- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Table View Difficulty
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
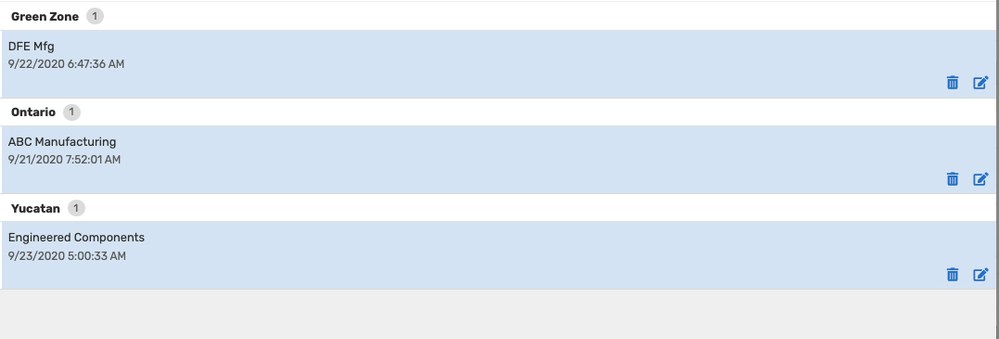
I have a very simple data table with 3 rows x 10 columns.
I am having trouble creating a Table View in UX.
This is the result

- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
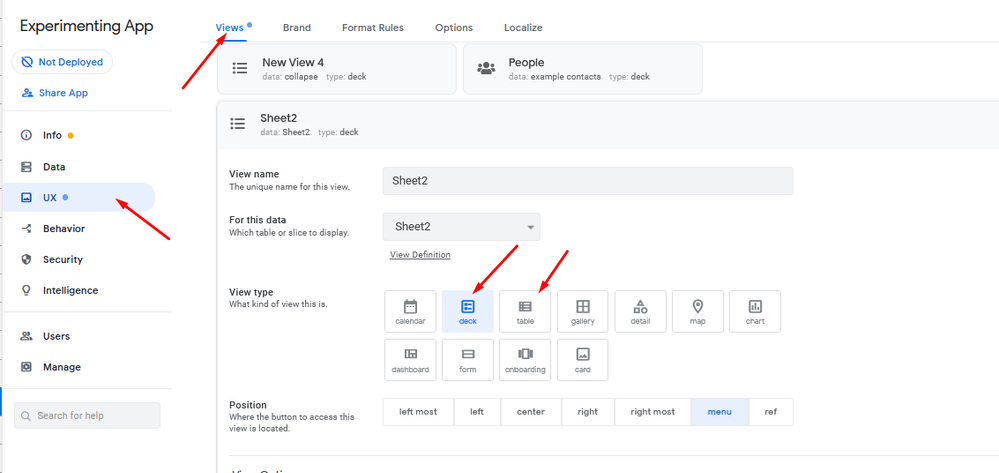
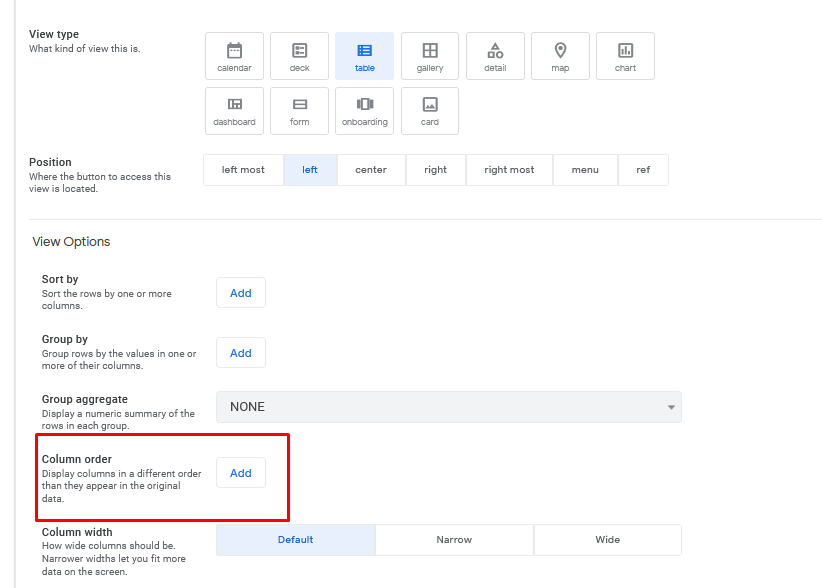
That’s a “Deck” view. Change it to Table here:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Marc - I actually have it set to table view.

But I am getting only the deck view - that’s the mystery.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
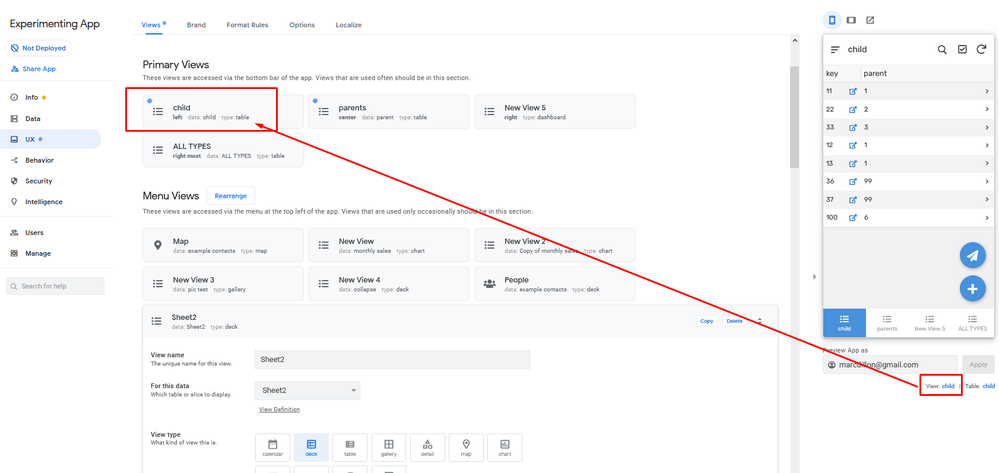
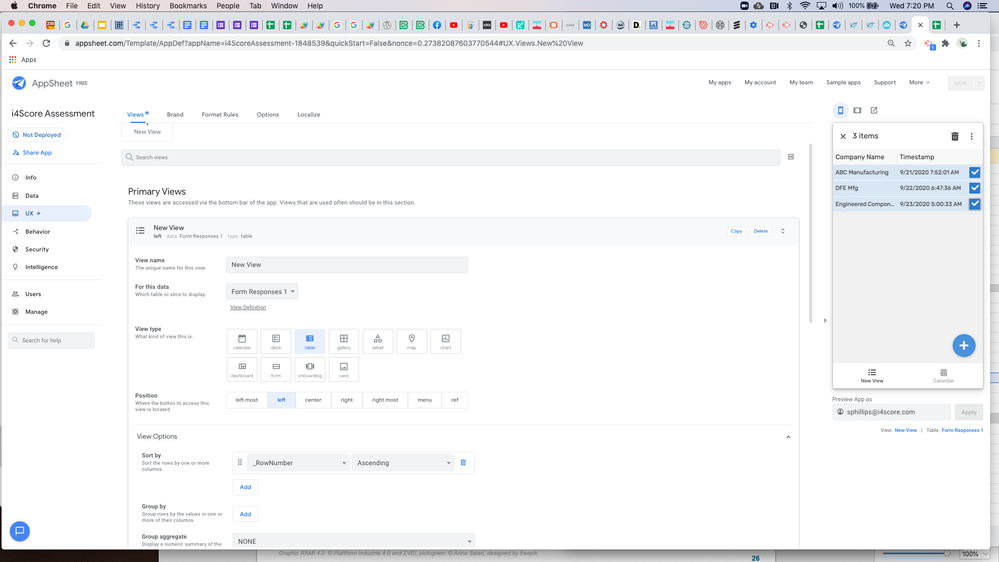
You must be looking at the wrong view then. It tells you what view you’re looking at underneath the emulator.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is full screen shot

“New View” seems to rendering differently in the emulator Vs Browser Tab. In the Browser Tab, it still looks like a deck view
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
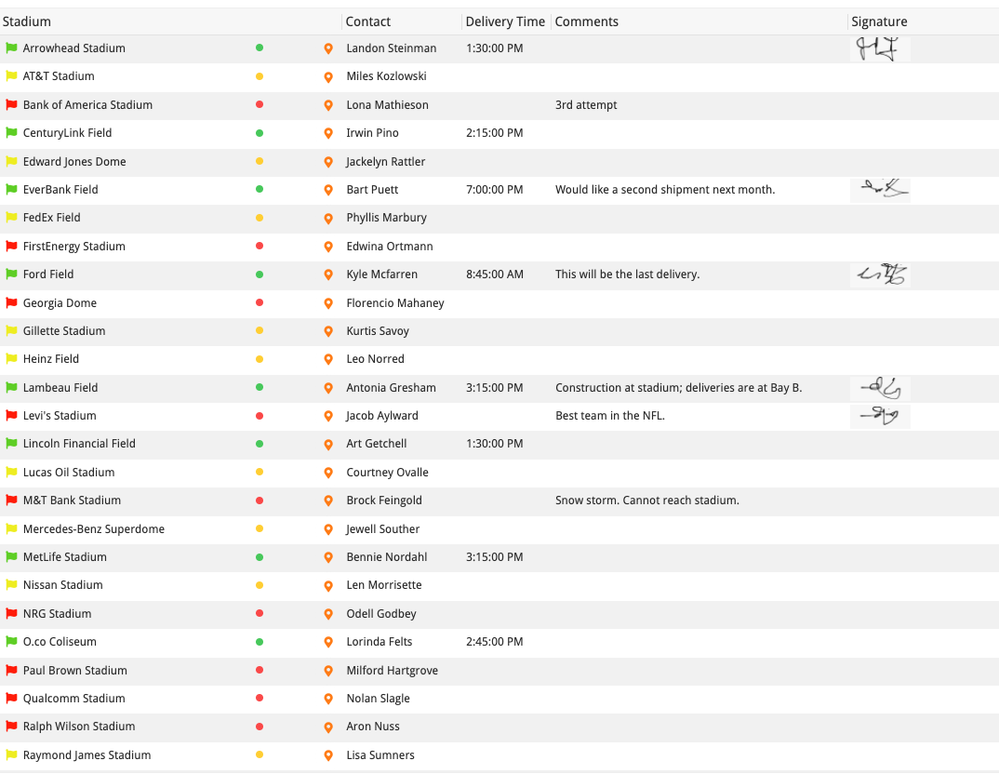
Nope, that’s a table view. What are you expecting to see that is missing?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was expecting to see all of the column field data displayed in rows

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
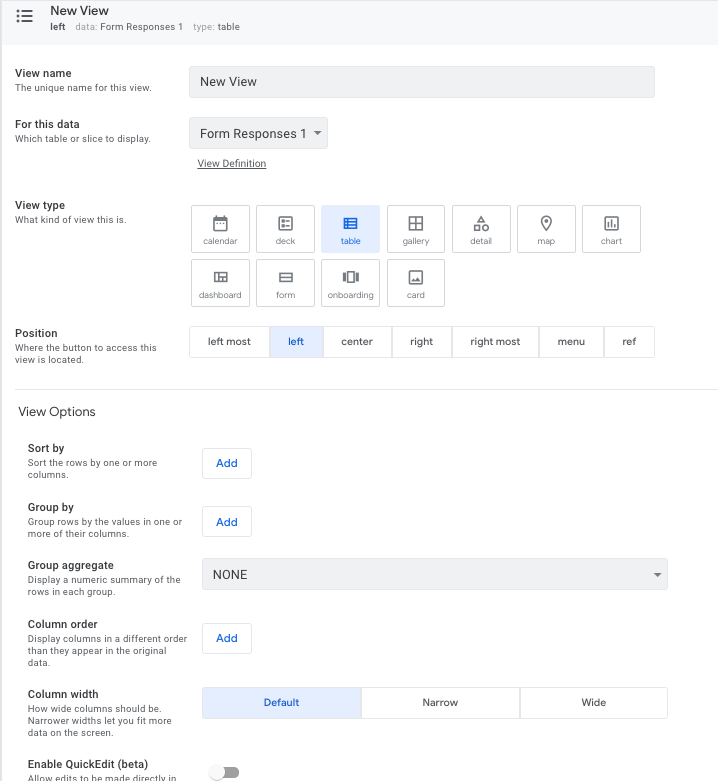
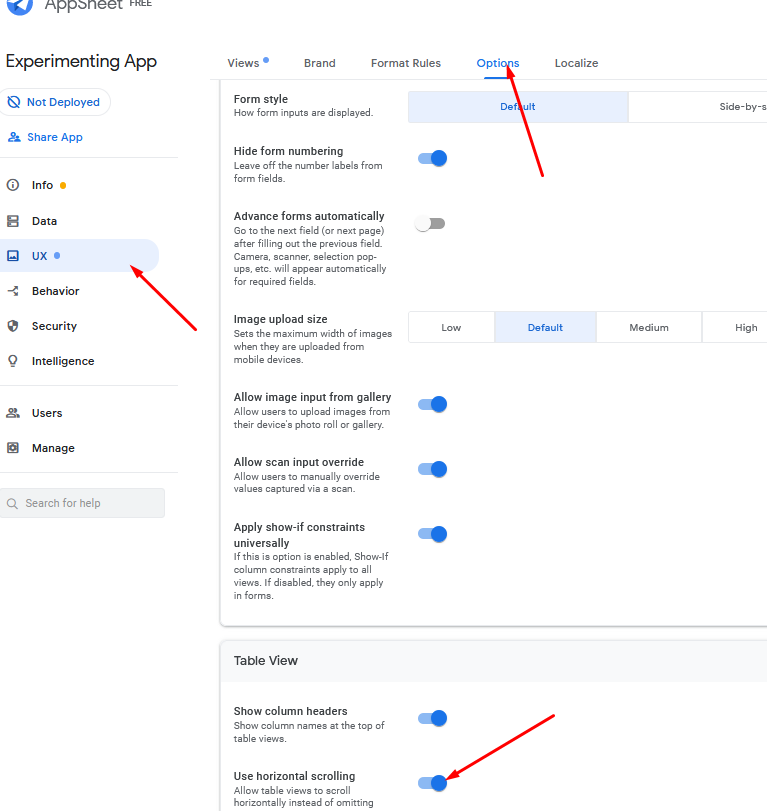
Maybe you’re wanting to turn on Horizontal Scrolling?

Or specify the Column Order?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Enabling Horizontal Scrolling does make the mobile app emulator behave as I want.
But, the browser tab view is still the same and it does not seem to matter whether I sort on any field or not.
Column Order is not important to me as I first just need to be able to display the columns in the tab view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Browser Version is always “sticky”, it will take a while to show the latest version of the app. Use Ctrl-F5 to force-refresh your browser window, then do a manual sync.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks again Marc
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marc - I was incorrect. It is now working correctly in Tab View once I had enable Horizontal Scrolling.
I just had to refresh the “New View” button at bottom of the screen.
Thank you so much !!!
-
Account
1,676 -
App Management
3,099 -
AppSheet
1 -
Automation
10,321 -
Bug
983 -
Data
9,676 -
Errors
5,733 -
Expressions
11,779 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,609 -
Intelligence
578 -
Introductions
85 -
Other
2,904 -
Photos
1 -
Resources
538 -
Security
827 -
Templates
1,308 -
Users
1,558 -
UX
9,110
- « Previous
- Next »
| User | Count |
|---|---|
| 41 | |
| 28 | |
| 24 | |
| 24 | |
| 13 |

 Twitter
Twitter