- AppSheet
- AppSheet Forum
- AppSheet Q&A
- UX View Type: Card
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I aplogise if this has already been answered, but if it has, I have been unable to find it and I have spent quite a while looking through the questions and support docs.
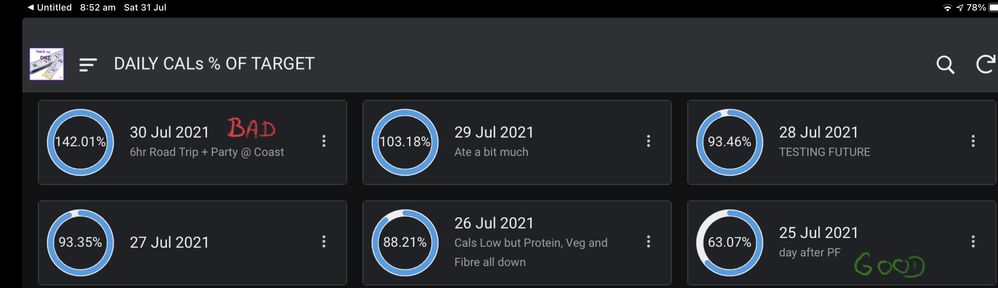
I am looking for advice/information sheet about how to control the colour of the do-nut on the UX Type CARD. I want to make the circle RED when the result is ‘bad’ i.e. OVER 100% and GREEN when it is ‘good’ i.e. UNDER 100%.
As per this screen shot

Thanks
Rosemary
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First, I need to catch up to where you are. I’d like to be able to do what you have done. Since you are in card view, I assume that these donuts are SVG. Is that right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
it should be default view for card view type when you place to the percentage type column into main image for card list view type.
In that case, we are not able to change color through the expression nor format rule.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see. Thanks! In that case, would it be possible to do it with svg? I’m guessing it would be more complicated to implement, but possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your replies, Tsuji and Kirk. I am just using the Out Of The Box Card UX. So from what Tsuji has said, it isn’t possible to conditionally format the colour. Pity. But thanks
Rosemary
-
Account
1,676 -
App Management
3,097 -
AppSheet
1 -
Automation
10,318 -
Bug
981 -
Data
9,675 -
Errors
5,731 -
Expressions
11,776 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,607 -
Intelligence
578 -
Introductions
85 -
Other
2,901 -
Photos
1 -
Resources
537 -
Security
827 -
Templates
1,307 -
Users
1,558 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 39 | |
| 29 | |
| 23 | |
| 23 | |
| 13 |

 Twitter
Twitter