- AppSheet
- Release Notes & Announcements
- Announcements
- Updates on the card view
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Updates on the card view
The card view has been a beta feature for a while, and recently I’ve put in some work to make it more flexible and full-featured. I’ve got a new experimental version that supports different layouts, incorporates some missing features from the original version, and has a more sleek design.
Here’s video showcasing the idea.
Try it out
I'd rather we experiment with this some before we roll it out for everyone. Please don't rely on this design -- let's get some feedback and iterate on it first!To test it out, add this to the URL of your app.
&rollouts=customCardView
Put it right after your app name. So in the editor the URL to the editor should look like this.
https://www.appsheet.com/Template/AppDef?appName=YOURAPPNAME-YOURID&rollouts=customCardView
And for the app itself outside of the editor, here's what the URL looks like.
Feel free to try it out and leave some comments below.
Thanks,
Morgan
- Labels:
-
Announcements
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is that AS native progress bars I spy?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
THIS WAS EXACTLY THE FLEXIBILITY I WAS LOOKING FOR IN CARD VIEW!!! I’ve been using a gallery view to accomplish the same thing, but wanted something a little more robust and cleaner looking!
Edit: I think the only other request I would have, would be to allow some sort of grouping. Gallery doesn’t do it either.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Very cool!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
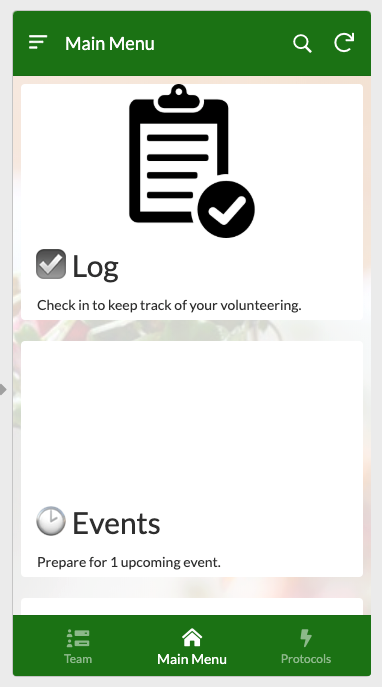
These new card view options look absolutely stunning, especially with the:
• picture header on top of the card
• progress bars
It would be great to have options for:
• grouping (as @Bahbus requested)
• clicking on a card activates a behavior action
• have an option for no picture on the card so you don’t get this white space (see picture)

These new card views would be a game changer for apps I develop. Thank you for sharing your plans with us. Can’t wait to see them implemented.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’m glad others are hoping for grouping and I like your ideas as well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’m working on some new sample apps that use the new card view options - check out this updated version of the National Parks sample app for ideas:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow! Those look much improved from the card views now! That will help my app! Thanks for the sample!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
While you’re at it - would you be able to get these really well-designed cards into … a KANBAN?
Kanban is one big thing missing from the views and clients desperately need this for project management…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
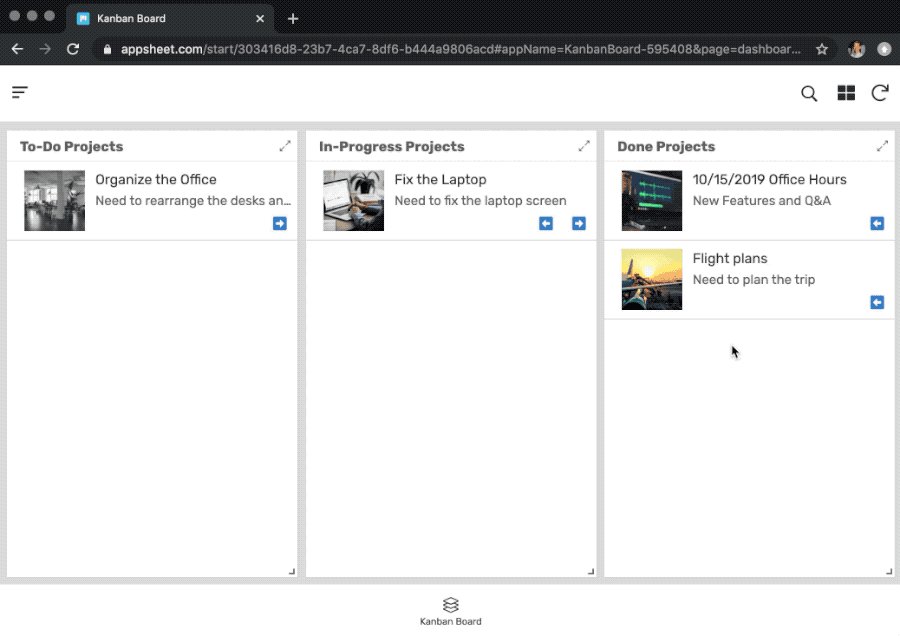
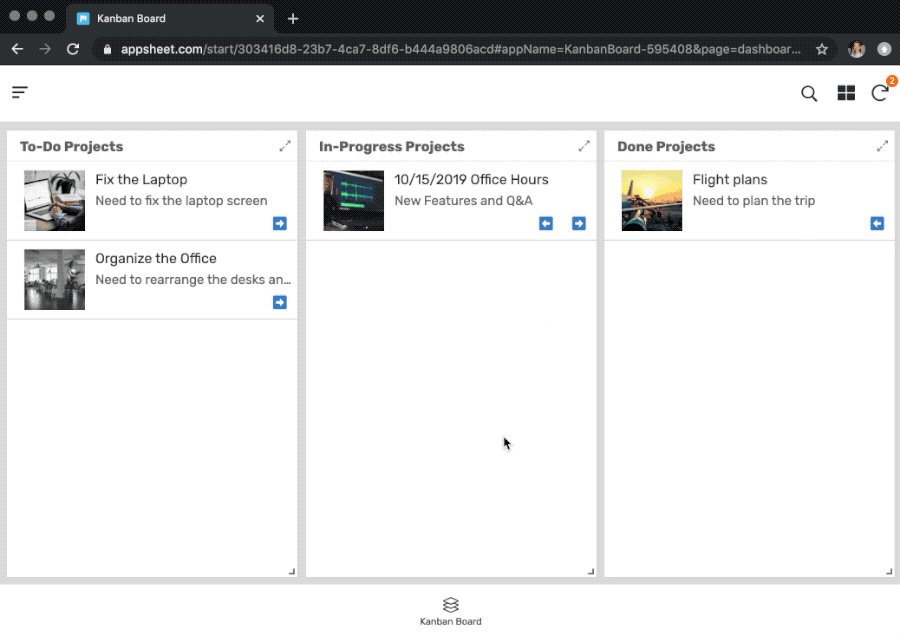
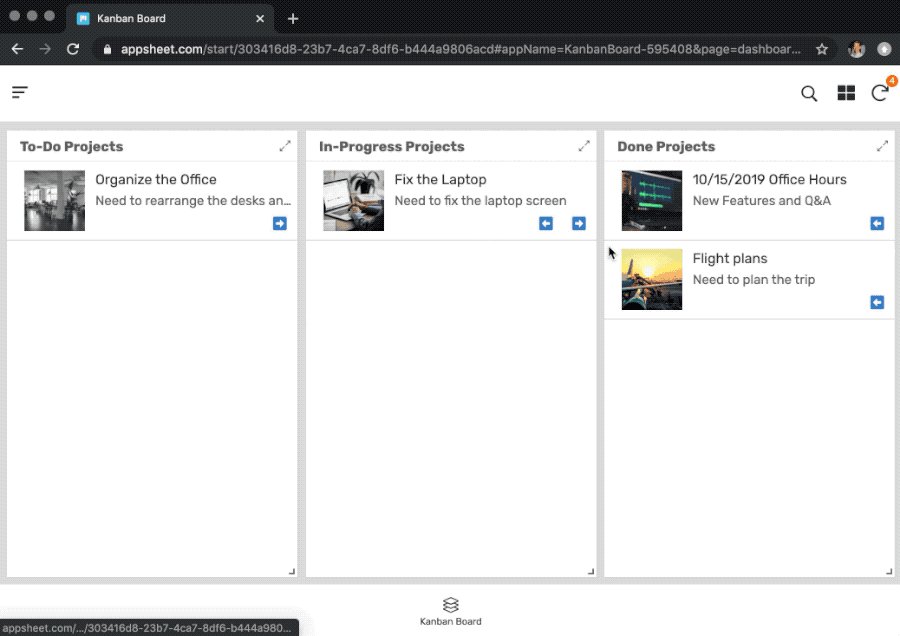
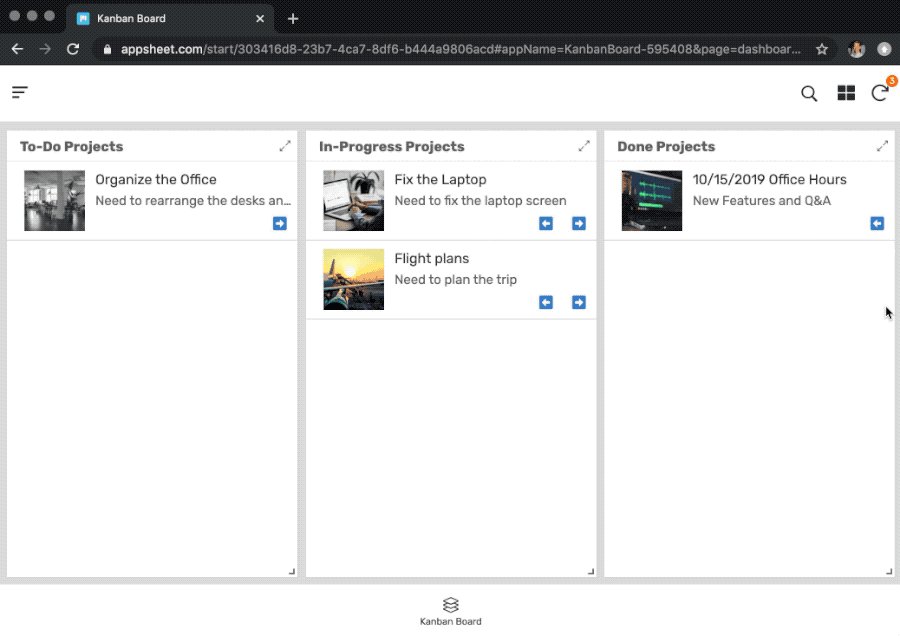
Hey Jon - in case you haven’t tried this yet, create slices for project stages, create a card view from each slice, and put those views into a dashboard in order to get most of the way there to a proper kanban style app. Adding some quick actions to toggle card status helps move them around.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Peter
Not a bad idea - but still ‘workaround-y’ ![]()
In the world of Trello, Wrike, Asana, Monday.com, and Notion… clients are used to drag and dropping cards around and the whole experience being Trello-like.
I’m not saying your idea won’t work. It will and i’ve never thought about it like that to be fair.
I’m saying that would be nice if @morgan is working on ‘grouping’ cards… maybe grouping can also be done in a Kanban style, something that would shine in dashboard view on a big screen for example…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That definitely makes sense, @Jon_S, good to hear there’s demand for more robust project management style features.
In the meantime, for anyone looking for a place to get started, using slices and actions to progress items through stages is a super common use-case, used in a variety of ways (especially now with the introduction of new cards). Here’s a real simple sample you can copy and try out:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome work, @Peter! I’m wondering if this could be combined with the card view swipe action. That would almost be like dragging the row between lists, like in Trello.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dude! Your efffin nailed it! Great idea!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The card view does not appear to have swipe actions…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the feedback everyone! I’m hearing some requests for how we arrange and group a set of cards. That’s something I’d love to address in the future. I’ll keep people posted with our progress on grouping and arranging.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’m always impressed by the Appsheet team’s ingenuity and user-centric philosophy. Good work!
As @Grant_Stead alluded to, @morgan, it would be great to include Actions upon Clicking or Swiping a card (not just through the behaviors recommended via the action bar).
Most of the time I don’t want my user to lookup the details of the card. Rather I’d like to send them to another view that the card references.
This would be my number one feature I’d like out of Card View, since Behaviors upon Clicking and Swiping are available in the other views but not Card View just yet. Lacking this feature is the main reason so far why I’m not using card view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @Sean_Lim - the new card view will have clicking actions like you described. They won’t have swiping to start, but that’s a good idea to consider.
Thanks!
Morgan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It really just seems like the card view should end up being a better more malleable version of the deck view…
I see there are progress circles, and small map views. Can we start beta testing that for you ![]() .
.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We’d love for you to start beta testing! You can try it out now using the method I mentioned above, and I can also add you to the list as we roll it out and you’ll see it automatically in the next few days.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@morgan please add me to that list for roll out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Will do Dave!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For sure, put me and my team on the roll out!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@morgan Thanks for the great work! Please add me to the beta roll-out list as well. Thanks! Janis
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@morgan please add me for roll out. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’d like to be added to the beta as well @morgan thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@morgan please add me in as well
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Will do, everyone. Can you send a personal message to me with the account ID you’d like me to include? I’ll also be automatically incrementing the rollout for everyone over the next week or two.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, I am currently trying out the new card view however the pictures do not seem to be loading on the Card View. It seems they are working on the detail view once the card has been clicked.
Do I need to be added to the Beta list for this to work?
Regards
James
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@morgan I have one last request for the Card view, that I think you’ll agree with. On other views, like Gallery, we can select image size: Tiny, Small, Medium, Large. On detail views, we also get Fill, Fit, Background for Image Style.
Because of the nature of Cards and the fact that they will dynamically resize, to an extent, based off the screen size, I think a wonderful addition would be to control either the image style or the size. (I would prefer the style control). That way if I don’t want the Cards to crop out anything in the image being used, I can set it to Fit. Or I can let it be the default of Fill, which is essentially what it does now. Background, obviously, would not be an option here.
Let me know what you think!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s a good idea @Bahbus. I’ve been planning to add various styling options for the cards – I’ll keep you all posted with updates.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Morgan,
I m using new card view and also do have observations.
First of all, when I click the element of new card view to select the target column out of dropdown, it only display the part of the column. I double checked if the column which is not on the dropdown list is set to SHOWIF or other constrains, but there is nothing. The type of the column which is not on the list does not have fixed rule. Text type, url type. Those are not visible for now.
This happens to all of the different types of card views, photo, list, large, backdrop fyg.
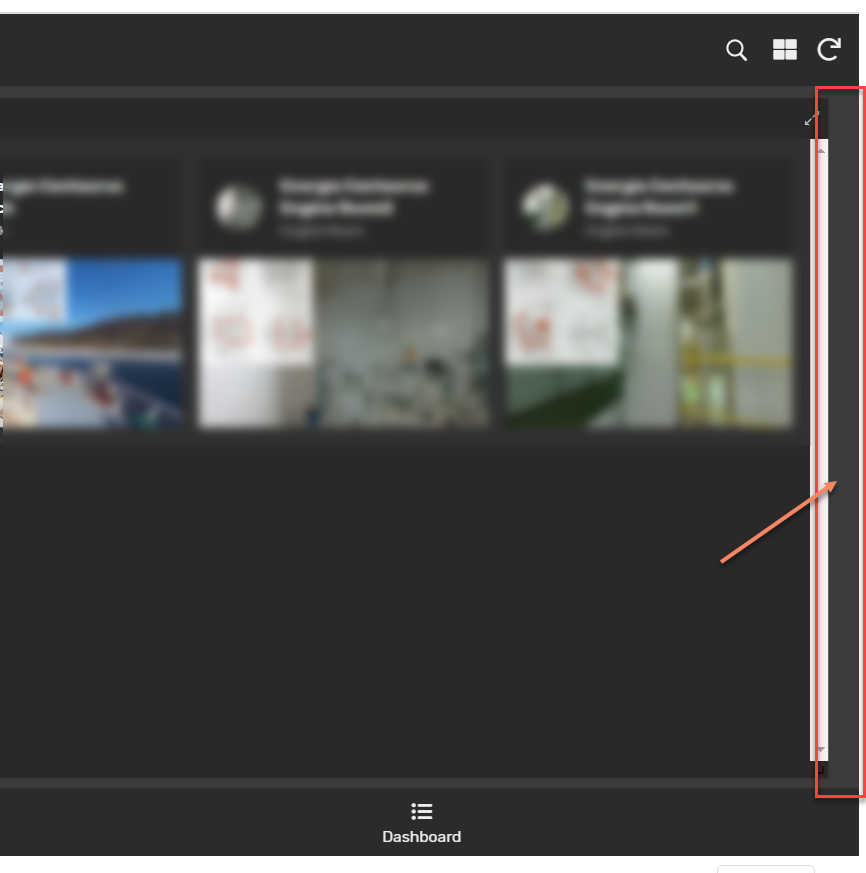
Secondly, this is not directly related to card view itself. When i put the new card view to the dashboard, there is too much margin/padding on the right hand site.

I wish to remove padding/margin so that the view is expanded over the available space on the screen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are they REF columns by any chance?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Had been hoping for some improvements that added options for more visual appeal. This is functional and adds visual appeal. Great step toward a more aesthetically pleasing AppSheet! Awesome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I love the new card view options. Thank you Appsheets!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
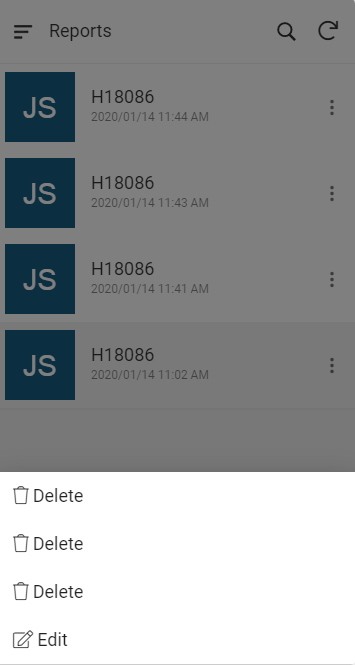
I believe the Card ‘List’ view is not working as intended. Some problems I am having with it:
- You cannot specify a label for actions, the only option is always ‘None’ This means the raw action name ends up being displayed
- If you attempt to disable an action by setting both fields to ‘None’, the action overlay overflows with duplicate options:
- Maybe not an issue, but we should be able to turn off the action menu if we don’t need it.
Anyone else having these issues?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Jonathan, I’ll take a look at this and see if I can reproduce the issue. If anyone else experiences this, please send me a screenshot as well.
Thanks!
Morgan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it just me, or do the card view images not load up right away right after uploading the images through the app… It seems to take a few syncs before they load in… Vice the deck view is immediate…
I also experience the three dot actions opening up an “overlay” that even after selecting the edit action, you have to click somewhere to get out of it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, images have a different loading behavior which prevent dynamic SVG’s from functioning, among other things.
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
30 -
Data
31 -
Errors
17 -
Expressions
21 -
Integrations
24 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter