- AppSheet
- AppSheet Forum
- AppSheet Q&A
- User Input by Slider Mechanism to be shown in Dash...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Everyone,
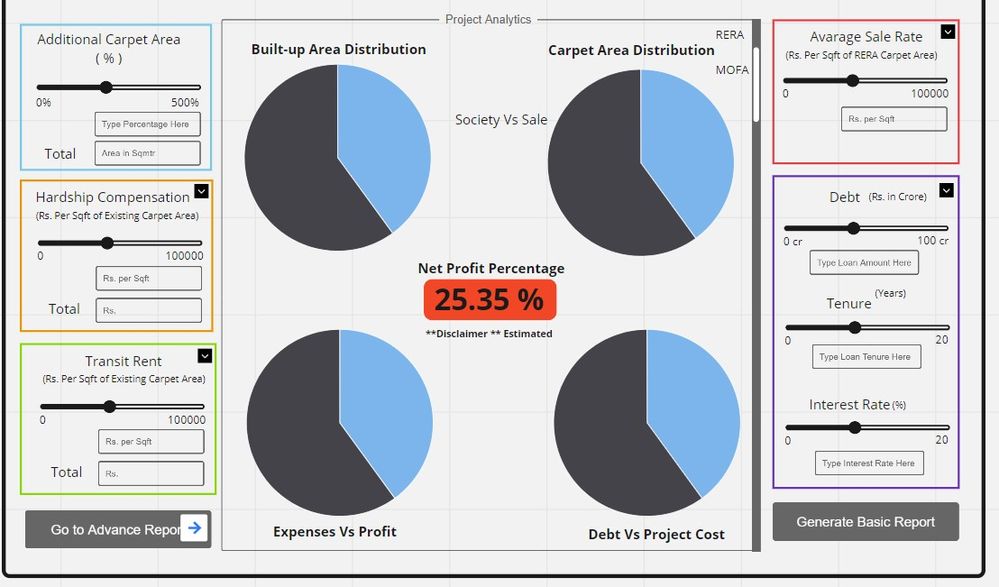
I am trying to create a Dashboard view wherein I need to show the interactive Pie Chart based on the User Input. The User input will be Slidder based input which I have created by giving the “Range” feature to Number Input. I have attached a reference image here.
So I did the following steps:-
-
Created a column structure with Display Mode - Range & Column Data Type - Percentage.
-
Created a Slice View of this Table in order to exclude other column structure than Slider.
-
Created a new View named Slider - 1 in UX. by selecting the Slice created above.
-
I have selected View type: “Form” in this New View called Slider -1. I have noticed that only “Form view” shows the Slider mechanism. In any other view this Slider Mechanism is not visible ( Am I Correct?)
-
Now I have pulled this New View called Slider -1 in Dashboard.
But here the problem Starts, As soon as I do this Dashboard view Does not show the Slider Mechanism.
Any other type of View type is visible in Dashboard.
Can Someone Help me here, please

- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @aditya
Have you tried the detail view instead of form view in the dashboard and Quick Edits option that makes a column editable in detail view. I believe with the combination of detail view and quick edits option, you will be able to have sliders in the dashboard view.
One thing though needs to be remembered with the quick edits is that each change, even incremental change in quick edits based slider column will be treated as a separate row update. I mean you change a slider value from say 10 to 35 , rest a while there for a couple of seconds and then again change the same slider value to say 45 then there will be two row updates.
Also if you have many such sliders in the dashboard, and the dashboard operation needs many sliders to be operated to get say expense vs profit as in your case , there could be many row updates queued up in the in small amount of time in the app. One may need to wait till all the row updates are done to see the final result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Suvrutt_Gurjar,
Its is working. Thanks A Lot.
Yes, I have 7 Sliders as an Input Parameters from users which are ultimately feeding data into Backhand Google Sheet. I have just added one slider. Let me try putting remaining sliders.
I may have to bother you again !!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @aditya,
Good to know that the slider works in your case. However I shouldhave been more explicit in my cautionary mention about extensive use of quick edits. As I menioned, the Quick Edits result in the field being edited, to immediately sync with the backend for each change. On the other hand all the fields in a form view get saved to the backend only after save button of the form -meaning reduced number sync operations.
In summary, quick edits , even though those are in detail view and make an instant change to the back end and so appear user friendly, I believe these need to be used judiciously. If the continuously edited dashboard is the main function of the app and the sliders will be continuously used by the app user, I am unsure,if it is a good design idea. However , if the user may visit dashboard seldom in a day and adjust the sliders, it should be fine.
May be other community members have better inputs in this regard.
-
Account
1,676 -
App Management
3,099 -
AppSheet
1 -
Automation
10,321 -
Bug
983 -
Data
9,676 -
Errors
5,733 -
Expressions
11,778 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,609 -
Intelligence
578 -
Introductions
85 -
Other
2,904 -
Photos
1 -
Resources
538 -
Security
827 -
Templates
1,308 -
Users
1,558 -
UX
9,110
- « Previous
- Next »
| User | Count |
|---|---|
| 41 | |
| 29 | |
| 24 | |
| 24 | |
| 13 |

 Twitter
Twitter