- AppSheet
- Tips & Resources
- Tips & Tricks
- XY Column Type
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
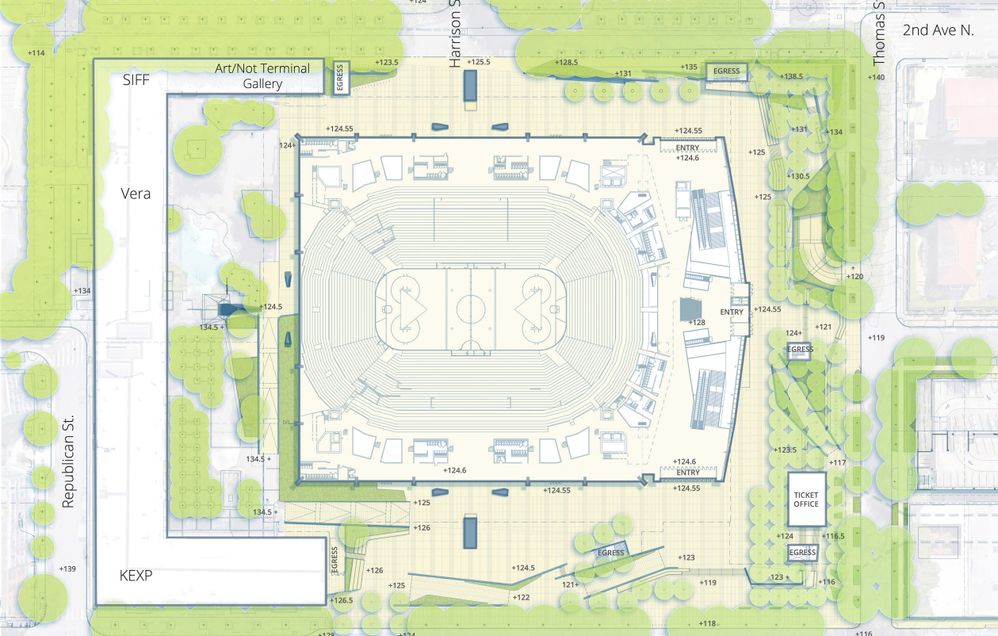
If you want to customize the base layer of your map view, consider ‘XY’ column types. When the column type is marked as ‘XY’ you’ll see the option in your column definition to link to a hosted image (that will serve as your map base layer).
After including a link to the map image, you’ll be able to add points to that image, just like you’d add lat/long points on a map. Your XY coordinates will be percentages across the height/width of the background image (50,50 will be the center).

- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
helo Peter…
im Dewa from Indonesia…
thanks for all the guide n share u been doing recently
its really help me understanding more about Appsheet.
But for this share about XY colum type …
its seems i cannot posible to use any baseimage that i wanted
its any creteria, likewise size picture etc …
plis respond it in fast … i tend to forgot lately
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi. I struggled with XY column and images for a long time. The trick for me is to store my images (images of general arrangements of buildings for example) in my own website. (http://my-sgf.co.uk/workspace/storage.html) then copy and paste the URL into the Base Data section.
Good luck
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good point, @Steve_Fuller, thanks. Google Cloud is another good option, for those without hosting elsewhere.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible to specify a URL link that comes from another column in the app? I have a drawings table and I want to add the ability to add multiple (LatLong) markups on each drawing in a separate markup table. The URL of the drawing image is stored in the original drawings table as Link_URL.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’d certainly think so. You can use an expression to construct the URL however you want.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
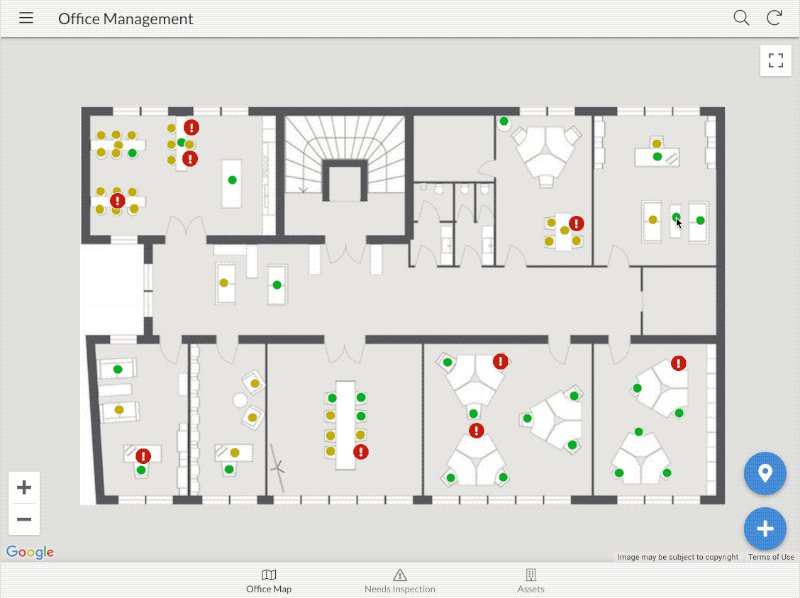
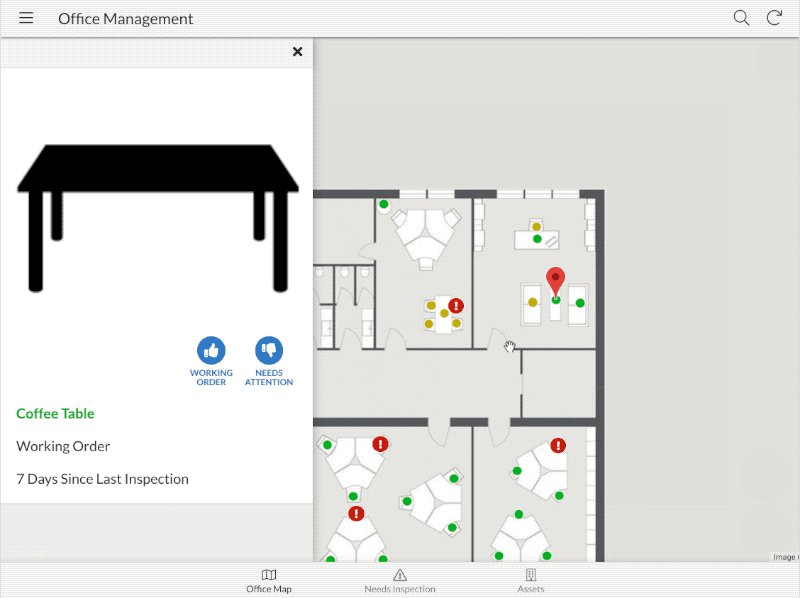
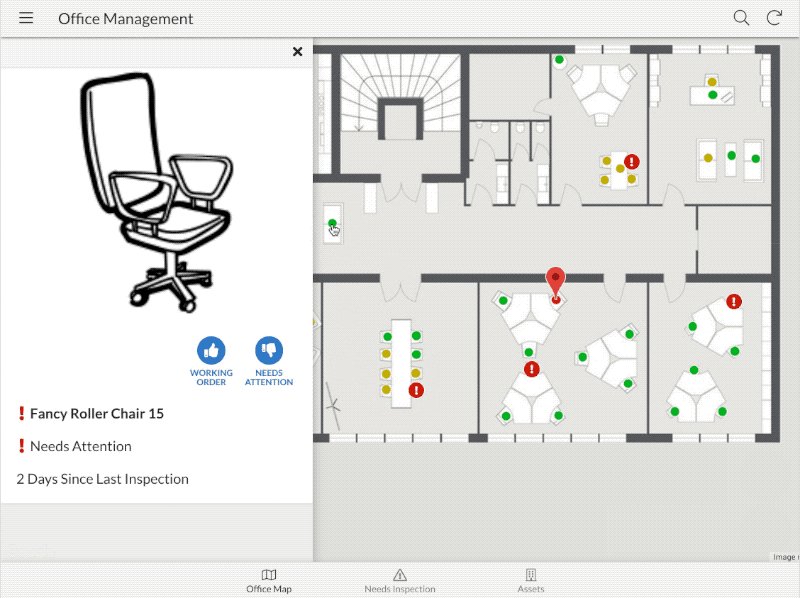
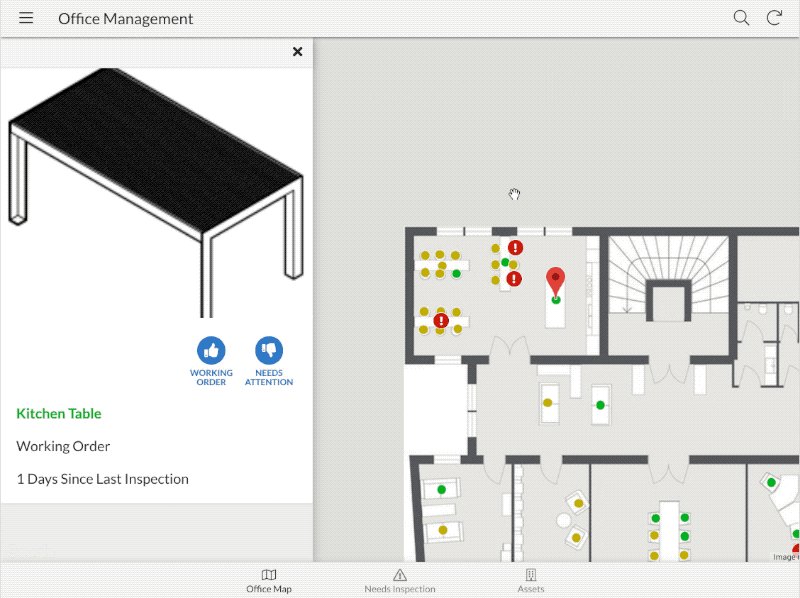
@Riki_Armstrong you can definitely do this. Here’s an example where each ‘facility’ in an app has an indoor map. To accomplish this, the table of facilities has a column for the XY image value of each indoor map (click on the map icon associated with inspection points to see the indoor maps, and check out the ‘Data’ to see how it’s setup).
https://www.appsheet.com/samples/?appGuidString=12df3bbe-f379-4552-b412-8fe813a28e70
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there a an “easy” way to upload an image with appsheet, intra app, and then utilize it as the floor plan?
I see your URLs, but where did those come from?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I figured this one out today. Details are at the bottom of this help file
https://help.appsheet.com/ux/views/displaying-images-and-documents
Basically, add a column to your sheet with a formula that points to the image column (where the user uploads intra-app.
Add this formula to the column in Google Sheet:
=SUBSTITUTE(CONCATENATE(“https://www.appsheet.com/template/gettablefileurl?appName="," Your app name - number “,”&tableName=”," Your table name “,”&fileName=",+ your spreadsheet column and rowi.e. E2 ), " ", “%20”)
You will have to regenerate the structure in Appsheet to get this formula as the autocomplete.
Use this new column as the background for the XY column.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Riki_Armstrong Genius, I’m on it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Grant, Did this work for you ?
I also have a use case and am interested if you managed to get this working.
Also, it appears that the XY coordinates are relative to an image (jpg) rather than a pdf.
Appreciate any feedback.
Cheers
Craig
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Craig, we now use XY extensively, pushing the boundaries on it for sure. Yes, it needs to be an image. If you use file with a pdf it will look like it’ll work, but really it’s just using the thumbnail, so don’t do that.
All you need to do is have an image column and then reference that image column in your expression for the background XY. (It used to need to be a public URL, but not anymore, way easier now.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Gidday Grant,
Thanks very much for the feedback. Very much appreciated.
I’d love to know more about how you are utilising this feature. Looks like you have been with Appsheet for quite some time.
I am specifically interested to explore: .
- Printing the image with the pins marked up on the image. I explored the Printing side with Aleksi and Lavent (Able3) for a good few weeks and we couldn’t find a solution anywhere that would integrate etc
- Changing the shape of the pins. eg develop an electrical plan with trade specific location icon / pins etc I haven’t fully investigated the changing pin icon much to be honest, but wondering if you’ve managed to do this as a super user.
I am a non IT person and still on my Learners plates, but have a few apps in the market.
Great meeting you.
Cheers
Craig Clancy (B.App Sc. Construction Management)
General Manager
Contractors Hub
Affordable | Mobile apps
M: 0458 797 836
craig@contractorshub.com.au | www.contractorshub.com.au
Statement of Confidentiality | Disclaimer | Privacy
498514 618 498 316714518971 614821319718 516318 614217 598317318614 3186125187
Please consider the environment before printing this email
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for that tip. I have a use case where I would like the user to be able to edit the XY location immediately without having to save the record. Would you be able to advise how I could i do this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Gerald_Wee you should be able to do this by specifying your XY field as a ‘Quick Edit’ field in the detail view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Peter, belated seasons greetings and thanks for your guidance. I’ve enabled QuickEdit beta on the view as well as set the XY position field as a QuickEdit column, However I still find that the XY location pin for editing is only displayed when I’ve saved the record. I am able to edit the XY location directly from the table view however. Grateful if you could advise again if this is the most expedient route to allow the edit of XY location on the uploaded base image
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Grant_Stead you could try also to calculate it inside AppSheet.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, @Peter, Is it possible to then flatting a copy of this map with the data point content layered over the top so it can be used in a report?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Octfolio_Seb For the moment there’s not a good method for including these in workflows or reports, but looking into it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Peter your App seems to be broken. I can search for it in the sample Apps, but when I open it, I get a 404 Error.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the heads-up, @Fabian, updated the post to include the direct link.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, we have developed a pretty decent workaround to get the images with the pins however you need them. It’s a lot of fuss though. We basically ensure the image is public, dynamically create HTML for the image and pins and then pass it to an html to image converter and bring it back to the app. Very effective, but quite complex. We were doing this to include in stock appsheet template reports. Further, Appsheet is still working diligently to develop a better linktofilteredview situation. However, that wouldn’t let you put trade specific markers.
If you would like to take this offline we could dig into it a bit more.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
With this you will get an image with pins, don’t you? That’s for printing only, or do you use it also in the App? As I remember, the Icons are limited to Font Awesome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, we create an image for use in the app… We load the HTML pass it to the service, then drop the image back in. Then that image can be used in card views, reports, etc… It’s honestly more work than it’s worth…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Read through the feed and couldn’t find a solution… just figured I’d check… has anyone been able to figure out a good way to display the coordinates on a custom map for reporting purposes in a reasonable way?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Is it possible to use SNAPSHOT() or any other way to capture the map with pins?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Roshan yes this is possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your reply @Fabian.
I’m having trouble getting the correct formula in the attachment template in my workflow.
The formula for the Action that points to the view I want to capture is CONCATENATE("#page=map&table=Firerating%20APP&mapcolumn=Point%20Location%20%28XY%29&row=", ENCODEURL([_THISROW]))
However, I’ve tried to use SNAPSHOT(LINKTOVIEW(“CONCATENATE(”#page=map&table=Firerating%20APP&mapcolumn=Point%20Location%20%28XY%29&row=", ENCODEURL([_THISROW]))"))
But it does not work. I am trying to snapshot a static background image with all the pins based on the row.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Roshan since you are using a workflow you can simply use this expression in your attachment template:
<<SNAPSHOT(LINKTOVIEW("YourMapView"))>>
When you run the workflow on a row, it will create an attachment off of this row.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you.
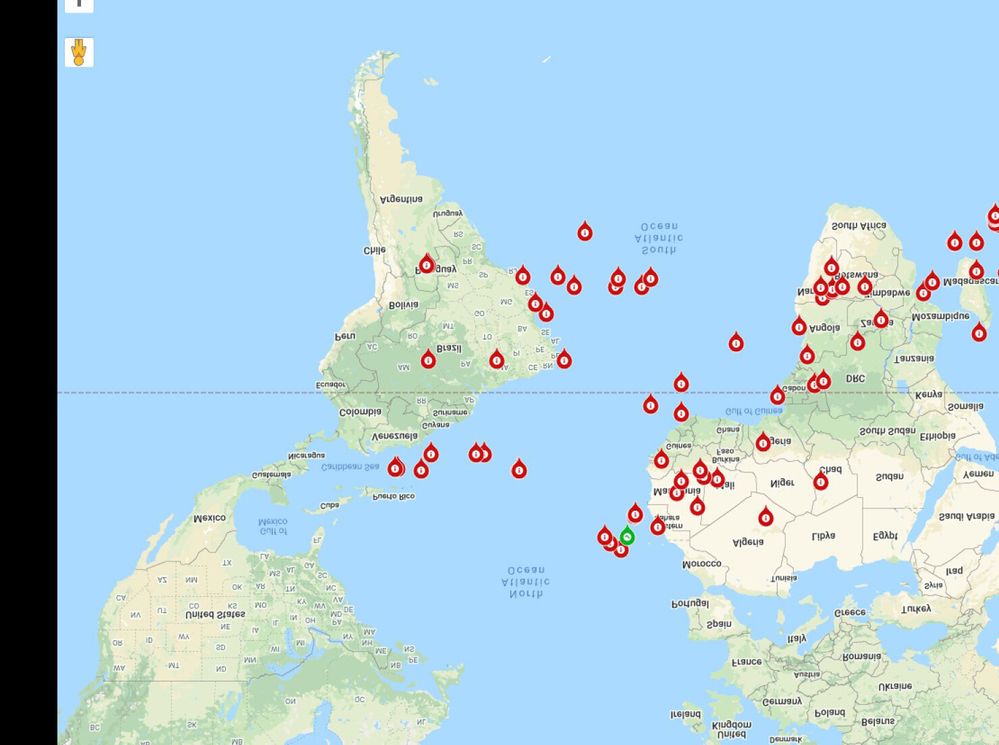
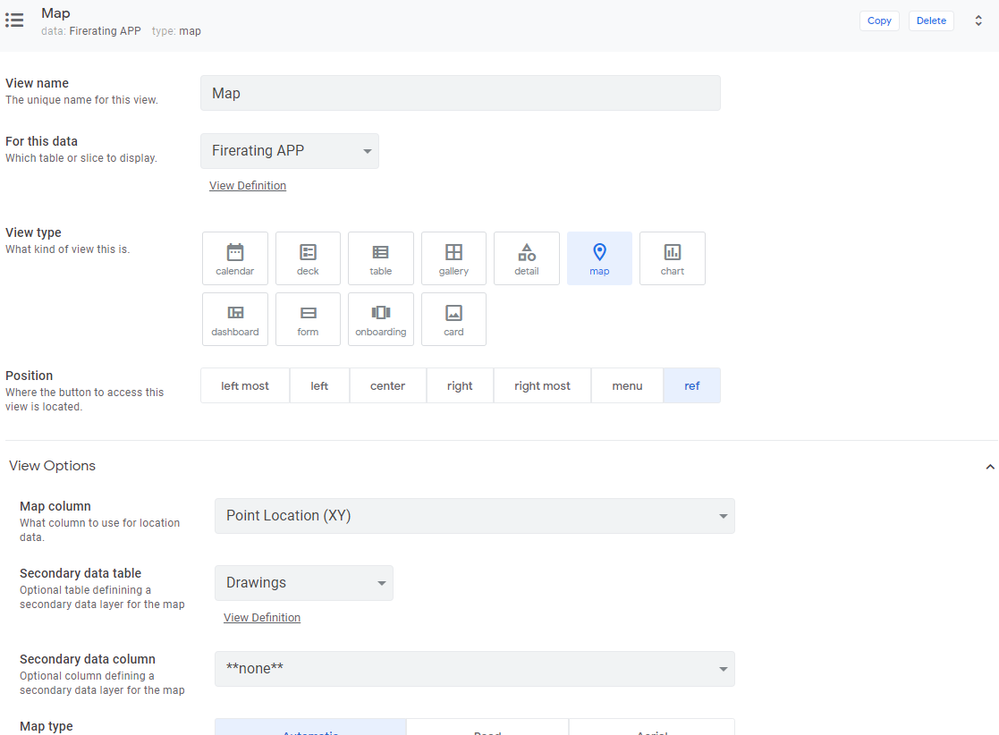
I’ve created a map view but i get all the point locations on a google map view not on the background image. Also is there any way to filter the points showing only the points attaced to that image.

This is the setting in my app.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How does your attachment template look like? Could you copy it here?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Fabian thanks for your help on this!
I managed to get it to work using the following formula:
<<SNAPSHOT(CONCATENATE("#view=Map&row=", ENCODEURL([_THISROW])))>>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This part is the same as LINKTOROW([_THISROW],"Map")
SNAPSHOT() is working only for LINKTOVIEW.
That’s why your expression does not work in my testing.
I receive a blank image.
I’m happy if it works for you ![]()
If not, you should try
<<SNAPSHOT(LINKTOVIEW("YourMapView"))>>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
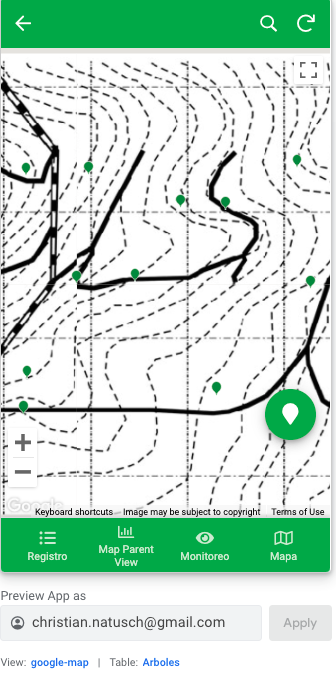
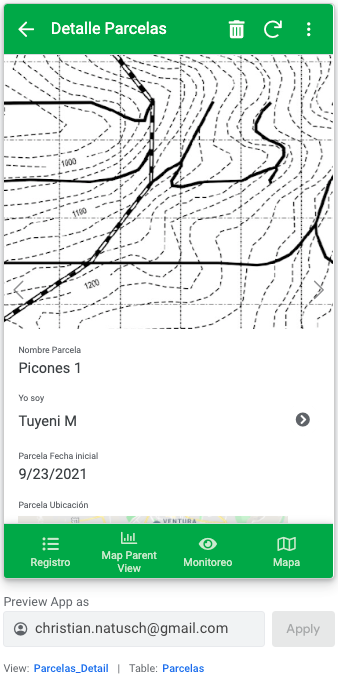
Hi Roshan, did you ever figure out how to only show the points attached to a related map image? And I mean not in the report or email, but inside the App, in a view?
I am testing and I also have the issue that I have 5 plots (Parent table) with about 10 to 20 trees on each (Child table) but I can’t figure out how to create a view that (only) shows the trees for 1 particular plot and does so from the Parent Detail View.
Here is the Detail view from 1 tree (Child table). If I zoom out, I see the entire plot with all trees. I don’t know why the View is called “google-map”.

Here is the same plot from the Parent Detail view. It’s empty.

Any advise would be great.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
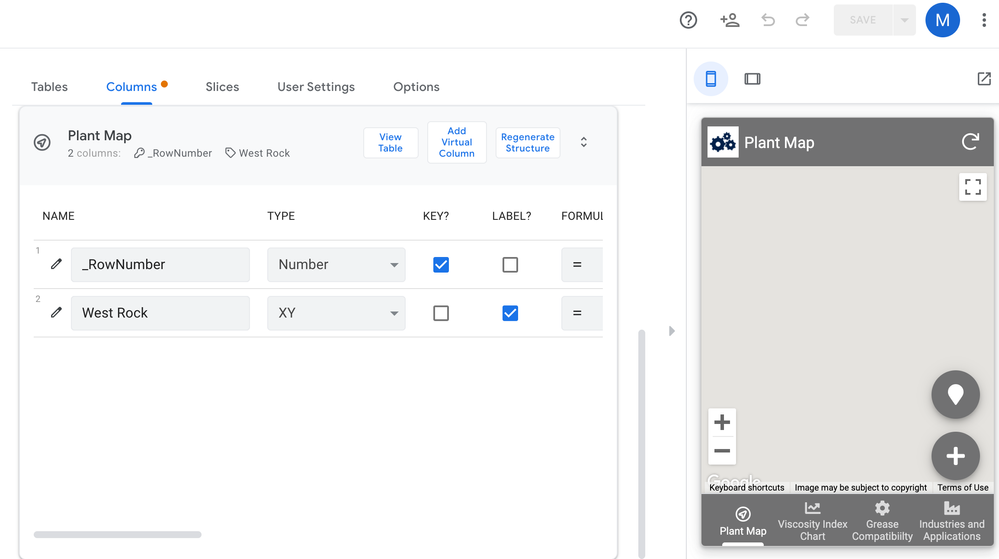
Hi @Christian What you see in the Parent Detail view (Parcelas_Detail) is just the image.
What you need to do is this:
I think you already have a Parent - Child reference. So in your Parent table you have a column called something like “Related Arboles”. You should add this column to your Parent Detail view (Parcelas_Detail). Now you should see a map with the trees that belong to this plot.
In your Arboles Table you have a XY column. This one should have the Background image for the XY coordinates: [Parcelas].[Image]. With that you fetch the image that you have in the Parcelas table.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Peter can you share what a link should look like for Background image? I am using Google Drive, and my link only gives me a blank screen?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Michael, the link to the background image must be directly to the hosted image file (links that end in the image file extension like .jpg, .png). I don’t think this is natively supported in Drive, but you may find workarounds like this one: Google Drive Direct Link Generator
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
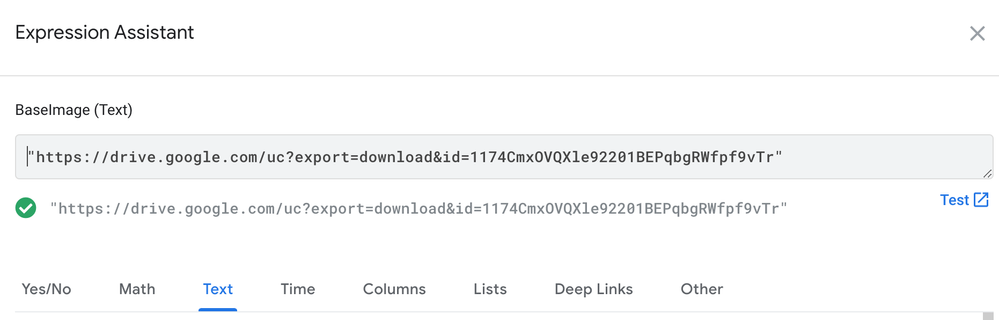
So, I used the Google Drive Direct Link Generator and it still if giving me a blank image. This is what I am putting in and what I am getting:


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’d recommend using a different image hosting service that provides a direct link to the file - Drive is not great for this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Which other service do you recommend? I tried Dropbox and got the same issue.
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
19 -
UX
218

 Twitter
Twitter