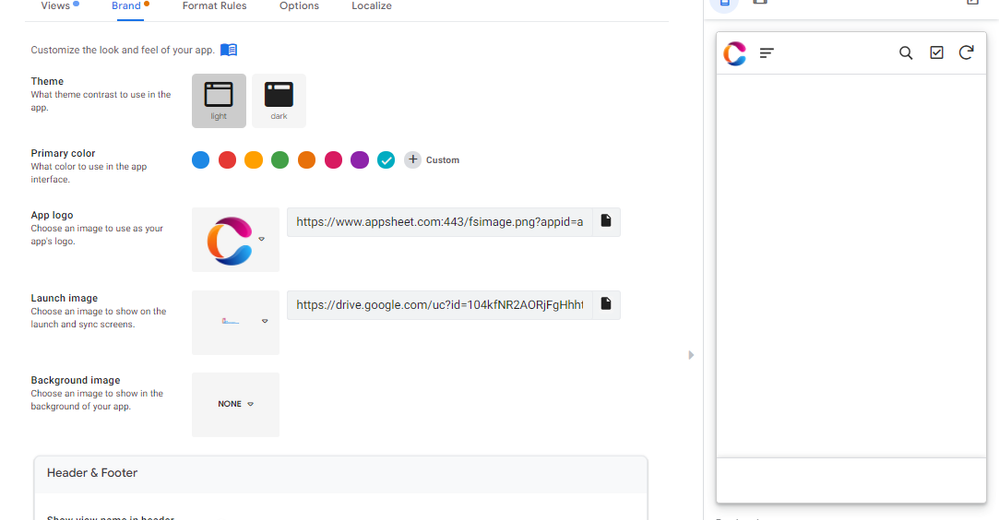
Here’s the right size for bg and logo, which has fit perfectly on all screen resolutions so far:
Upload it to your Google drive account. Get shareable link. Select “Anyone with the link”.
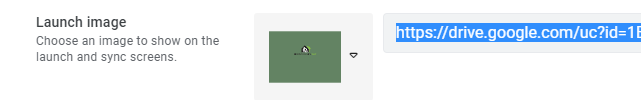
Change the first part of the link, remove the last part and add your fileid (scrambled letters and numbers), so it looks like this:
https://drive.google.com/uc?id=YOURFILEID
Paste it into the launch image bar:
EDIT: For even better loading time convert it to Base64, go to this post made by Jonathon for more info: SVG launch image
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Martin_Pace Check it
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to make it this BG ?
Should it be the SVG file format?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Go into the brand settings.
Vector graphics in SVG file format.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
how do i find the detail size & resolution?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Open the svg in Illustrator, Affinity designer or another equivalent program. Edit the color, and add your logo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I will try it
Thank you very much
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Ratatosk,
i’ve to edit from your template brand, its cool. But why does not appear on my mobile,
but in the editor application it appears

can you explained it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Yayasan,
Mine shows up in the middle of the loading at the first load and then it shows after if I refresh. Maybe you have a really fast loading app ![]()
Still think it works better than the awful jpeg stretched thingy before.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried to refresh many times on my mobile, but it doesn’t appear.
I tried restarting my mobile, and it still doesn’t appear
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Maybe try run it through a SVG minifier.
I had some svgs not show up in the app. Some of them worked after letting it through a minifier.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ouuw another software
i’ve tried online editor https://editor.method.ac/
but OK i will try it
thank you very much
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just a note that svg is not officially supported by appsheet, so it may be hit and miss. You can send it to me if you’d like and I can push it through the same process I did and see if it is different.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Helo Ratatosk,
yess…still same my problem, it’s not appear from my mobile
I will give you my file ( svg )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
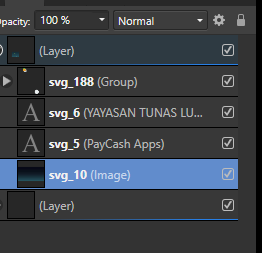
The icon is not vector graphics. It’s raster graphics. Just the text and background are vector
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What ??
Can you help me to convert it ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have to download the icon as svg from the site that you got it from
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
still same problem,
i’ve download icon as svg format,
but still its not appear from my mobile
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Background is an image.
The file is 281 kb, it should be closer to 10 kb if it’s an svg with icon and optimized
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried using your brand image, it’s same problem…it’s not appear on my mobile
May be caused svg format ???
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is the file. I’ve fixed it in Affinity designer, recreated a broken icon, vectorized the font, created a new bakground and optimized it with:
It is now 11 kb instead of 280kb
It works fine with me now.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As I said, SVG is not supported, and you’ll have some waiting the first time before the bg appears.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much for help
But, can you provide a capture from your cellphone for the background in svg format?
Becaused on my phone, its not working
But its working apps editor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Then it’s probably your phone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes you right, tried to another phone (android) it’s working
But on myphone (IOS) its not working

Hikzzz why…![]()
![]()
![]()
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, IOS. A locked down nightmare.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So…
Fixed, it’s problem becaused myphone ( ios - iphone )
will all iPhone users have this problem? Is there an iPhone user here who has a problem like me ???
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
All I have to say is wow.
Above and beyond. Thanks for being active in the community.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
SVG’s are handled slightly differently between browsers (Chrome, Firefox, Safari, etc)… In the case of iOS devices, appsheet is rendered through the Safari browser.
You can include SVG in iOS applications, including the logo or background. The issue is likely some property of the svg file itself.
Your SVG has an embedded raster graphic - I suspect this is causing the issue. Embedding a raster graphic in an SVG is also ignoring much of the benefit you would get from SVG in the first place (the raster portion is not scalable).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’ve converted the embedded rasters to vector graphics, this should fix the issues you were having.
Edit
You can also convert the graphic to a base64 string, and paste this string directly into the launch image spot:
Your base64 image
data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA3NzAgNTUwIj4KICA8bGluZWFyR3JhZGllbnQgaWQ9ImJnIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjUwJSIgeTE9IjEwMCUiIHgyPSI1MCUiIHkyPSIwJSI+CiAgPHN0b3Agb2Zmc2V0PSIwIiBzdHlsZT0ic3RvcC1jb2xvcjojMUY1RjY3Ii8+CiAgPHN0b3Agb2Zmc2V0PSIxIiBzdHlsZT0ic3RvcC1jb2xvcjojMDIwMzBFIi8+CiAgPC9saW5lYXJHcmFkaWVudD4KICA8cmVjdCBmaWxsPSJ1cmwoI2JnKSIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIvPgogIDxnIGZvbnQtZmFtaWx5PSJBcmlhbE1ULFNhbnMtU2VyaWYiIHRleHQtYW5jaG9yPSJtaWRkbGUiIGZpbGw9IiNGRkZGRkYiPgogICAgPHRleHQgeD0iNTAlIiB5PSIyMzEiIGZvbnQtc2l6ZT0iMjBweCI+UGF5Q2FzaCBBcHBzPC90ZXh0PgogICAgPHRleHQgeD0iNTAlIiB5PSIyNTgiIGZvbnQtc2l6ZT0iMTVweCIgb3BhY2l0eT0iMC43Ij5ZQVlBU0FOIFRVTkFTIExVSFVSPC90ZXh0PgogIDwvZz4KICA8Y2lyY2xlIGZpbGw9IiNFQkYwRjEiIGN4PSI1MCUiIGN5PSIxNTUiIHI9IjQ1Ii8+CiAgPHBhdGggZmlsbD0iIzAxNjkzOCIgZD0iTTM5MSwxNjkuM2wtMjQuMy0xMC44bDE1LjEtMzRjMC43LTEuNSwyLjQtMi4yLDQtMS41bDE4LjgsOC4zYzEuNSwwLjcsMi4yLDIuNCwxLjUsNEwzOTEsMTY5LjN6Ii8+CiAgPHBhdGggZmlsbD0iIzAyN0IzOCIgZD0iTTM5My4xLDE2NC40bC0yMC41LTEuM2MtMS43LTAuMS0yLjktMS41LTIuOC0zLjJsMi4xLTM0LjJjMC4xLTEuNywxLjUtMi45LDMuMi0yLjhsMjAuNSwxLjNjMS43LDAuMSwyLjksMS41LDIuOCwzLjJsLTIuMSwzNC4yQzM5Ni4yLDE2My4yLDM5NC44LDE2NC41LDM5My4xLDE2NC40eiIvPgogIDxwYXRoIGZpbGw9IiMzQzlDMzYiIGQ9Ik0zOTkuMiwxNTguN2wtMTkuMiw3LjRjLTEuNSwwLjYtMy4zLTAuMi0zLjktMS43bC0xMi4zLTMxLjljLTAuNi0xLjUsMC4yLTMuMywxLjctMy45bDE5LjItNy40YzEuNS0wLjYsMy4zLDAuMiwzLjksMS43bDEyLjMsMzEuOUM0MDEuNSwxNTYuNCw0MDAuOCwxNTguMSwzOTkuMiwxNTguN3oiLz4KICA8cGF0aCBmaWxsPSIjOTJDMTQyIiBkPSJNMzk3LjMsMTUxLjRsLTkuMS0yMy42Yy0yLjQsMC45LTUtMC4zLTUuOS0yLjZsLTEyLjEsNC43YzAuOSwyLjQtMC4zLDUtMi42LDUuOWw5LjEsMjMuNkwzOTcuMywxNTEuNHpNMzc1LjIsMTM0LjhjLTAuNy0xLjcsMC4yLTMuNiwxLjktNC4yczMuNiwwLjIsNC4yLDEuOWwxLjcsNC4zYzAuNywxLjctMC4yLDMuNi0xLjksNC4yYy0xLjcsMC43LTMuNi0wLjItNC4yLTEuOUwzNzUuMiwxMzQuOHpNMzc3LjMsMTUxLjljMC00LjYsMy43LTguMyw4LjMtOC4zczguMywzLjcsOC4zLDguM0gzNzcuM3oiLz4KICA8cGF0aCBmaWxsPSIjRTk4QjEzIiBkPSJNNDA2LjcsMTgzLjZoLTIuOHYtMzhoMi44YzEuNCwwLDIuNSwxLjEsMi41LDIuNXYzM0M0MDkuMiwxODIuNCw0MDguMSwxODMuNiw0MDYuNywxODMuNnoiLz4KICA8cGF0aCBmaWxsPSIjRjZBRTQ5IiBkPSJNMzY0LjksMTgzLjZIMzYyYy0xLjQsMC0yLjUtMS4xLTIuNS0yLjV2LTMzYzAtMS40LDEuMS0yLjUsMi41LTIuNWgyLjlWMTgzLjZ6Ii8+CiAgPHBhdGggZmlsbD0iI0Y0OUMwQiIgZD0iTTQwNC43LDE4My42aC00MC41Yy0xLjQsMC0yLjUtMS4xLTIuNS0yLjV2LTMzYzAtMS40LDEuMS0yLjUsMi41LTIuNWg0MC41YzEuNCwwLDIuNSwxLjEsMi41LDIuNXYzM0M0MDcuMiwxODIuNCw0MDYuMSwxODMuNiw0MDQuNywxODMuNnoiLz4KICA8ZyBmaWxsPSJub25lIiBzdHJva2U9IiNGQkNBNzYiIHN0cm9rZS13aWR0aD0iMC43IiBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiPgogICAgPGxpbmUgeDE9IjQwNS4xIiB5MT0iMTc0LjQiIHgyPSI0MDUuMSIgeTI9IjE3NS4zIi8+CiAgICA8bGluZSB4MT0iNDA1LjEiIHkxPSIxNTIuOSIgeDI9IjQwNS4xIiB5Mj0iMTUzLjgiLz4KICAgIDxwYXRoIHN0cm9rZS1kYXNoYXJyYXk9IjEuNzE5MiwzLjQzODQiIGQ9Ik00MDUuMSwxNzguN3YxYzAsMC40LTAuMywwLjctMC43LDAuN2gtMzkuOGMtMC40LDAtMC43LTAuMy0wLjctMC43di0zMC4yYzAtMC40LDAuMy0wLjcsMC43LTAuN2gzOS44YzAuNCwwLDAuNywwLjMsMC43LDAuN3YxLjciLz4KICA8L2c+CiAgPHBhdGggZmlsbD0iI0NBNjIxMyIgZD0iTTQwOS41LDE3MC4zaC0xLjF2LTExLjVoMS4xYzAuNiwwLDEsMC40LDEsMXY5LjVDNDEwLjUsMTY5LjksNDEwLjEsMTcwLjMsNDA5LjUsMTcwLjN6Ii8+CiAgPHBhdGggZmlsbD0iI0QxNzMxMSIgZD0iTTQwOC40LDE3MC4zaC0xMi44Yy0zLjIsMC01LjgtMi42LTUuOC01Ljh2MGMwLTMuMiwyLjYtNS43LDUuOC01LjdoMTIuOFYxNzAuM3oiLz4KICA8cGF0aCBmaWxsPSIjRjFEMkFFIiBkPSJNMzk1LjUsMTY3LjNjLTEuNSwwLTIuOC0xLjItMi44LTIuOHMxLjItMi44LDIuOC0yLjhWMTY3LjN6Ii8+CiAgPHBhdGggZmlsbD0iI0M4QTU3RSIgZD0iTTM5NS41LDE2MS44YzEuNSwwLDIuOCwxLjIsMi44LDIuOHMtMS4yLDIuOC0yLjgsMi44VjE2MS44eiIvPgogIDxlbGxpcHNlIGZpbGw9IiNEOEI5OTciIGN4PSIzOTUuNSIgY3k9IjE2NC42IiByeD0iMS4yIiByeT0iMi44Ii8+Cjwvc3ZnPg==
Edit
Just noticed @Ratatosk already did this ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jonathon, can you share a link to where you convert it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any base64 encoder will work, for example: https://www.base64encode.org/
Then just add a datatype declaration: data:image/svg+xml;base64,<base64 encoded string>
Example
This SVG:
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" fill="red" />
</svg>
Becomes this base64 string:
PHN2ZyB3aWR0aD0iMTAwIiBoZWlnaHQ9IjEwMCI+CjxjaXJjbGUgY3g9IjUwIiBjeT0iNTAiIHI9IjQwIiBmaWxsPSJyZWQiIC8+Cjwvc3ZnPg==
Which you would preface with a data declaration as such:
data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTAwIiBoZWlnaHQ9IjEwMCI+CjxjaXJjbGUgY3g9IjUwIiBjeT0iNTAiIHI9IjQwIiBmaWxsPSJyZWQiIC8+Cjwvc3ZnPg==
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hai jonathan,
Thank your for help
I will try your trick…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jonathon, would you add that the brackets (<>) should not be used on the “base64 encoded string”. I had some trouble before understanding it.
A plus on using your technique is that the SVG also loads faster than my method with a url. And the google sheets data also loads faster!
Edit: sorry I saw now that you added an example… My mistake.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Ratatosk,
i have svg file for lunch image, but it’s not working…

can you help me…
thank you
Deddy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That file may have a .svg extension, but its actually a raster image embedded into an svg.
AppSheet support for that is not so great… but more to the point: embedding raster images in svg defeats the purpose of using svg in the first place.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi jonathan,
So,
what should i do? please advice…
ThankYou
Deddy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In this case you would be better off using a .png or .jpg of the image.
If you don’t have the actual .svg assets, then you could run it through a tool that will convert it to .svg (usually with not-so-great results), or you could have someone do it manually (2-3 hours for someone who knows what they’re doing).
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
54 -
Users
19 -
UX
217

 Twitter
Twitter