- AppSheet
- Tips & Resources
- Tips & Tricks
- Transparency / Opacity in Format Rules
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
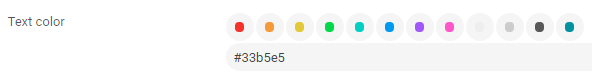
You can use Hex colors with transparency / opacity in Format Rules.
This one will look like this:
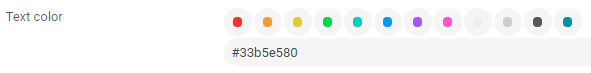
If you add the Opacity value after the Hex value, it looks like this:
This is also working for Actions:
And for Map Pins:

Hex Opacity Values
- 100% — FF
- 95% — F2
- 90% — E6
- 85% — D9
- 80% — CC
- 75% — BF
- 70% — B3
- 65% — A6
- 60% — 99
- 55% — 8C
- 50% — 80
- 45% — 73
- 40% — 66
- 35% — 59
- 30% — 4D
- 25% — 40
- 20% — 33
- 15% — 26
- 10% — 1A
- 5% — 0D
- 0% — 00
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Fabian, how did you find the trick, by accident?
Super awesome finding.
To Appsheet team, I think we should put this to official documentation!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Koichi, I needed a Dummy Pin in a Map that should not be visible.
So I looked in google, if Hex colors are working with transparency ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Very, very cool. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Holy dope tastic! ![]()
I too need dummy pins… It seems the background XY trick you showed off really needs a starter pin to initiate the backgrounds image… Is that what you’re using this for.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes I need the dummy Pin for a XY Background Image. After adding the first real Pin, the dummy gets deleted via an Action.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Adam this is one of the issues we were emailing about. One hell of a workaround that Fabian worked out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Don’t forget to put the pin back if there are no pins remaining… Like if someone deletes all the pins
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You are right thank you. There are always so many scenarios to consider ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agreed. I had considered this, and in the end decided to just leave the pin…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Where do you place the Dummy Pin? 50, 50 or 0, 0 ?
I mean you could also give him an icon via Format Rules like
and assign him some infos. When the user opens the XY he can click on the INFO PIN to learn what to do next.
Just some ideas ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I might like that idea of an info pin…
50, 50 is the best bet for now…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Fantastic ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great input @Fabian.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can this be used to set the specific color and transparency in the UX Brand: Primary Color?
That would be cool and enable me to match our corporate branding.
Lucinda
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Adding @nico FYI
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is working also with RGB. Thanks you @tsuji_koichi ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To make something completely invisible, you can also use the word transparent instead of #000000.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Very nice. Can I do something similar for images. I have a set of records in card view and want the user to focus on a single card at a time so i m looking to grey out the other cards. I can now reduce the opacity of the text but i m interested to do that for the image too.
Ideas? Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Perfect for text but would love to have something similar for pictures. Is there any way to do that without creating another image with low opacity for every image?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry for the late reply @teambelair You can try using a XY column type in the card view. Because you can lighten up XY Background images.
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Make-a-map-or-XY-background-image-lighter-or-dar...
You need to create or an extra child table for the XY, or you can use a self ref with a virtual column. Because you can add XY in a card only when it's a ref list.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have the main table A with an image field.
Sol 1: I created a table B, with a ref to A that also contains a field XY. Does it mean I have to store the image on table A also on table B?
Sol 2: I added a self ref in the the table A. I don't see the REF_ROWS being automatically created. Also not sure how to utilize that.
I watched your video: https://www.googlecloudcommunity.com/gc/Tips-Tricks/KML-Image-Overlay-Ground-Overlay-for-Watermark-A...
I am not sure if that would work since the image I would like to make brighter dynamically is on the Card view.
Also, would that trick work for any image size? The sizes of the uploaded images aren't the same.
Can we setup a call?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
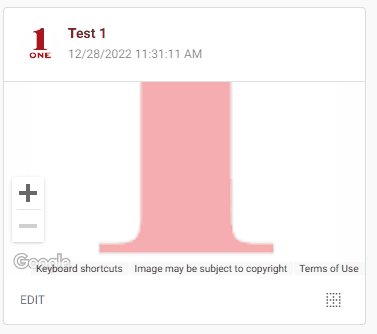
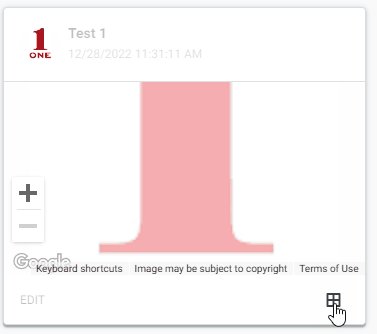
Hi @teambelair I just did some testing and I'm sorry, but I'm pretty sure that this is no solution for your requirement.
It would look like this:
The Image is a map view inside the card view. That's why you see "Google" and all that stuff.
The map view has a secondary data table. I thought with that I can define when to show the KML to brighten up the image. But that's not possible, because only the KML for the first data label is respected. So you have the KML or you don't have it. We have asked many times to make the "Optional Url for KML File" configurable. But this is still not possible.
You can have a look at my App here. It's called "Transparency".
https://www.appsheet.com/portfolio/549987
So I think you should go another way. For example you could try an image API like this one:
https://www.googlecloudcommunity.com/gc/Tips-Tricks/IMAGE-EDITING-Rotate-Crop-Resize-Mirror-Etc-Usin...
Or this one:
https://pixelixe.com/docs/image-processing/brightness-image-api.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow, this is nice, thank you very much
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
55 -
Users
19 -
UX
218

 Twitter
Twitter