- AppSheet
- Tips & Resources
- Tips & Tricks
- Using QuickChart in your apps
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tsuji_koichi has shared several useful posts about how to use QuickChart (https://quickchart.io) to augment AppSheet’s native chart functions:
In addition to circle gauge chart as well as progress bar chart, which are generated using QuickChart Open Source chart library, I found now harf gauge chart was in place. [5D03A33C-322B-456D-93C0-E7F3CFE0D510] Link to QuickChart You see all the details and properties to control the looks of the chart, like color, size, boarders etc. However, if you want to create the exactly same chart in this screenshot, please copy and paste the expression below to your table and Virtual Column. “https…
Some people may say this is not bit deal, but for me, it is big! I introduced to the community before how to create the gauge chart, but now we are able to create the progress bar chart dynamically.thanks to the effort and contribution of https://quickchart.io/
Link to QuickChart They should have introduced Progress Bar Chart, and I tested if it can be used in Appsheet. This new type of chart should be just in place, so not much rich docs are presented, but I played around …
Dear community, On various occasions, we wish to have some sort of KPI so that the user can get the better experience and insight. Most of the “icon” is basically “static”, but I found a way to create KIP radial gauge type of Icon, based on the data in Appsheet column/data field. This is super easy. Borrowing code from ; - This is Javascript open-source library, and they have bunch of chart image type. Among other, I use Radial Gauge meter to place the same an icon for inline display the…
I had some difficulty figuring out how to implement these tips. Judging from the comments, it seems like most people have been able to understand the posts fairly easily but I thought I’d explain it in my own way in the hope that that might help some creators out there who, like me, had some difficulty following the instructions.
First, I made a little app template (sample) to illustrate how it works:
https://www.appsheet.com/templates?appGuidString=b5f430c9-c8f5-4f77-a5e7-367887cc10e2
Please copy this to see one example of how to implement QuickChart in an AppSheet app.
In my own attempt to use QuickChart, I found the following page to be particularly useful:
This “sandbox” page helped me understand that, with QuickChart, you make a URL that contains the data that is used to make the chart. I played with the sandbox until I understood how the URL worked.
Then in my demo app, I used CONCATENATE() to build URLs with data from different columns. The CONCATENATE() expression is in an IMAGE type virtual column. I think it works pretty well, and adds some functionality that is currently missing from AppSheet.

- Labels:
-
Integrations
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I copied your app to my public portfolio, in case you want to take it off of yours.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! I’ll do that eventually!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Steve has shown us how to avoid a common type of error that can occur when using URL based services such as this one:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey all,
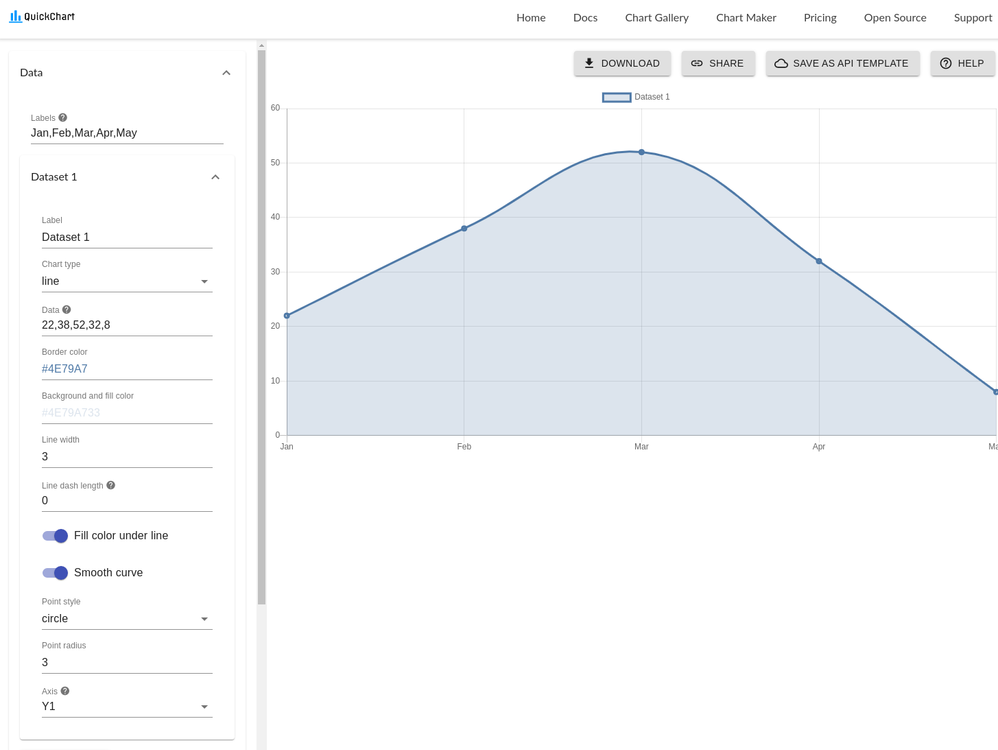
As the creator of the open-source QuickChart project, I wanted to drop in and show you a new no-code tool we’ve built for making charts:
https://quickchart.io/chart-maker/
This tool allows you to configure a chart visually and then save it as a template.

You can use this tool to customize the look & feel of your chart without having to edit code. Once you click “Save as API template”, the site will provide a custom URL that looks like this:
https://quickchart.io/chart/render/9a560ba4-ab71-4d1e-89ea-ce4741e9d232
Going to this URL directly will simply load your chart as an image. But the real benefit is that you can use this URL to override the title, data, and labels of the chart much more simply, by using the title, labels, and dataX query parameters.
Here is an example of overriding the chart’s title, labels, and data series, but keeps the same look & feel from the chart builder:
https://quickchart.io/chart/render/9a560ba4-ab71-4d1e-89ea-ce4741e9d232?title=Updated chart&data1=50,60,80&labels=Jan,Feb,Mar
A little bit easier than messing with a big blob of JSON/Javascript! I’ve written up more details on no-code chart APIs here Automate chart creation with Chart Maker
Hope this helps and please let me know what you think!
Ian
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s really great @ianw !
I bet a lot of other people would like to know about this as well, you might post this as its own thread, in the tips and tricks section.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s awesome @ianw ! it would really stand out more in its own post like Dillon said, it more than deserves it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool, Ian. Massively great jobs you did.
Wondering if we do/will have option to select the type of the chart optionally? I just had a quick look at chart generators, but it seems no option available for now, but just for line chart for the moment?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
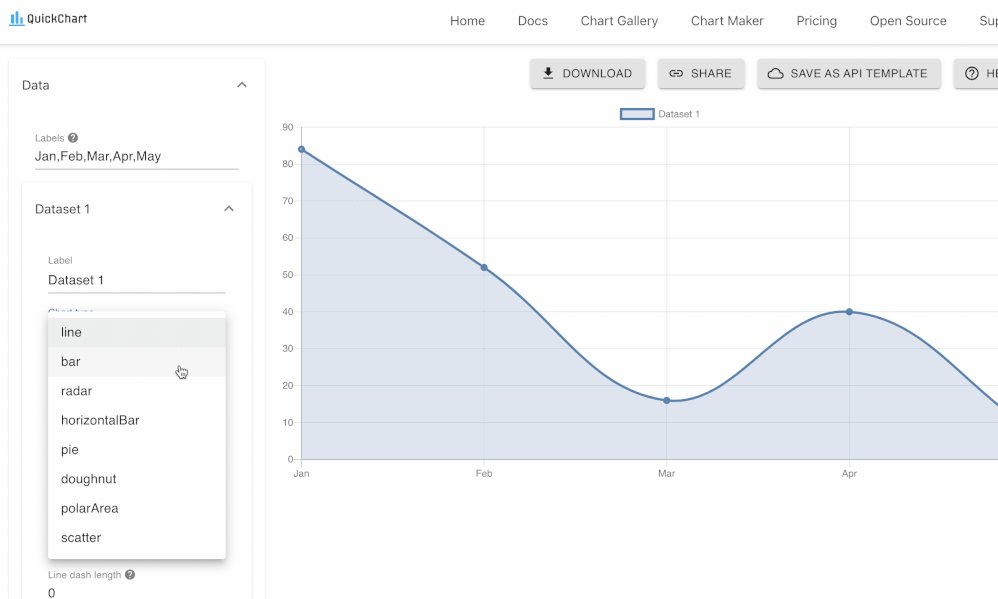
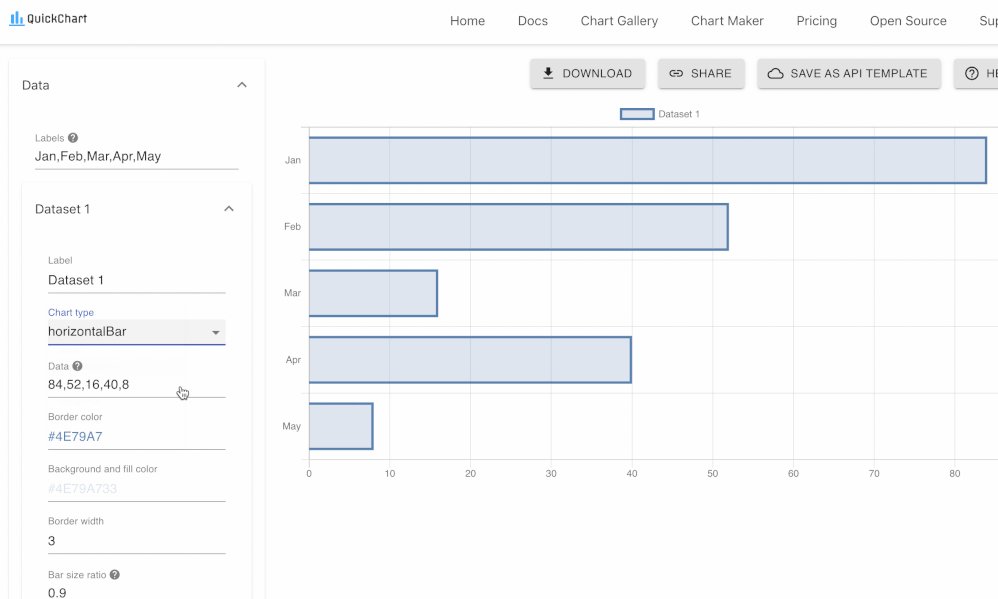
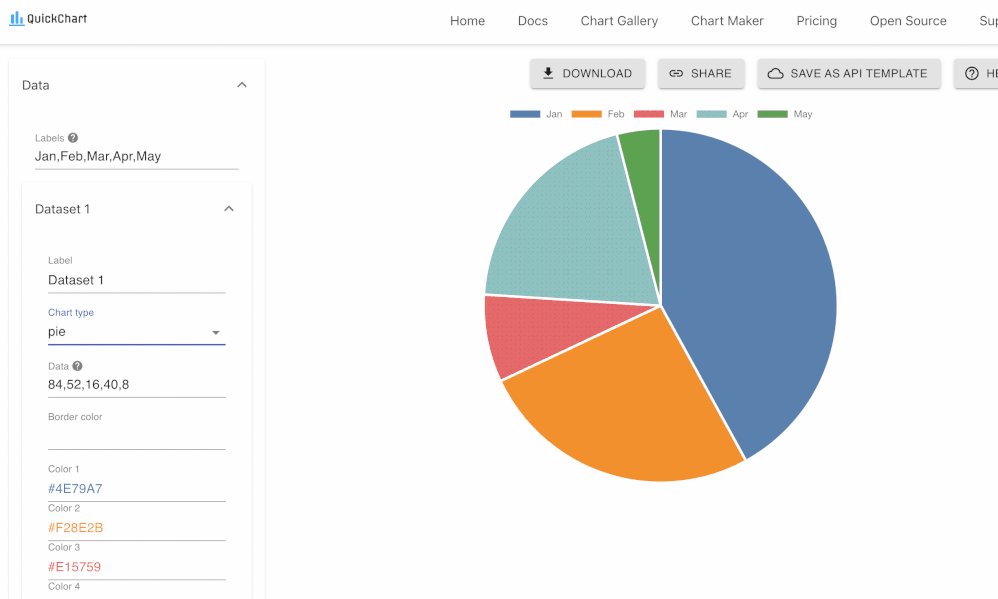
Yup, it supports a handful of chart types! There’s a “chart type” option under each data series.
It doesn’t support all of them yet, but most popular types are available:

Thanks for the feedback everyone. I’ll create a separate topic when I have a moment.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
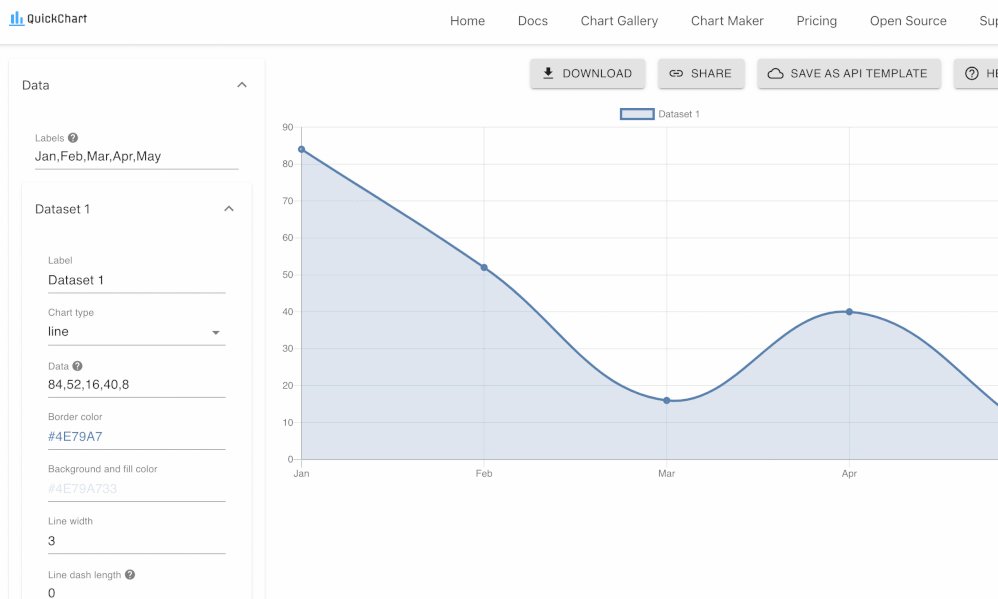
Hi @ianw
I apologize for overlooking this simple option.
yes, indeed.
I just quickly tried a simple chart.
The original URL without any custom query params is rendering image nicely. But upon adding &data1=1,10,20 kinda of params, image break up, not rendered.
Wondering what I m doing wrong.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @tsuji_koichi, could you please send me the custom URL you’re trying to use? I’ll look into it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I m adding my comments here in this thread, to apologize for my fault.
Indeed, the new QuickChart chart generator is working well and perfect.
In general, Appsheet Chart view is going to generate Chart out of TABLE.
But QuickChart is gengerating chart PER ROW, if I could simply explain what is the difference.
yes, Appsheet can generate chart view per row, but need a bit of tricks to achieve it.
The support from QuickChart , after absense of Google Image / Chart service, is definitely adding fuel to Appsheet, and once again thank Ian for your contribution and support.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @ianw
Appsheet team should have been working to introduce a new feture, I frame, to the appsheet app. Depending on how we would be able to utilize this new iframe feature though, it would be exciting we could potentially add interactive QuickChart rather than static image chart into Appsheet on demand.
It s going to be great.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow! iframe would really expand what one can do in AppSheet! I’m not sure if it would be difficult to implement for AppSheet but it’s an intriguing idea!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
iframe is not a difficult to deal with even for those who does not know the coding (like me!).
Just simply add URL in general.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh man… @ianw this is amazing! You’ve made utilizing these charts SOO easy in AppSheet.
- Create your chart using your easy chart builder
- Take the URL, and change the particular datas at the end
Boom! You’ve got a chart!
Thanks for making your already amazing service that much better!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
yeah my dear @ianw , This’s really great and Amazing Job
it’s really useful . Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
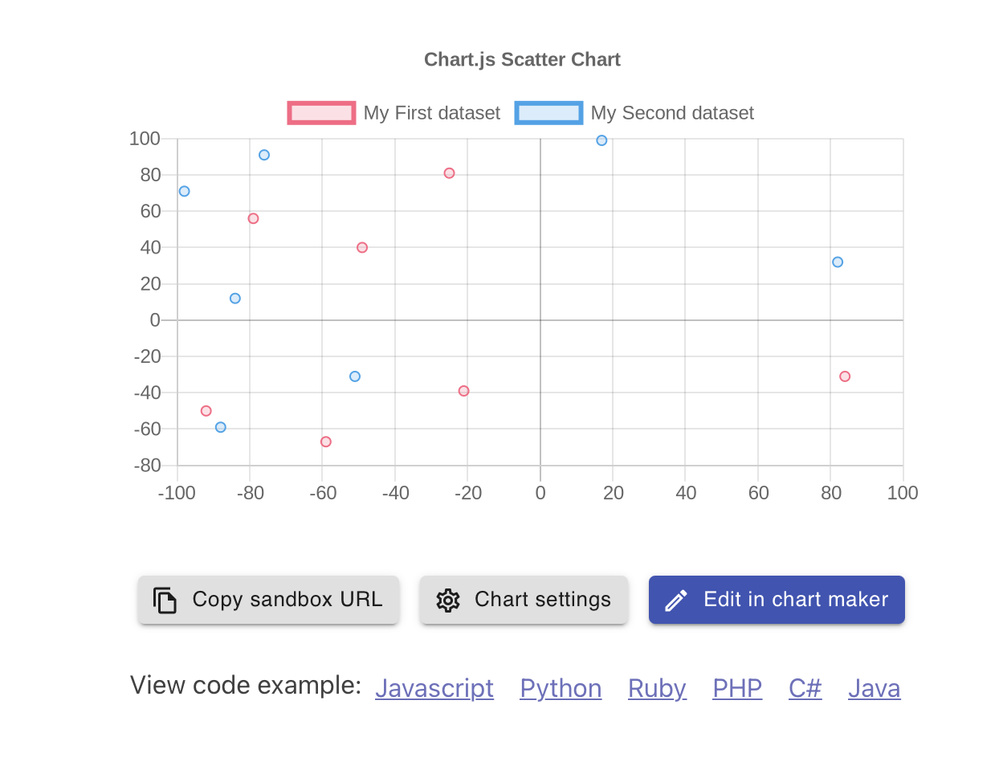
@ianw The platform you’ve built is absolutely fantastic! I was working with it again today and used the Chart Maker a little bit but wound up working with the sandbox interface because I need to get the code of the type that I use in the sandbox and couldn’t figure out how to get back to the sandbox from the Chart Maker.
For the benefit of others reading this, the blue link button shown below makes it easy for us to go from the sandbox to edit the same chart in Chart Maker:

But, I couldn’t figure out how to take what I had editted in Chart Maker and go back to the sandbox to get the code of the kind that I need to use inside an AppSheet app.
If this is already possible and I’ve just missed it, I’d love to learn how to do it. If it’s currently only possible to go from the sandbox to the Chart Editor but not in the other direction, I’d like to suggest that you consider adding that capability.
Once again, thanks for your really, really valuable platform. I love it! ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As I wrote yesterday, I love QuickChart and have been playing with it again recently. I’d like to report on what I’ve done, why I find it to be so useful, and a problem I’m having.
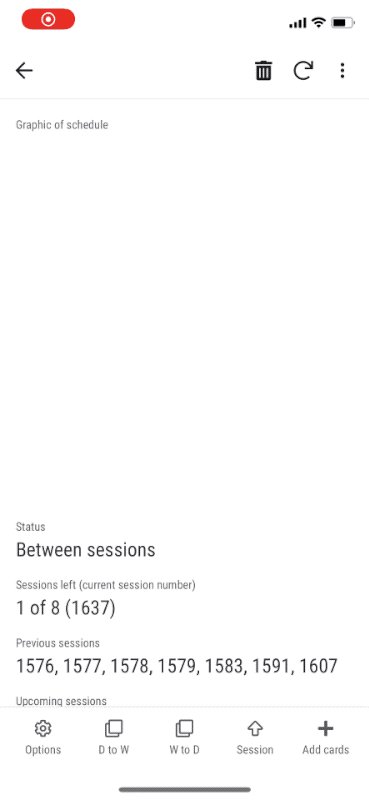
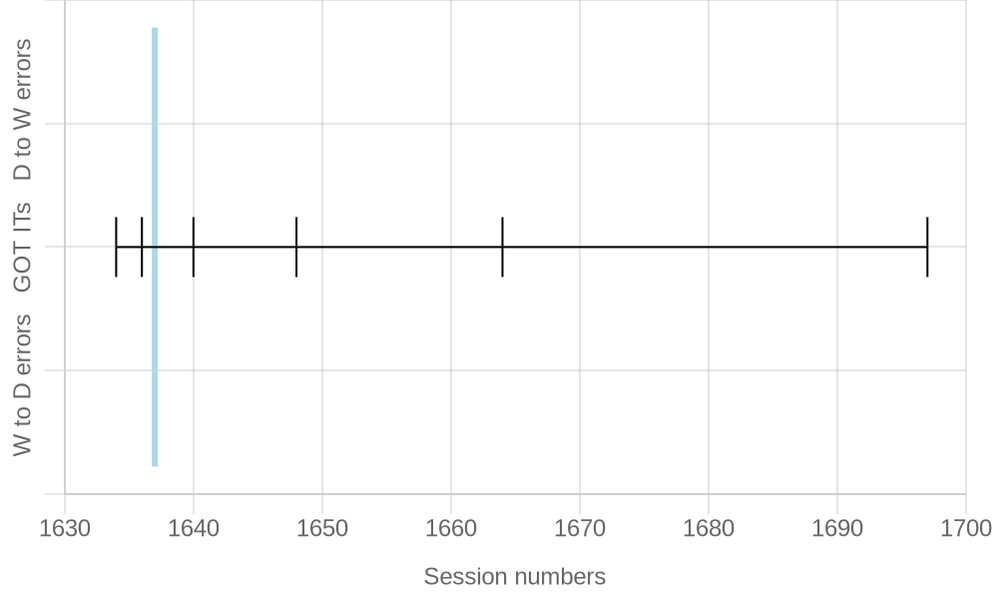
First please look at the following graphic that my vocabulary (flashcard) app now makes:

The app works best when the user does one “session” of study per day, so you can think of the session number at the bottom of the graph as day numbers. (Obviously, I’ve been working on and using the app a long time now to be in the 1600s. ![]() )
)
The main reason to build the app in the first place was to implement the kind of study schedule you see here where the period of time between reviews gets progressively longer. This is known as “spaced repetition” and there are other apps out there that implement the same basic idea.
The vertical blue line you see tells the user where she is in the study schedule for this particular card.
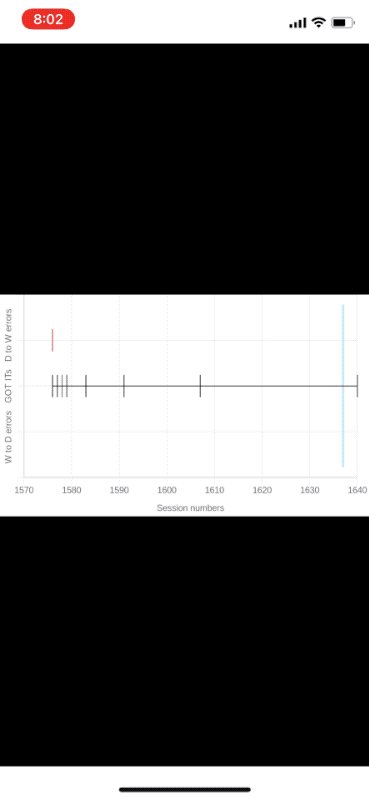
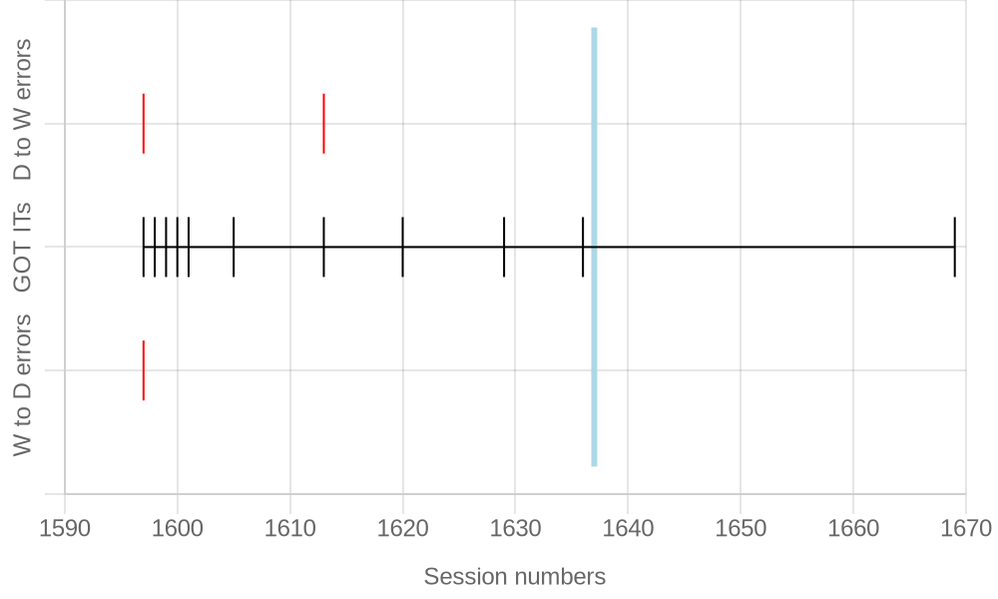
Now, please look at the following:

The red lines show mistakes I’ve made in two modes of study (D to W and W to D start with different “sides” of the cards) and how those mistakes have affected the study schedule.
My app is set up to make a graph for any of thousands of cards in my app, each with it’s own unique history and projected study schedule. To reduce the computational burden, I’m using INPUT() in the following way so that my app only has to build a URL for a graph using a rather complicated CONCATENATE() expression when the user requests it:
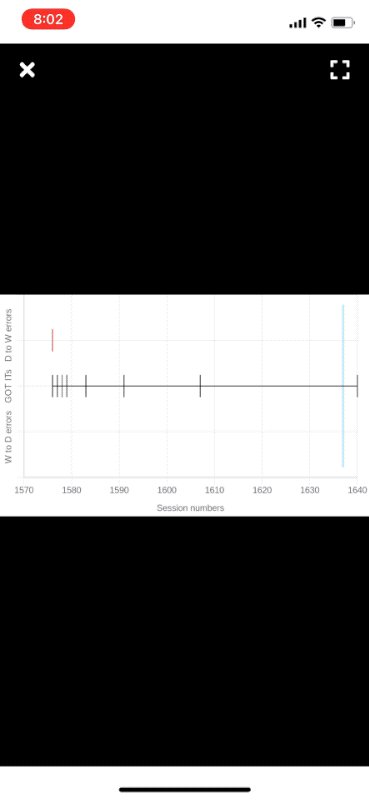
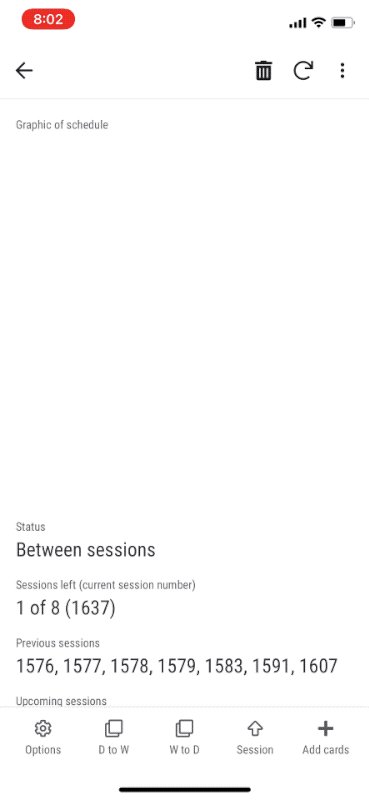
So far so good. Now for a little problem. My graphics are funky on iPhones – both my Xs and my wife’s iPhone 11. In the following gif, the graph only appears when I tap on where it should be to zoom in – not in the detail view where it shows perfectly on other devices:
I’m planning to write to support about this but I wonder if anyone else has experienced this problem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you tried to do same with GRAFANA?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all, I’ve been using the QuickChart option for some of my charts but it doesn’t seem to work if you use plugins, eg. to annotate the charts. Anyone had any luck with this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I suspect your URL for chart may contain some strings which make the image not to work. Most typical cases are it contains the HEX color code which is not gonna work for quick chart along with AppSheet app. It is possible you may have passed #xxxxxx as color code for value of background color or text color.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
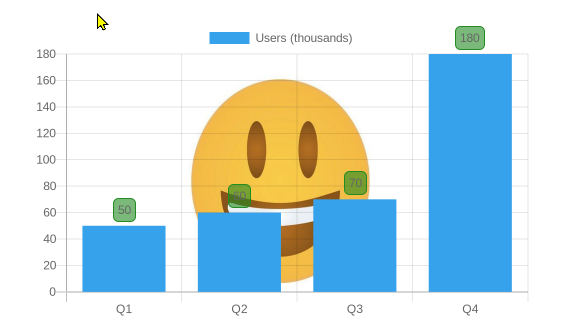
Thanks so much for getting back to me. I find that the url works fine except when I include plug-ins. Below is the key part of the URL I’ve been using… if you know a way/can see where I’m going wrong, that would be fantastic…
{
type: ‘bar’,
data: {
labels: [‘Q1’, ‘Q2’, ‘Q3’, ‘Q4’],
datasets: [
{
label: ‘Users (thousands)’,
data: [50, 60, 70, 180],
backgroundColor: ‘rgba(54, 162, 235, 0.5)’,
borderColor: ‘rgb(54, 162, 235)’,
borderWidth: 1,
},
],
},
options: {
plugins: {
datalabels: {
anchor: ‘end’,
align: ‘top’,
color: ‘#fff’,
backgroundColor: ‘rgba(34, 139, 34, 0.6)’,
borderColor: ‘rgba(34, 139, 34, 1.0)’,
borderWidth: 1,
borderRadius: 5,
formatter: (value) => {
return value + ‘k’;
},
},
},
},
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try this instead.
{
type: ‘bar’,
data: {
labels: [‘Q1’, ‘Q2’, ‘Q3’, ‘Q4’],
datasets: [
{
label: ‘Users (thousands)’,
data: [50, 60, 70, 180],
backgroundColor: ‘rgba(54, 162, 235, 0.5)’,
borderColor: ‘rgb(54, 162, 235)’,
borderWidth: 1,
},
],
},
options: {
plugins: {
datalabels: {
anchor: ‘end’,
align: ‘top’,
color: ‘white’,
backgroundColor: ‘rgba(34, 139, 34, 0.6)’,
borderColor: ‘rgba(34, 139, 34, 1.0)’,
borderWidth: 1,
borderRadius: 5,
formatter: (value) => {
return value + ‘k’;
},
},
},
},
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Same result I’m afraid, I use the same URL with the "https://quickchart.io/chart?c= at the front and " at the end in an image field and it works fine without the options - plugins part, but gives an error otherwise…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
{
type: ‘bar’,
data: {
labels: [‘Q1’,‘Q2’,‘Q3’,‘Q4’],
datasets: [{
label: ‘Users (thousands)’,
data: [50, 60, 70, 180],
fill: false,
borderColor: ‘rgba(54, 162, 235, 0.5)’,
backgroundColor: ‘rgb(54, 162, 235)’,
}]
},
options: {
plugins: {
datalabels: {
display: true,
anchor:‘end’,
align: ‘top’,
backgroundColor: ‘rgba(34, 139, 34, 0.6)’,
borderColor: ‘rgba(34, 139, 34, 1.0)’ ,
borderWidth: 1,
borderRadius: 5
},
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
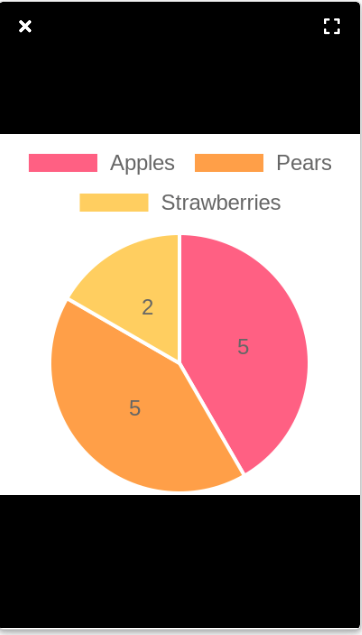
SO GOOD!! Thanks so much for that - really has made my day. With those small tweaks it now allows me to put a picture behind it too. Only remaining question - I’ve been trying to use a picture saved in a google drive but that doesn’t seem to work, do you know if there’s a way around that too?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Probably like this?
{
type: ‘bar’,
data: {
labels: [‘Q1’,‘Q2’,‘Q3’,‘Q4’],
datasets: [{
label: ‘Users (thousands)’,
data: [50, 60, 70, 180],
fill: false,
borderColor: ‘rgba(54, 162, 235, 0.5)’,
backgroundColor: ‘rgb(54, 162, 235)’,
}]
},
options: {
plugins: {
datalabels: {
display: true,
anchor:‘end’,
align: ‘top’,
backgroundColor: ‘rgba(34, 139, 34, 0.6)’,
borderColor: ‘rgba(34, 139, 34, 1.0)’ ,
borderWidth: 1,
borderRadius: 5,
},
backgroundImageUrl: ‘https://pyxis.nymag.com/v1/imgs/dc5/011/2ea57ca9a7a5d9518b2f3cd94ccdde218f-25-emoji-subpoena.rsocial...’,
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This chart was working. Also when I test it in the Expression Assistant and copy the result in a browser tab, it is working, too. But in the AppSheet App I get this Error:
Chart error: Error: Invalid or unexprected token - 1:183
CONCATENATE("https://quickchart.io/chart?c={type:'doughnut',data:{labels:['Auftragsmanagement','Entwicklung','Kunde','Montage','Produktion','QS','Versand','Nicht zugewiesen'],datasets:[{data:[",[Auftragsmanagement_Percent],",",[Entwicklung_Percent],",",[Kunde_Percent],",",[Montage_Percent],",",[Produktion_Percent],",",[QS_Percent],",",[Versand_Percent],",",[NotAssigned_Percent],"],backgroundColor:['%2300000080','%23007FE080','%2300AE3580','%23D1170E80','%2366666680','%23DE7A1B80','%23792EF980','%23FF247F80']}]}}")
I also tried it with ENCODEURL() but the Error persists.
CONCATENATE("https://quickchart.io/chart?c=",ENCODEURL("{type:'doughnut',data:{labels:['Auftragsmanagement','Entwicklung','Kunde','Montage','Produktion','QS','Versand','Nicht zugewiesen'],datasets:[{data:["),[Auftragsmanagement_Percent],",",[Entwicklung_Percent],",",[Kunde_Percent],",",[Montage_Percent],",",[Produktion_Percent],",",[QS_Percent],",",[Versand_Percent],",",[NotAssigned_Percent],ENCODEURL("],backgroundColor:['#00000080','#007FE080','#00AE3580','#D1170E80','#66666680','#DE7A1B80','#792EF980','#FF247F80']}]}}"))
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’d suggest capturing all the JSON in ENCODEURL() rather that omitting the data points:
CONCATENATE(
"https://quickchart.io/chart?c=",
ENCODEURL(
CONCATENATE(
"{
type:'doughnut',
data:{
labels:[
'Auftragsmanagement',
'Entwicklung',
'Kunde',
'Montage',
'Produktion',
'QS',
'Versand',
'Nicht zugewiesen'
],
datasets:[
{
data:[",
[Auftragsmanagement_Percent],
",",
[Entwicklung_Percent],
",",
[Kunde_Percent],
",",
[Montage_Percent],
",",
[Produktion_Percent],
",",
[QS_Percent],
",",
[Versand_Percent],
",",
[NotAssigned_Percent],
"],
backgroundColor:[
'#00000080',
'#007FE080',
'#00AE3580',
'#D1170E80',
'#66666680',
'#DE7A1B80',
'#792EF980',
'#FF247F80'
]
}
]
}
}"
)
)
)- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Steve this helped me out. And thank you for providing my expression in such a beautiful way ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
CONCATENATE(“https://quickchart.io/chart?c={type:‘line’,
data:{labels:
[ ’ “,SUBSTITUTE(TEXT(SORT(Select(Table[Date],AND([_THISROW].[TID]=[TID],[Select]="1")),true)), " , " , " ’ , ’ “),” ’ ],
datasets:[{label:’one’,data:[”,Select(Table[count],AND([_THISROW].[TID]=[TID],[Select]="1")),”],borderColor:‘green’}]}}")
I can view the chart in the application using the above formula with vc, but I cannot transfer the chart as pdf on the template in google documents, what can I do?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How should I sort here? I want to fetch the data that corresponds to the date, but I couldn't sort it correctly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bu konuda yardımcı olabilir misiniz? @Koichi_Tsuji @Kirk_Masden @Fabian_Weller
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry. I'm not familiar with how to produce pdf documents via AppSheet. I know it can be done but I haven't done it myself so I'm afraid I can't help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How should the expression of the data order of the label be? I did it as above but the order is not correct. @Steve @Fabian_Weller @Suvrutt_Gurjar @WillowMobileSys
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, I wanted to update this thread for people who encounter "Chart not found" error.
If you are not a paid user of QuickChart, your charts may expire after 3-4 days if not updated.
If you don't want to encounter this issue you can create a custom Appscript function and use return values to use it in AppSheet.
https://quickchart.io/documentation/integrations/google-apps-script/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for letting me know about this. I haven't encountered the problem yet, but my app usually makes charts just before they are viewed so expiration doesn't happen in such cases, I guess.
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
54 -
Users
19 -
UX
217

 Twitter
Twitter