Upcoming changes to the Table View - Horizontal Scrolling
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Hi App Creators,
As part of the efforts for the App UI Refresh, as of November 2nd all Table Views for new and existing apps will have Horizontal Scrolling enabled all the time. App Creators won’t be able to choose between ON and OFF for “Horizontal Scrolling” Under UX > Options >Table View.
Why is this happening?
In order to support new features, better functionality and styling, we are moving away from a fixed Table View. We believe this will positively impact our editors and their users in the long run!
How will my apps be impacted?
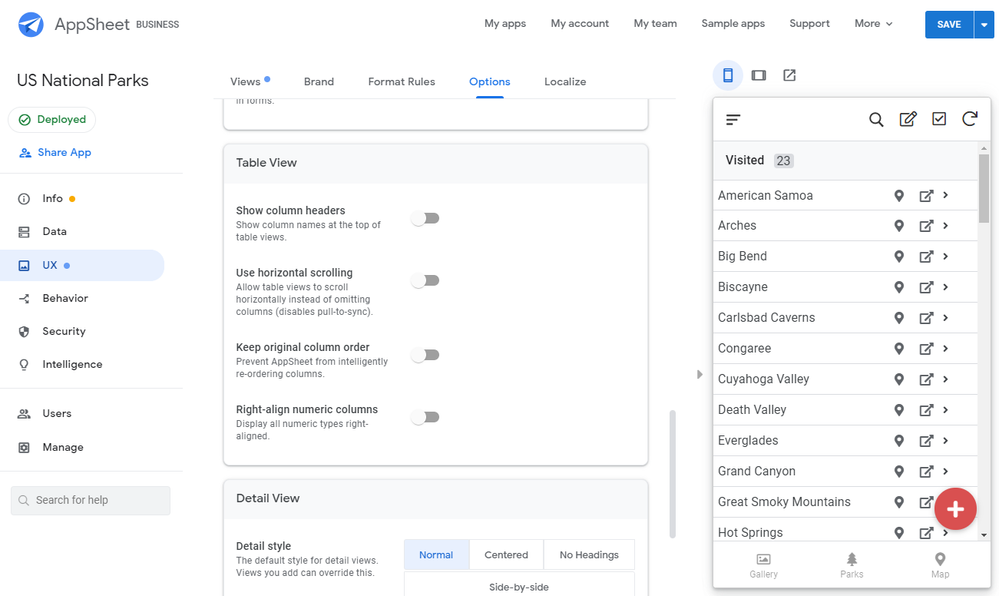
Currently, if you have not selected a Column Order in your Table View Options and you don’t have Horizontal Scrolling enabled, your users will only see as many columns as their width screen will fit. Note in the image below, only three columns are showing and no horizontal scrollbar appears.

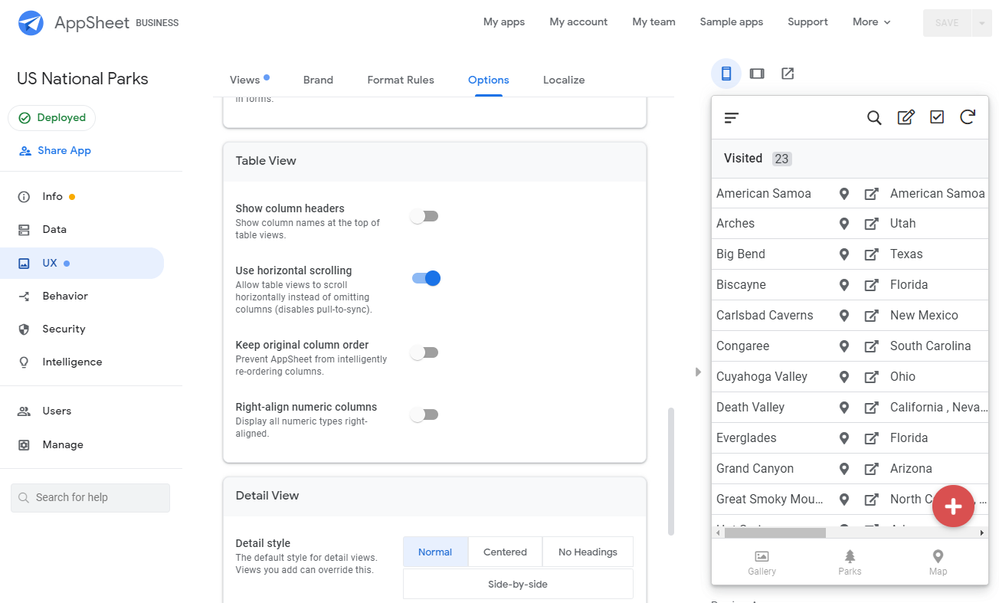
With this change, your users will now be able to scroll right and see all columns available in the table you’re showing.

I don’t want my app users seeing all the columns. Is this something I can change?
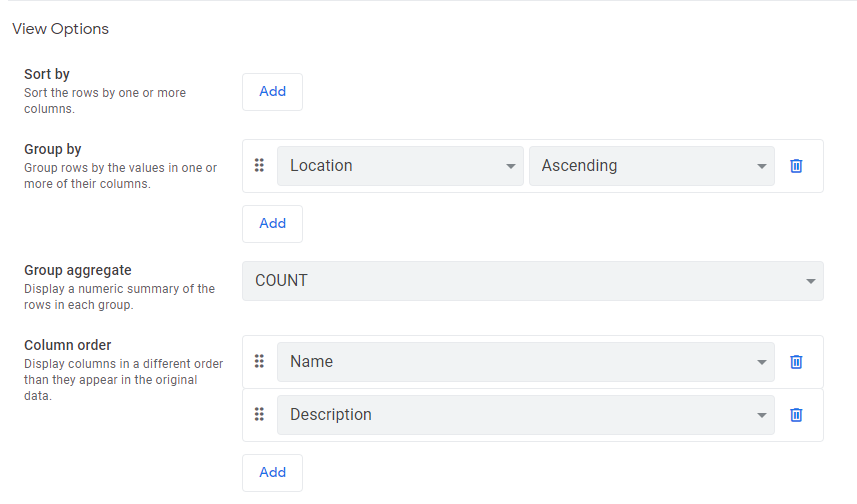
Yes, this is something you’ll have control over. If you go to UX > Views > Table View > View Options you will be able to select which columns to show by changing the Column Order values. As long as you omit the option ** all other columns ** you will only be showing the specified columns.

If you experience any issues, please reach out as always.
Maria
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.

 Twitter
Twitter