- AppSheet
- Release Notes & Announcements
- Announcements
- Table View header behavior update for Progress, Ye...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

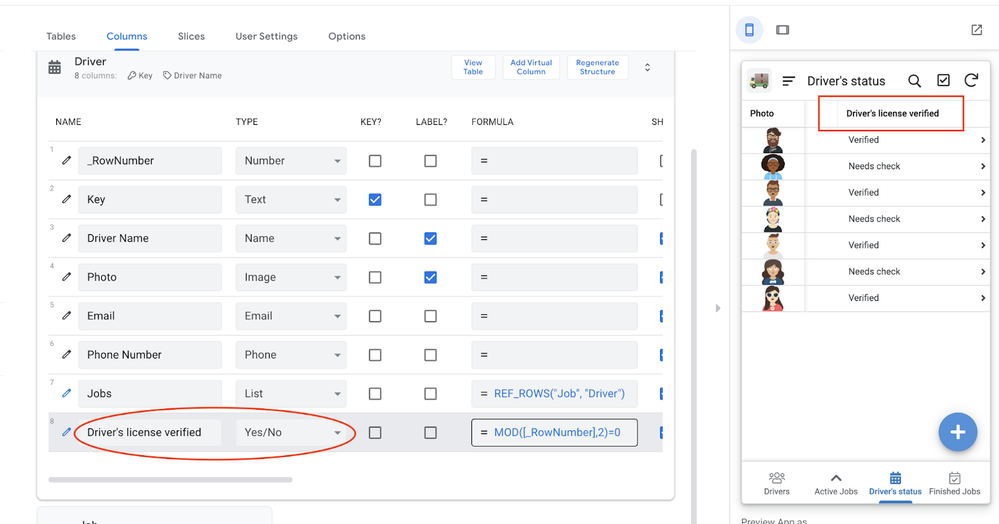
Background: Before launching horizontal scrolling for Table Views (see community announcement here) it was important to differentiate between ‘compact’ and ‘normal’ columns width. Progress, Yes/No, and Color column types were considered ‘compact’, thus their titles would not show in the Table View as headers. With the exception of Yes/No column type, where the column header would show if the app creator had relabeled Yes/No with custom values.
When is this change rolling out?
As of August 17,2021 free users will start to see this behavior. Others can expect the change a week later.
Why is this change happening?
We sometimes have legacy design decisions that need to be reconsidered as our product changes. These design decisions later come back to us with users thinking they are bugs.
No longer having horizontal space be a constraint allows us to have consistent behavior across column types and lets app creators have the choice on whether they want the column title to show. If app creators still want to keep these column types with no headers in Table Views, they can input this formula as shown below.
How will my apps be impacted?
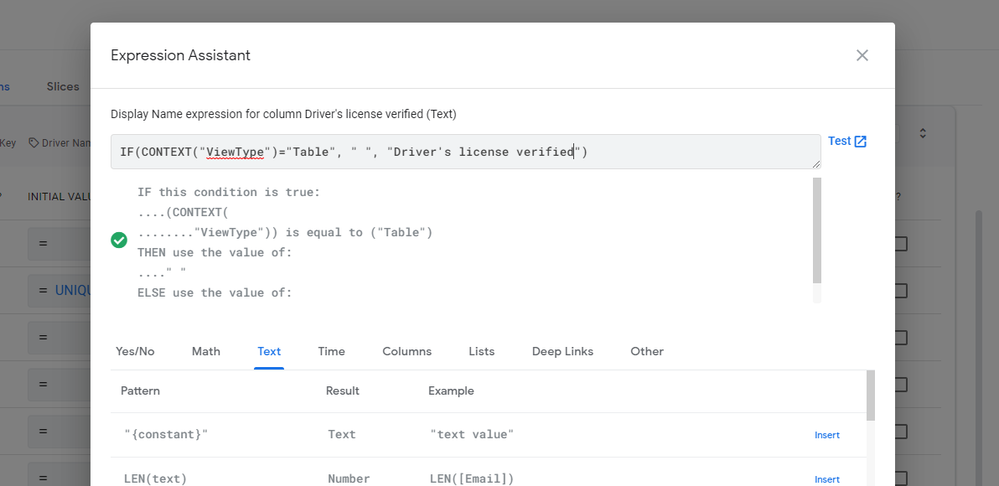
If you are using column types Progress, Yes/No or Color within a table view that includes headers, you will now see the appropriate header for those columns. If app creators still want to keep these column types with no headers, they can input as Display Name IF(CONTEXT('ViewType')="Table", " ", “Name of column”)

Thanks and please reach out if there are any questions!
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
![]()
Maybe Inline Actions is next? ![]()
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hmmm, I use Color column Types for my inline actions - because it is compact (though I didn’t know that was a thing in AppSheet). I’m curious the impact to them with this change? My guess is that Inline Actions will take precedence and header will NOT show. We shall see soon!
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
30 -
Data
31 -
Errors
17 -
Expressions
21 -
Integrations
24 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter