- AppSheet
- Release Notes & Announcements
- Announcements
- [Table View] Freezing the first Column of a Table ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The following feature has been added to the Preview Program. Feel free to test the feature and report issues or possible improvements in this thread.
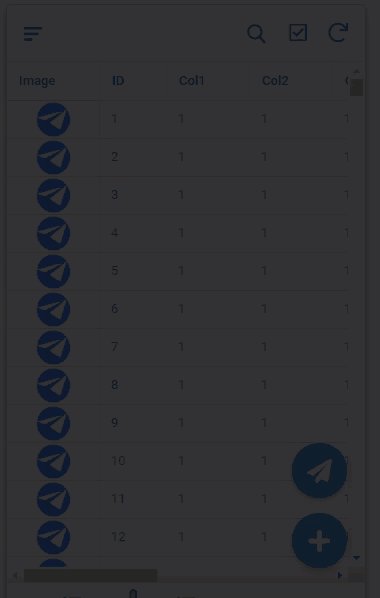
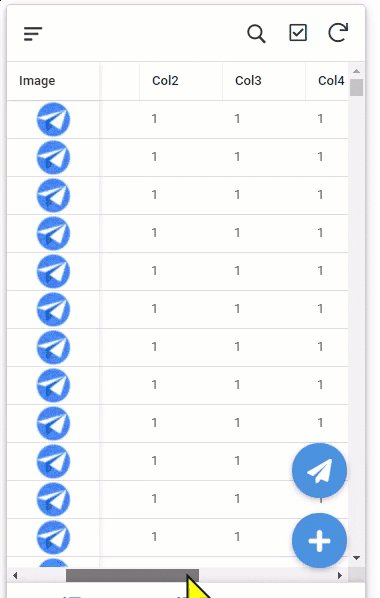
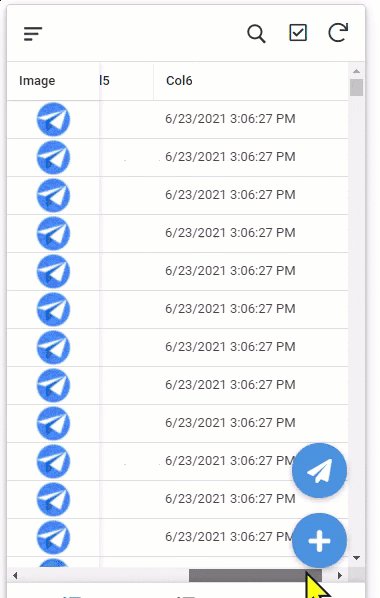
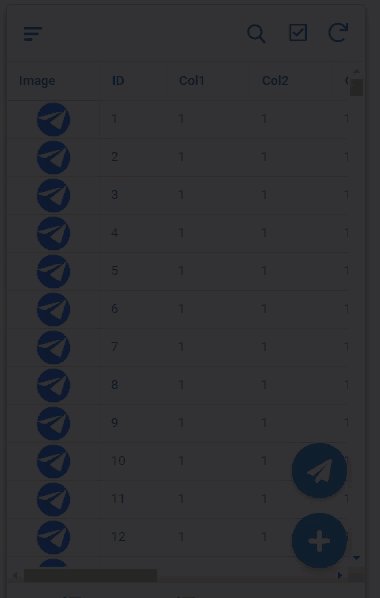
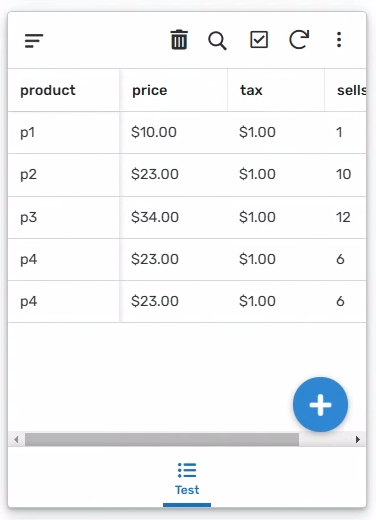
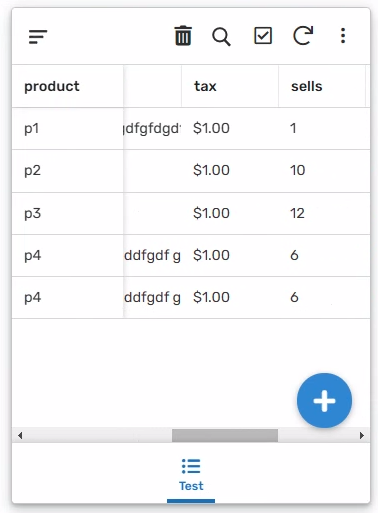
Table View now supports freezing the first column while scrolling horizontally. This is automatically enabled when
- First column represents the key or label of the table AND
- First column width <= 50% of screen width AND
- If table has at least 3 columns
When these conditions are met, the first column is frozen by default.

When user scrolls, first column remains frozen

Note that when a user changes the width of the first column, this can enable or disable the feature.
Please give us your feedback in this thread!
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome!
I’d definitely prefer a manual setting in the View definition, at least as substitute to the first listed requirement, the 2nd two are probably fine for all cases.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agreed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
100% cause I don’t want this feature on any view that I currently have. And if I did, I don’t want it to be something I can’t explicitly control per view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah… AppSheet may be trying to handhold a little too hard with the conditional rules as to when this will be applied. Surely the logic would be much simpler to just let us decide on a UX per UX view what to do?
Any benefit app creators get by these dynamic rules is short lived and end up being points of frustration with the platform. One obvious annoyance with this is that, I may not want the label column to be frozen in the table view. In this case I will have to create a virtual column to carry the same information as the label, just to sidestep this functionality.
A bigger issue is, there is already conflicting considerations applied to labels. Labels are currently shown in form dropdown boxes, and wherever REF values are displayed… The problem is, sometimes we need more contextual information about a REF when we are selecting it from a form as opposed to when it is being shown in a detail view. This just adds another layer of complexity to an existing issue.
Please give us more explicit control of these features on a per-UX basis. Also please give conditional labels…!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I echo the same.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agreed!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wonderful.
Previously, I was reproduced with dashboards.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
great! i love it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great!!! I like it
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I agree with other.
We prefer to control on the indivisual view setting level rather than globally.
Just simple turn on and off regardless of which columns is set first, no-key, non-label, or key or label, which would not be a matter.
At the same time, better to have control over how many number of first colunn will be freezed, rather than one. Just one, two or three options. could be enough though.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tested a column set to Image and label, and saw this column will be freezing when we place at the first place. But I believe we app creators better to have options to select any column to freeze rather than ones set to label only.
By the way, this is one of the feature we have been waiting for years, thank AppSheet team.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Mr Koichi, how to do this? I might have missed this tutorial. Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice feature, however i dont seem to understand why trying to re invent the table view and not simply allow all features like in excel/google sheets that are proven to be needed and liked.
Freeze panes
In column filter
Hide/unhide
All these can be done by the user rather than by the creator.
Here is a video showing how, as a user, i can filter all my inline data in a table view in Salesforce.
Allowing users to have true power of engaing the data.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It could be more powerful and useful if we can push expression to apply dynamically such as using context expression.
If on browser, then freezes, otherwise not, something like that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@RamyaKolluru I second everyone’s sentiments. I would like freezing the column to be a deliberate setting. Sheets, Excel, etc. Are all deliberate. I don’t know of any examples where the first column is frozen automatically.
Please roll this back.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do we have freeze columns in the editor yet? That would be way more useful.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I so agree Lynn. I always forget which row I want. I also want the ability to move columns. There are some I ‘always’ want to see and others I never touch.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool! By the way, this reminds me that it would be nice to be able to freeze tabs at the top in detail view. I gave up on using these tabs because the table heading disappears right away.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great feature but like most people are saying it should be manual/optional like google sheet, and allow for column and/or row fix
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I also would like to control whether 1st column gets frozen. Another issue is that the frozen column width takes up too much space. It would be great if the user could adjust that.
Thanks
Bob
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you everyone for testing the feature and sharing your feedback.
Could any of you share a use case why you specifically don’t want freezing the first column (when it’s a label or key) to be enabled? I understand how tedious it would be (with the feature being as is) for you to disable it, but we’d like to understand in which cases you don’t want it in the first place. @Marc_Dillon @MultiTech_Visions @Austin_Lambeth @Jonathon @tsuji_koichi @Grant_Stead @Bob_Haizmann
Our plan however is to let app users control this in the end, similarly to how they control the width of a column.
Do you have any other feedback, maybe from the perspective of app users?
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My comment is not really based on use cases, but kinds of general talks for AppSheet apps.
First of all, ID is usualy human-not-readable, so we usually set to HIDDEN. so we are not able to use that field. (not displayed on table view)
Label fields is always not comes up as first column on the list type table, but most likely it is used as filed for grouping, may be, in that case, this label fields is not placed as first column for table view.
But realistically, use cases are not able to defined. There would be variety of use cases.
The best options which would accomodate such a complexility different use cases would be we have control “per view setting” basis to turn On or Off. We are not able to expect which column would come first, so better to have option to set the field to be freezed when we order the columns for table view.
This discussion is not being able to be judged by the use cases, as we have unlimited cases. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I will often set a Label column with a lot of text in it, so that the record is more easily identifiable from a Ref column from another Table. For example a concatenation of multiple columns in the record.
But if I’m viewing those records in a table view, I would always just show each column individually. I probably wouldn’t even have the Label column in the table view. And in 99% of cases, the key would be hidden as well (since I’d be using UNIQUEID). In that case the auto-system would have nothing to choose to freeze.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
100% agree.
Also, consider cases where you might have alternate views into the same rows but showing them with different info. For example, Work Orders may want to be viewed by Customer, by Assigned Tech or address. Each these context would likely have a different first column AND since the purpose of freezing the first column is to identify a specific row in the view when scrolling, we might want to freeze any of these columns to aide the user in keeping in line with the correct row.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is good.
But, more importantly , how we are able to tell app user that they have this option to freeze the column at the end intuitively.
The question is how AppSheet can be user friendly to guide users.
Everything is going to boil down to UI/UX stuffs, @Arthur_Rallu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is good and bad cause I know my users. The second they get anything they break it or they “break” it, and who gets all the emails about that? Me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not really, cause salaried means I get the same money no matter what lol. I’d rather be developing a real feature with my work week than just adding frozen columns.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’ve got a client that’s got a crop-tracking app, and when viewing data points from the fields we wouldn’t want to freeze the first column
- these data point contain various bits of data (insect counts, observations, etc.) and none would need to be frozen like that.
- in fact, freezing something like that might cause confusion to others when trying to explain (such as explaining the data collected to a farmer).
Same for a tele-health provider client of mine
- They’ve got various patient data points (weights, BPs, meds, etc) and wouldn’t want any 1 part to stand out
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Would that first column be a key or label column?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One common scenario for me is to have a date field as the first column, followed by the label column or some other column. I may want to freeze the first column of dates, but it isn’t the label column that users expect to see when selecting from a REF list.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have no desire for any new features that do not have an explicit switch in each view to turn on. We designed our apps around the features at the time of development. If I can’t individually enable or disable the feature per view I am not gonna bother with that feature because there is gonna be some view I forget that won’t look the way I intend for it to look with this feature. I will probably never even enable this feature to be honest.
Our first column is lots of times an action column or not necessarily THE column that you would want always visible just because of the flow of our apps. We already don’t use horizontal scrolling if we can help it due to the fact that some users might just not realize that it is there and then we get “hey can you add this to that view”.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hang on and calm down, mate.
Probably we may have a gap for the understanding.
like @Austin_Lambeth quoted, is your plan is to give the app end user instead of app creator to control to freeze or not?
What you said earlier was to control this by the app users, but you also said that the settings is kinda of global and automated settings.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Arthur_Rallu that pretty much sums it up. I’d say, new views going forward so what you need to do, but existing views… I’d rather we leave them alone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would use this in some of my apps but not all. I almost always use a slice to create a view so I can adjust column order any way I like.
As I can’t define when I won’t use this my first request is per Tsuji - developer can turn frozen 1st column on or off per view. Another request is to enable the Context statement so we can turn this on for PC users who have the real estate to scroll, but it off for phone users where freezing the 1st column could take up half the view and render scrolling untenable.
Thanks for this useful feature.
Bob
.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It reminds my of the table sorting. We can define the “Sort by”. But then the user can sort it the way he wants it. Or we turn this off under UX > OPTIONS > Disable user sorting.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah speaking of this and other table options: so so so often I wish I could disable table headers on a UX per UX view, and recently had a scenario where I wanted to disable table sorting for a particular table. It sucks that these decisions are applied globally.
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
30 -
Data
31 -
Errors
17 -
Expressions
21 -
Integrations
24 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter