- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Template: Extra Line in Nested Tables
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
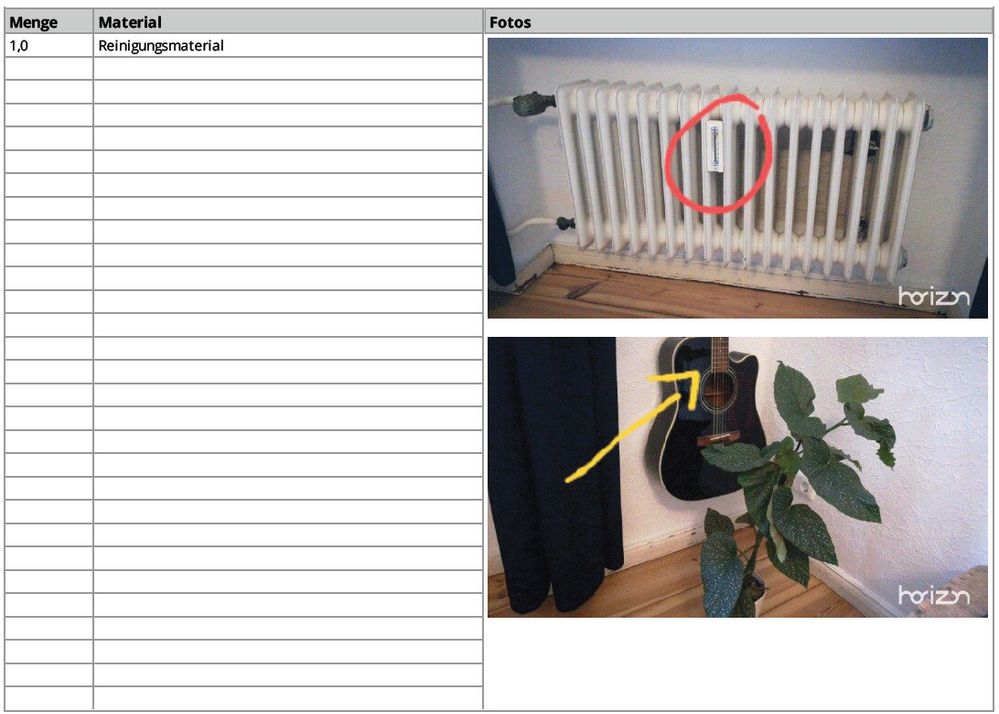
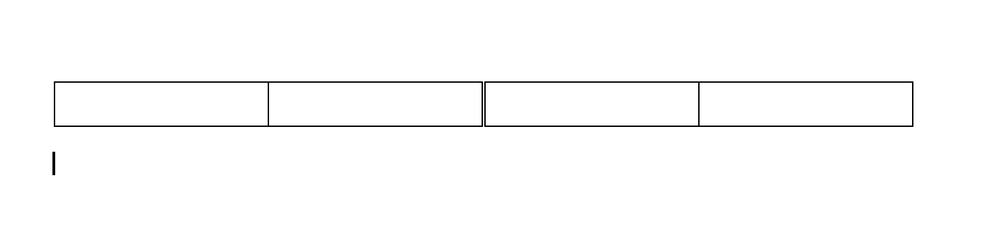
In Google Doc I build a PDF template with Nested Tables.

You can see some extra space above and under the nested tables.
I want to get rid of these extra lines.
I can’t delete them.
I can set the font size to 1 and the Line spacing to 0.06.
I can set the Cell vertical alignment to “Top” and the Cell padding to 0.
So in Google Docs they would disappear.

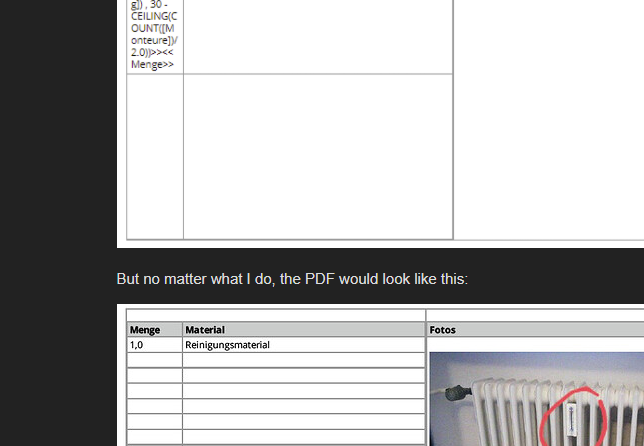
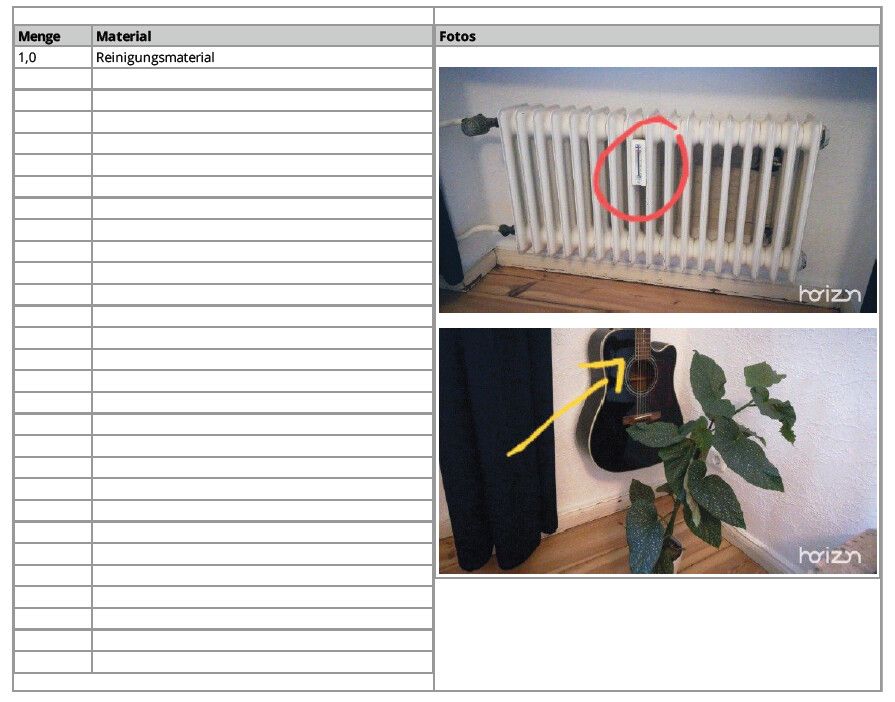
But no matter what I do, the PDF would look like this:

Adding @Phil
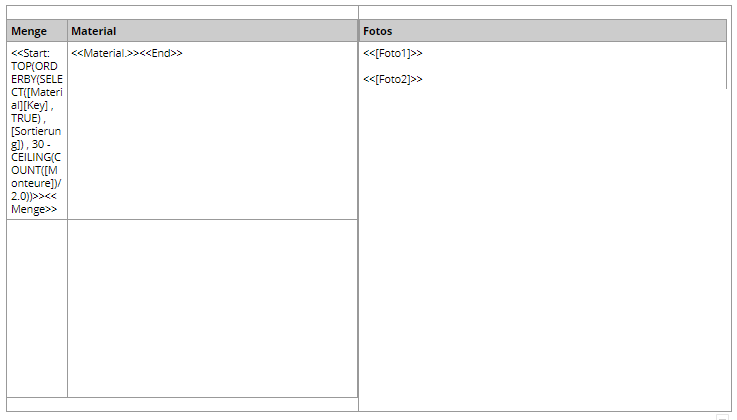
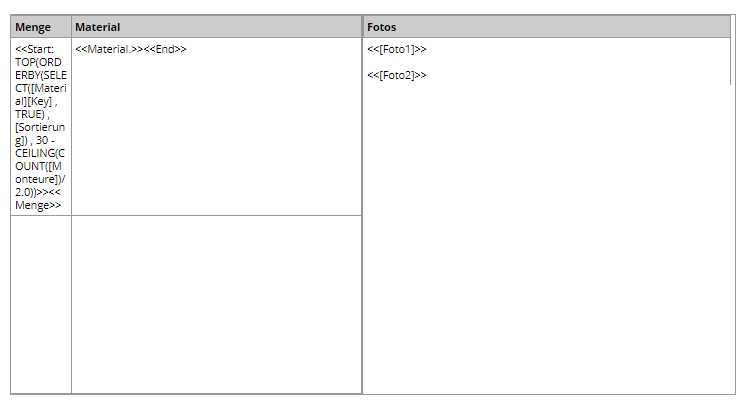
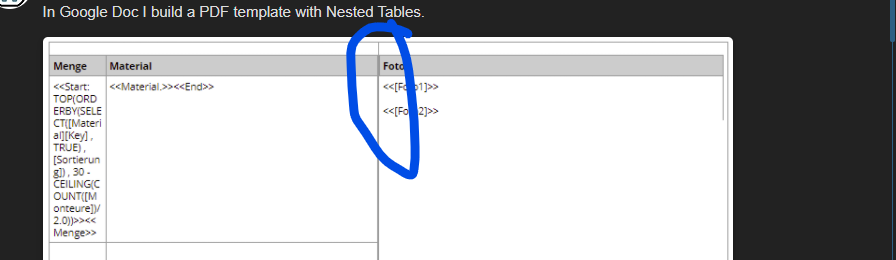
Here is the sample Template:
Note: these are 3 tables: 2 nested tables in 1 table. You can set the border color to black to see where the tables are ![]()
Note: The empty row is not empty. It contains an expression in white font.
My goal is simple: I just want to put a grey border around the 2 nested tables.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was able to solve it with a funny workaround ![]()
I had to put some text into the cell that I want to hide.
Now it will respect the font size. So If I set the font size to “1”, the outer cell disappears.
So I just put a space into the cell and set the text color to white.
Now it looks perfect.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I assume you have set the cell vertical alignment to Top and removed Padding?
I think what i would do is set the borders of the outer table to white. This effectively hides it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

Are these two the same table?
It looks like you have tables inside of tables?
I’m thinking it’s because you’ve got two lines on the left column and one (where the two rows have been merged) in the second column.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
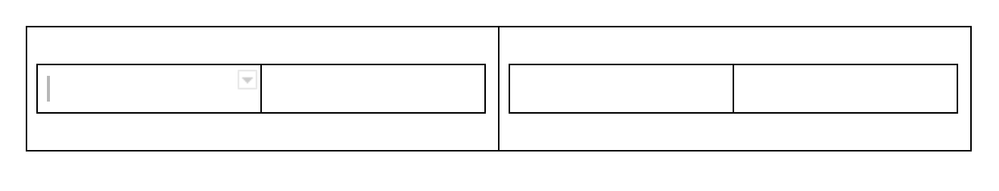
You’re correct. I think that’s what he meant by nested tables. In a template to be able to display columns of templated data, in many cases you will need to create an outer table as a container and then insert tables into each cell that the data goes into. Some blank examples below.
Basic 2 column table with a “child” 2-column table inserted into each cell

Same table with Padding removed (set to zero) for each cell of the outer table
See the space above and below the “child” tables. No matter what you do you can’t get rid of it. After playing, I think this is by design because if the table borders actually aligned, you wouldn’t be able to select certain cells.

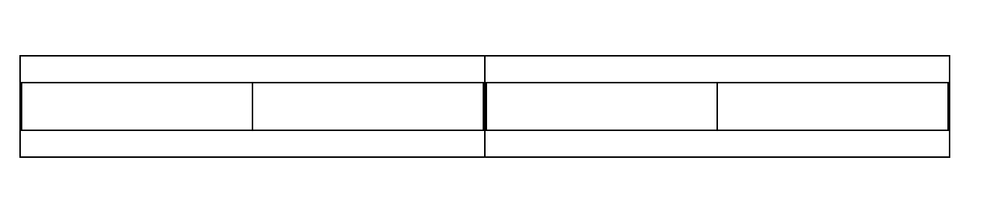
Setting the outer table border to white color produces a look like this.
There is still spacing used up in the template by the outer table and note the gap between the two child tables.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What happens if you delete the row under the
<<START>>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can’t delete the second row. Because in fact it’s not empty ![]() I have a Start expression in this second row in white font color. This expression produces empty rows to fill the page, depending how much “filled” rows I have above.
I have a Start expression in this second row in white font color. This expression produces empty rows to fill the page, depending how much “filled” rows I have above.
I added a sample Template and some additional info in my original Post.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was able to solve it with a funny workaround ![]()
I had to put some text into the cell that I want to hide.
Now it will respect the font size. So If I set the font size to “1”, the outer cell disappears.
So I just put a space into the cell and set the text color to white.
Now it looks perfect.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s a funny workaround indeed, when I just read your post I was wondering why i didn’t have this issue when building my latest template, but then i realized all my subtables were wrapped around if and endif expressions, so that worked as the placeholder text, and when it’s printed by appsheet it dissapears !
-
Account
1,675 -
App Management
3,082 -
AppSheet
1 -
Automation
10,303 -
Bug
974 -
Data
9,664 -
Errors
5,721 -
Expressions
11,763 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,603 -
Intelligence
578 -
Introductions
85 -
Other
2,891 -
Photos
1 -
Resources
535 -
Security
827 -
Templates
1,301 -
Users
1,555 -
UX
9,106
- « Previous
- Next »
| User | Count |
|---|---|
| 43 | |
| 29 | |
| 23 | |
| 21 | |
| 13 |

 Twitter
Twitter