- AppSheet
- AppSheet Forum
- AppSheet Q&A
- UX icon not automatically bright white in footer w...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
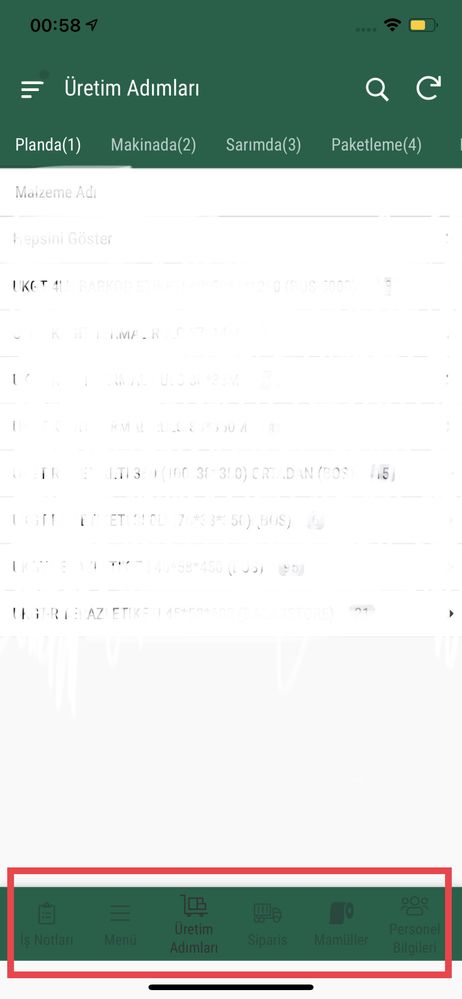
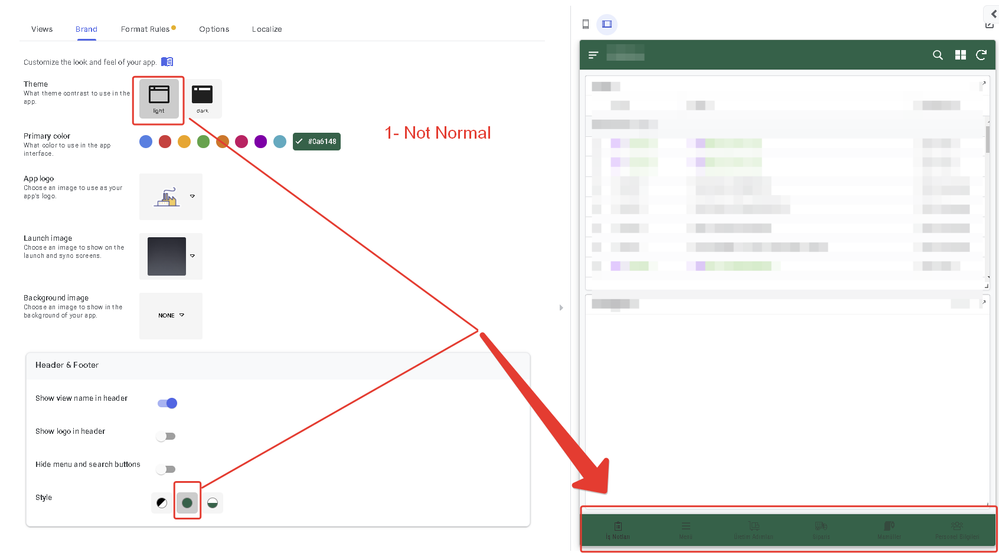
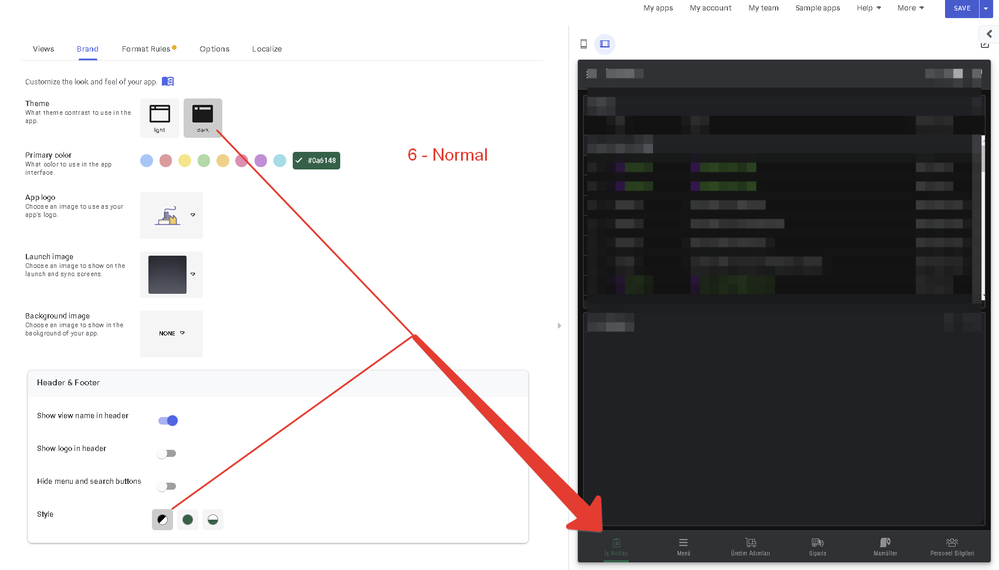
When style colored and dark color were used in the Header & Footer section of the Brand section, the UX icon in the Footer section automatically turned bright white.
Now it stays gray.
1- Is this a mistake?
2- Is this a new feature?
If this is a new Feature, I did not find a place to change the Icon color.
Can someone who is knowledgeable on this subject provide information?
( Note: I have read these pages.
Apps are getting a material upgrade - #9 by Arthur_Rallu )
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you all for reporting this and for your patience with us.
We are aware and are now working on this. Hang in there, hopefully we can roll it out today or tomorrow at latest.
I owe you an explanation for why this back and forth happened.
It failed, then worked, then failed again because we had to do a multi step catch up on all the code changes (CLs) over the last week that had been accumulating (for different reason due to Monitoring metric instrumentation work we are doing) and then a general roll back over the week end due to another issue with PDF workflow failing to send.
Each fix (CL) is incorporated into a build independently, test independently, then tested all together. When we have an issue that affect a major functionality and production application for customers, we first roll back everything immediately to the previous working state in order to restore the functionality while investigating the root cause (sometimes these causes are only apparently in real usage and not with generic test scenarios).
So the back and forth here is just the result of a general roll back, which had a side effect of reintroducing a bug that had a visual effect rather than breaking a feature. At 10PM last night we decided to call it off and get rest and resume working on it today.
I understand this decision might frustrate some of you. I can totally understand this.
The reason we do it, is because it is generally not a good idea to make emergency fixes in production very late in the day when folks are tired after two days working through the week end, and we don’t have the full team on hand to code review and test extensively.
We called it off and decided it is better to investigate how to get back into the right place in the morning when everyone is rested and has fresh eyes.
Again, we want to thank you for your loyalty and candid feedback helping us make this a better platform everyday for everyone.
Thierry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Arthur_Rallu FYI ^ Can you answer HBT’s question please?
Thierry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The problem has been fixed, it is working right now. Thanks for warning your Engineers and for their quick fix.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi HBT, I believe it only got fixed because we reverted to Friday’s build due to the Workflow PDF issue that happened in parallel. I’m following up to understand why the latest deployment would have changed this.
Thierry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @HBT
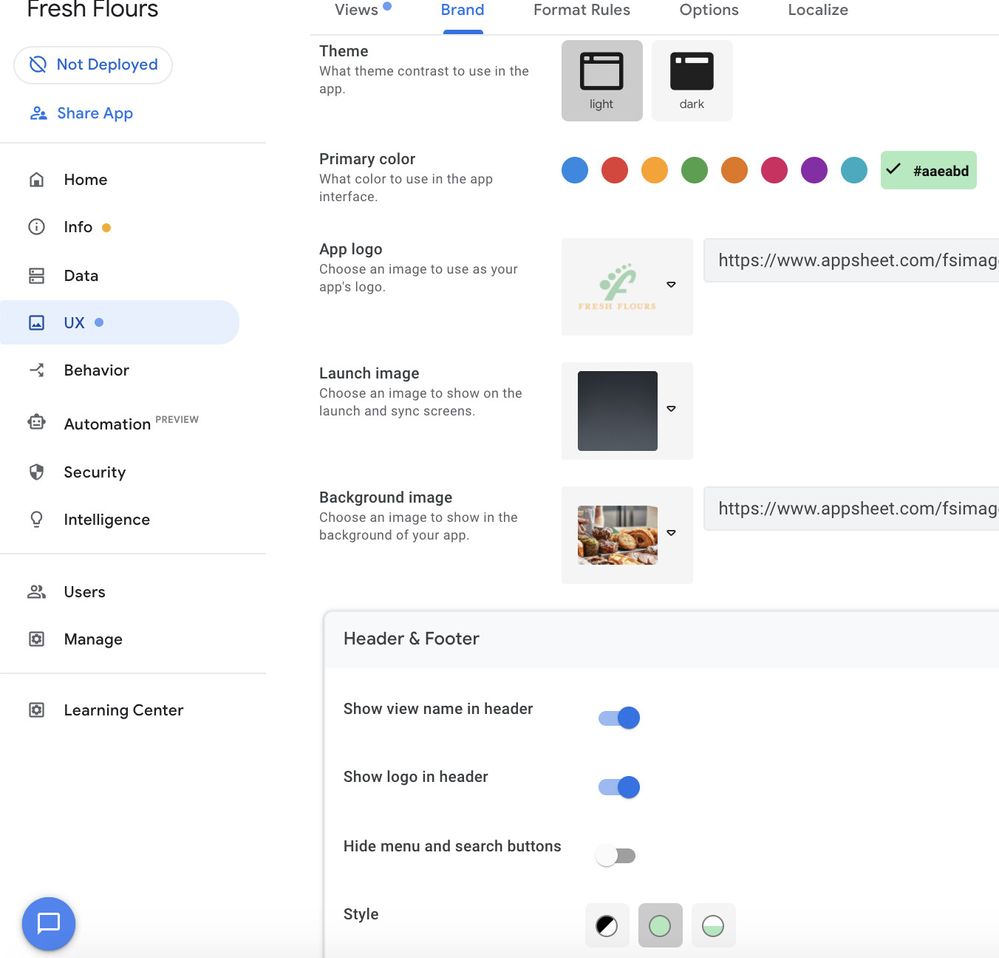
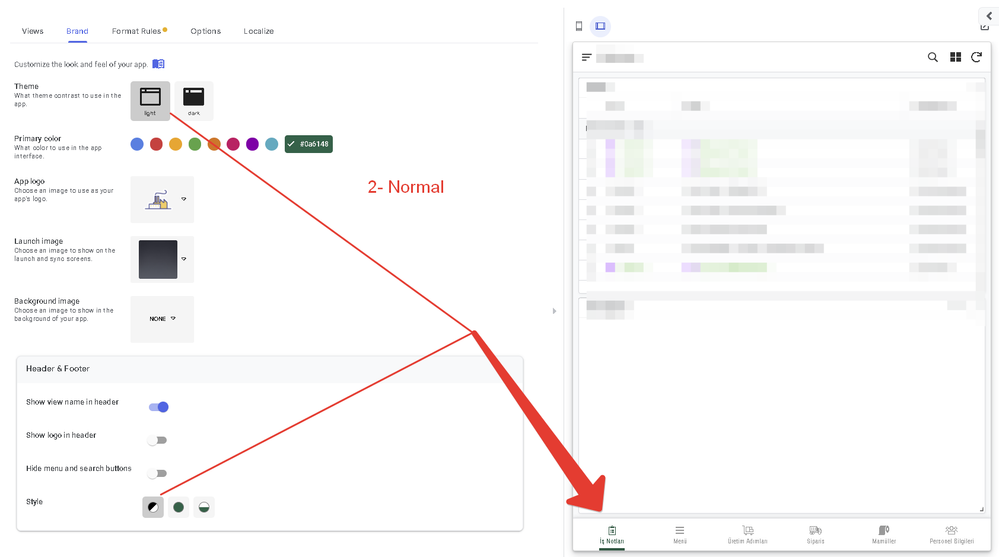
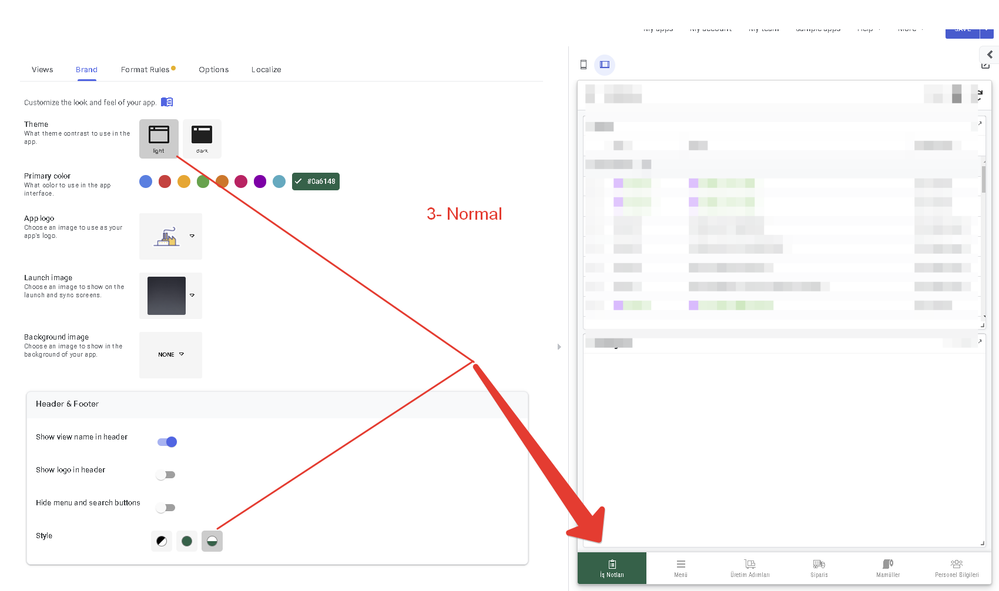
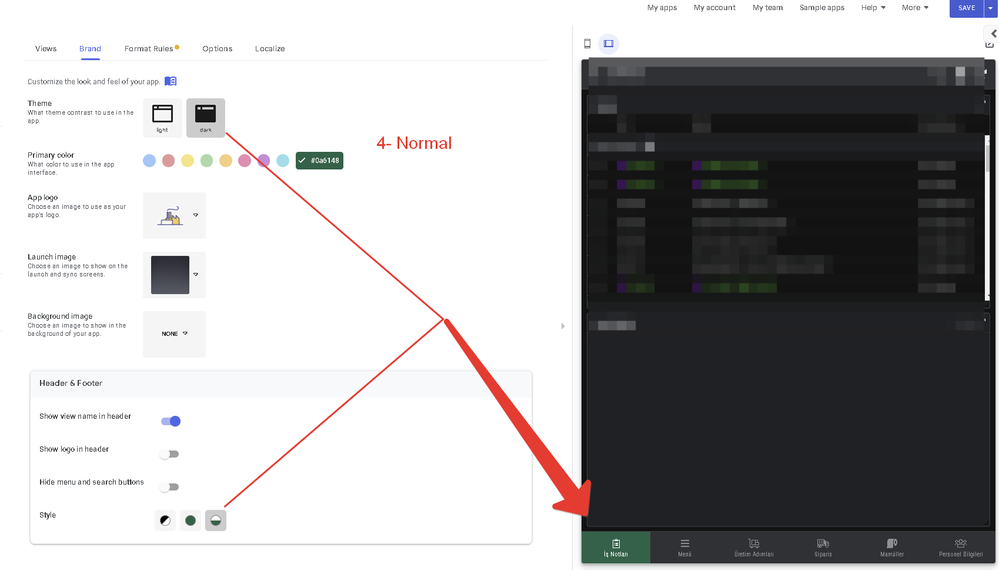
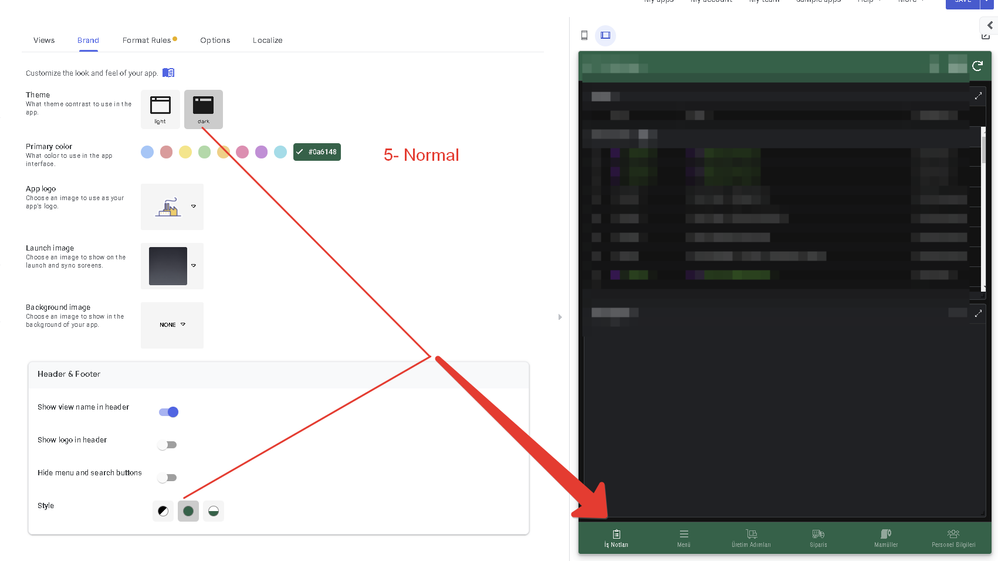
If you see this happening again and it might as Thierry explained, can you share your settings in UX > Brand (not just in Header & Footer) along with what you expect? Screenshots are best, even for the settings.
I doubt the icons should look gray when the color is somewhat dark.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
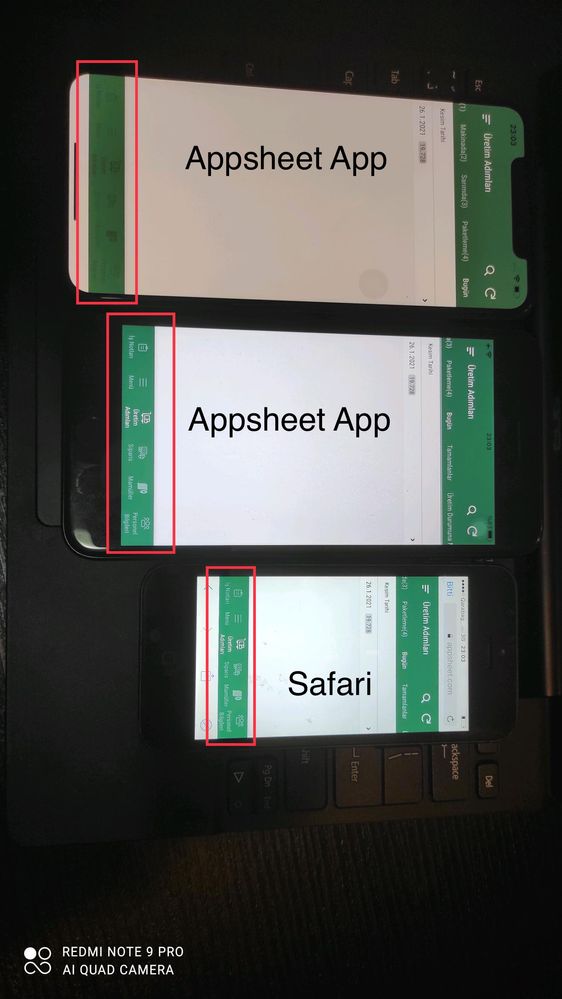
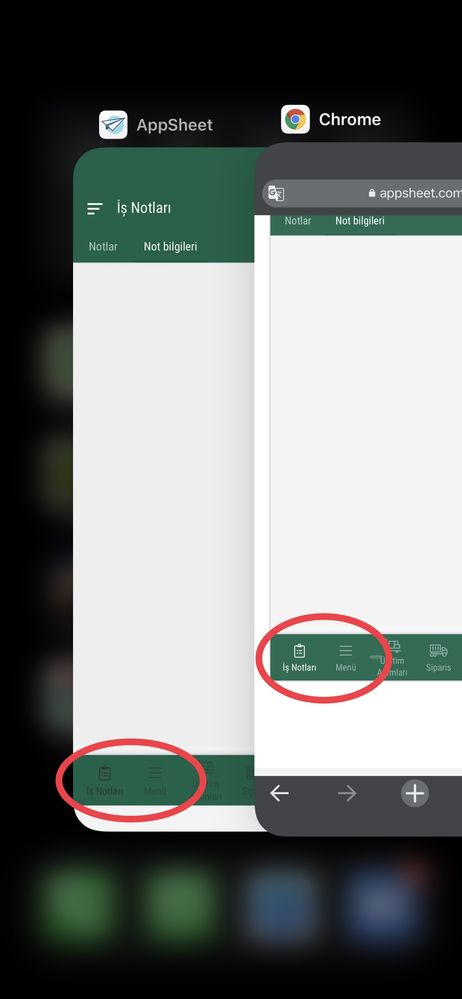
The icons in the footer are in black and gray. It should be when the choice is made, bright white.


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, what are the settings in the editor? It’ll be a lot faster for engineers to find out the issue if we have the same settings as you. In particular here, I’d want them to know what your primary color is, but please share all settings. A screenshot of your settings would look like this

Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
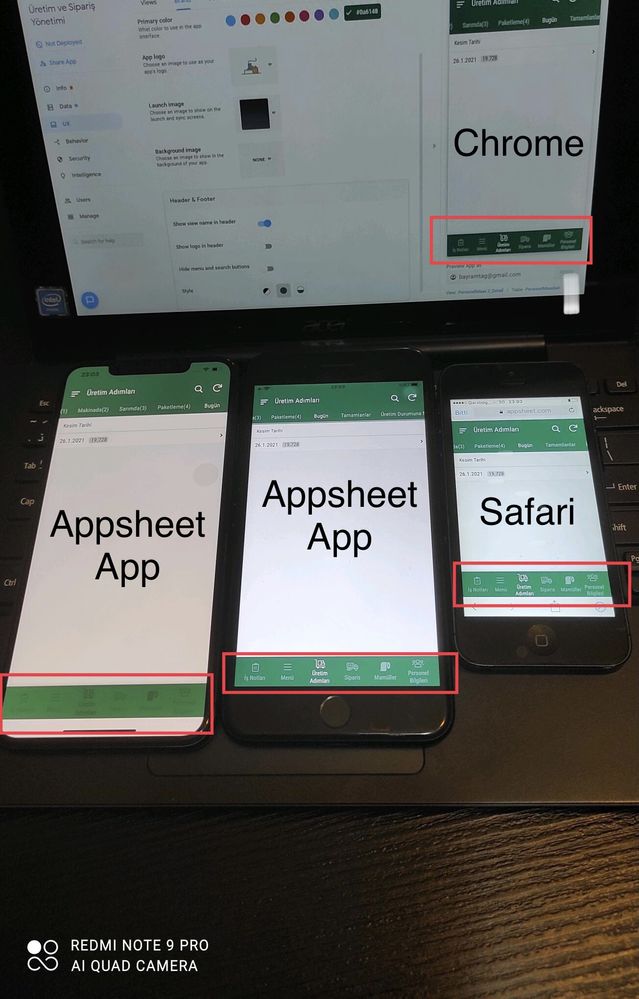
The problem still continues. My test area is chrome. I have checked 6 cases (2 themes x 3 styles), if the theme is light and the style is colored, the app isn’t running the icon colors in the footer correctly.






- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The problem still exists for me when using my apps in a Browser. I have cleared my browser cache (Chrome) to no avail.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Still a problem here…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes the problem is now in both the mobile device view and the browser.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The same problem. Yesterday the icons were white and the contrast was good. Today they are black and cannot be changed. No matter what color is used, it is changed in the header but not in the footer.
https://community.appsheet.com/t/problem-in-color-foot-icons/38684
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you all for reporting this and for your patience with us.
We are aware and are now working on this. Hang in there, hopefully we can roll it out today or tomorrow at latest.
I owe you an explanation for why this back and forth happened.
It failed, then worked, then failed again because we had to do a multi step catch up on all the code changes (CLs) over the last week that had been accumulating (for different reason due to Monitoring metric instrumentation work we are doing) and then a general roll back over the week end due to another issue with PDF workflow failing to send.
Each fix (CL) is incorporated into a build independently, test independently, then tested all together. When we have an issue that affect a major functionality and production application for customers, we first roll back everything immediately to the previous working state in order to restore the functionality while investigating the root cause (sometimes these causes are only apparently in real usage and not with generic test scenarios).
So the back and forth here is just the result of a general roll back, which had a side effect of reintroducing a bug that had a visual effect rather than breaking a feature. At 10PM last night we decided to call it off and get rest and resume working on it today.
I understand this decision might frustrate some of you. I can totally understand this.
The reason we do it, is because it is generally not a good idea to make emergency fixes in production very late in the day when folks are tired after two days working through the week end, and we don’t have the full team on hand to code review and test extensively.
We called it off and decided it is better to investigate how to get back into the right place in the morning when everyone is rested and has fresh eyes.
Again, we want to thank you for your loyalty and candid feedback helping us make this a better platform everyday for everyone.
Thierry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First of all, thank you for your explanation. I take such situations natural for myself, I know what it means to write code, it is really difficult to find where the error is among millions of lines. I wish you patience and clarity of mind.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rest? What’s that? There’s code to write.
While those with really dark coloring would say this completely breaks their app, the counter point is definitely just change your color to middle of the road or white/black until its fixed. It’s a cosmetic issue that should be a priority but its not a server’s offline level issue.
Hope its fixed before my unobservant users catch on that its even happening.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Today everything is working properly. I understand the situation because it happens to us too when something is not working properly. Thank you very much for the effort to solve it quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Everything looks correct now for me after some support from @Aleksi .
Thanks for being so responsive.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No sign of a problem, I guess fixed it, it works right. Thank you very much.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
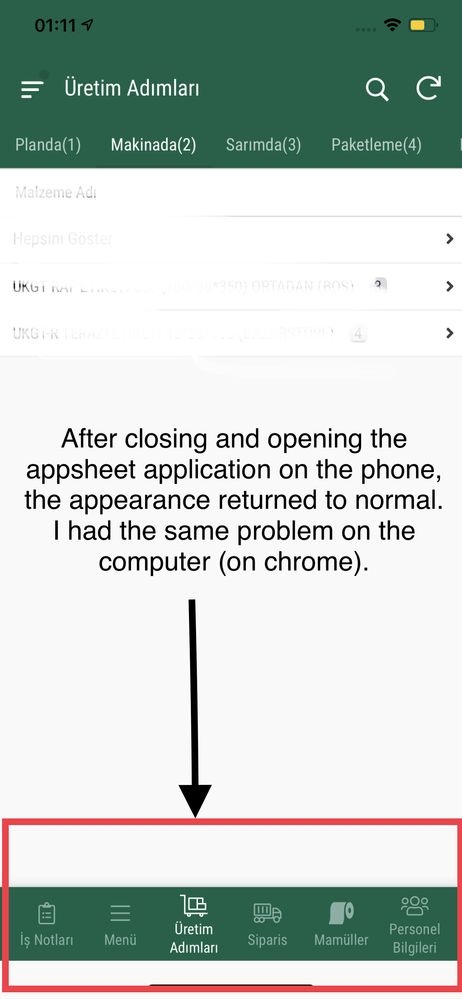
On the device with color problem, I closed and opened Appsheet app many times. I logged off and re-signed in. nothing has changed. I guess the last thing I have to try is to delete and reinstall Appsheet.



- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If the problem persists in iOS, uninstall the app (appsheet app) and reinstall appsheet. the problem will be resolved.
-
Account
1,675 -
App Management
3,082 -
AppSheet
1 -
Automation
10,304 -
Bug
974 -
Data
9,664 -
Errors
5,721 -
Expressions
11,763 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,603 -
Intelligence
578 -
Introductions
85 -
Other
2,893 -
Photos
1 -
Resources
535 -
Security
827 -
Templates
1,302 -
Users
1,556 -
UX
9,107
- « Previous
- Next »
| User | Count |
|---|---|
| 43 | |
| 29 | |
| 23 | |
| 21 | |
| 13 |

 Twitter
Twitter