- AppSheet
- Release Notes & Announcements
- Announcements
- Re: In Preview: New UI design for desktop users
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everyone,
We’re excited to announce we are now previewing our new visual design for applications that are accessed on desktop browsers.
Currently, your AppSheet applications tend to follow mobile design patterns even when your users have large screens and these patterns can be confusing to desktop users. The new design lets these desktop users navigate their apps more easily and access information in context, and provides an efficient way to create and update records without losing context. App creators can also present more information by leveraging the larger screens but still keep it organized.
Here are some before and after images that better illustrate the design changes.
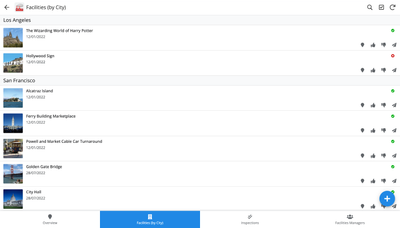
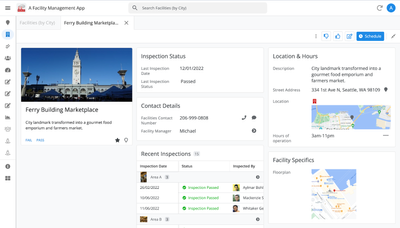
Legacy Design - Screenshot #1: Sifting through a collection of records grouped by City and State after selecting a State (Deck View)
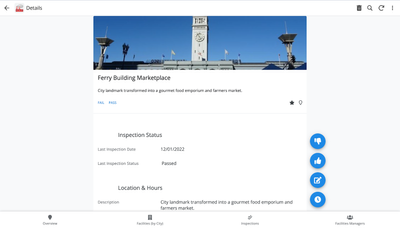
Legacy Design - Screenshot #2: Looking at a specific record after selecting that record in the screen above (Detail View)
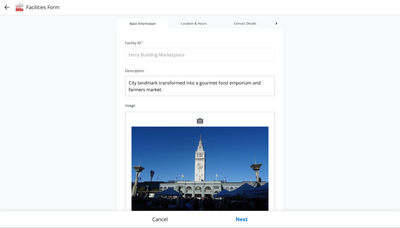
Legacy Design - Screenshot #3: Editing an existing record/Creating a new record (Form View)
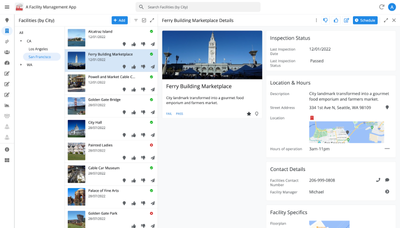
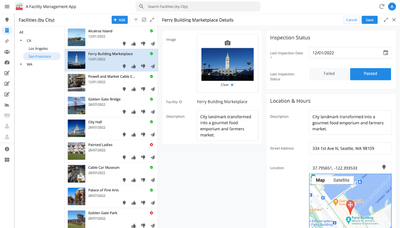
New Design - Screenshot #1: Seeing your data in context (Deck View + Detail View)
New Design - Screenshot #2: Focusing on a specific record (Detail View)
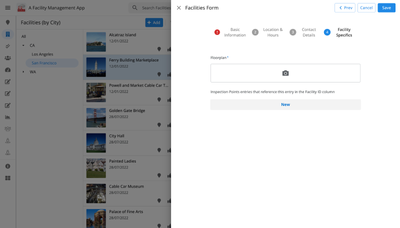
New Design - Screenshot #3: Editing in place an existing record
New Design - Screenshot #4: Creating a new record (Form View)
What’s next? Well, this is still a work in progress. We’ve been gathering feedback from a number of design partners, including some of you in the AppSheet Community, and we know there is more to do before it can properly support all of your applications. At this stage, we feel that it would be good to let you play with the new design and to give you an opportunity to share your feedback - what you like, what doesn't work, what you think could use some improvements. This represents a significant change and your feedback will help us guide our next steps.
As this feature is in Preview, you may see visual changes in your apps as we work to improve the new desktop design in real-time. We don't recommend using the new desktop design in your production apps.
Thank you
The AppSheet Team
FAQ
How do I get access to this new desktop design?
We are currently slowly ramping this new experience over the next week or so, so you may not see this option in the editor immediately.
For each application, you can opt-in to use the new desktop design. You can toggle between the new and legacy desktop modes, as desired.
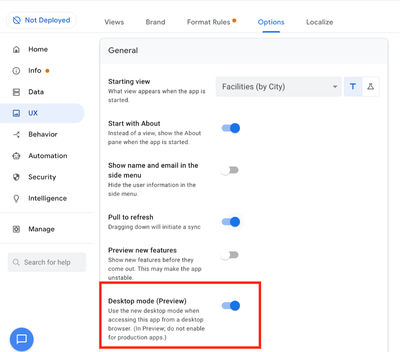
Follow these steps to enable the new design in your app:
- Open the app in the app editor
- Navigate to the UX > Options pane
- Enable the Desktop mode (Preview) option - see screenshot below
- Save the app in the Editor
All users of this application that access the app on a desktop browser will then see the new design after their next sync.
How do I configure the design of my app? I don’t see any new settings in the Editor!
There are minimal changes to the Editor for now. Mostly, the same settings are leveraged to specify the desktop and mobile designs. Let me give you an example.
Your apps have “primary views” and “menu views”. With the new desktop design, all of your views will be accessible from a side menu. That menu will list first the “primary views” and then the “secondary views”. In the future, we will adjust the configuration settings and in particular the language so that it makes sense for both mobile and desktop apps. For example, position values of "left most" and "right most" don't make sense for the new desktop design with its vertical menu structure.
We’ll be giving app creators more controls over some features that are currently set by default.
Is there some documentation or more information on what changed?
See Optimize the user experience using the new desktop design (Preview). We’ll update it over time.
Is there a list of functionalities that are known to not work with the new design?
Yes.
First, here is a list [as of July 31st] of (high-level) issues and requests that were reported to us and that still need fixes or assessments. Some of them are independent of the desktop mode, but we're still listing them here since people may want to know about them and so they don't need to report them unless it was reported for different app configurations :
| General theme | Issues |
| Form View |
|
| Navigation expressions: LINKTOROW(), LINKTOFORM(), etc |
|
| Format rules |
|
| Detail View UI |
- In some configurations, showing the wrong display names in a Detail tab - Edit-in-place in Dashboard view - Sync gets the app user out of Editing mode in a Detail View |
| General UI |
- Improvement requests on the subnav bar (e.g. larger text button, better responsiveness w.r.t. title, actions, text) - Clicking in grey area around onboarding view should not navigate the app in the background - Filtering on Dashboard - Tooltip for icon action buttons - Chart Views do not behave like other views |
| Localization of strings | Some strings are missing |
| CSV import/export |
|
| Other app functionalities |
- Missing Share, Feedback buttons - App Gallery behaving differently - Support of Amazon Cognito (missing account icon) - OCR not working on Desktop |
| Functionalities for app creators | “Preview as” is not available for the desktop emulator |
Second, here is a list of some issues and feature requests that we know we are not going to tackle, at least for now.
| Supporting multiple navigation actions in a grouped action |
This is not something that we support. The team very intentionally did not want to support this. App creators should not rely on it and it won’t work in desktop mode. |
| Multiple requests to improve the Table View UI |
We got requests to improve the Table View in general. The requests are valid, but that is out of scope for desktop mode. Changes we would be making would also impact the legacy UI and mobile apps. |
| LINKTOPARENTVIEW() not supported | For desktop users, there are better options to navigate back: the browser’s back button and the breadcrumbs. |
| Font size changes (via app settings) lead to layout issues | Generally, we recommend using the browser’s zoom which does a better job at resizing the app. |
| Background image |
See also Limitations and known issues.
How do I provide feedback?
Please share your feedback in this thread below this message!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Very nice of you to do this for AppoSheet!
Since this will likely be referred to by others , could you update one of the items on the list I posted about:
FROM
the UI constantly jumps to the top of the list after each selection, forcing user to
scroll down again to pick next list item. Very tedious for large lists!TO
In an EnumList dropdown, the UI constantly jumps to the top of the list after each selection,
forcing user to scroll down again to pick next list item. Very tedious for large lists!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Arthur_Rallu
Do you perhaps have some feedback to provide on the progress of the bugs fixes, I do not see see much feedback on bugs on the release notes and was wondering if you guys have some kind of "road map" on what you guys have priotised to fix 1st etc.
I can imagine it probably going to take some time to fix all these bugs, just trying to get a rough idea so I can decicde whether I should leave the Desktop preview option on for now if most are expected to be sorted within a month, otherwise I would rather decide to which off the Desktop preview until sorted so I do not get people used to a UI they really like and prefer but requires less explaining from my side.
No pressure, but the a rough idea on what you guys think will apprecated and inform our strategy.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We're waiting eagerly too!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Arthur_Rallu Following my above message. Do you think the majority of the bugs will be sorted by the end of the year to move the feature out of preview?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
LINKTOROW to navigate to dashboard view is still not working.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Same issue! have you found a solution?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a 'go to another view in this app' action to go to the user settings page. The formula I use is "#view=Settings". The purpose is to allow users to modify the security filters (see Horizontal scaling). In the traditional app view this goes to the usersettings page and function normally. In the desktop view it stays in the same window and opens the user settings page on the right side. All of this is fine except A. it doesn't allow any changes and B. it displays the id values instead of the labels.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try with a LINKTOVIEW():
LINKTOVIEW(
"Settings"
)Just troubleshooting because the new desktop mode uses a different way to handle context
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks. Unfortunately it didn't work and performs the same way as I described in my previous post. I've also noticed that my Export CSV actions don't work. Both actions have 'Display overlay' prominence and are in a dashboard (not sure if that makes a difference but adding it just in case).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please review the list of known limitations found in the original post.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello! I believe this is fixed. Would you let me know if you're still seeing the issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Summer1, I'm glad you are around.
I have two major UI issues.
I have an Inline view that's a Deck with group-by headers and it shows a scroll bar on the vertical axis that shouldn't be there (and it's not there on the mobile view):
Second, I see floating horizontal scroll bars when there are not so many items on the list view:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bug with virtual column in Desktop view. Not showing list.
Normal view in editor:

Desktop view:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Are you still seeing this?
If yes, can you describe more how your app is set up?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bug in desktop mode: Export CSV action not working while in Dashboard views, appears but does nothing. It works fine in otrhe tyope of views.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is a known limitation of the feature - Known issues and Limitations
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was told that the problem I encountered might be a bug. Here is my post in AppSheet Forum. Essentially the development view and the desktop view show different things. This has happened multiple times.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello I'd like to take a look at your app if that's okay - I'll be sending a direct message!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Input on darkmode:
Mobile view:
There is some color inconsistency
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for reporting this
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi.
I have made a procedure that is mainly used on desktop and among the various functions, it has several views with graphs.
Activating the "Desktop mode" feature and using the new chart editor, if in the UX section I activate the "Data Button" feature, the button to read the record about the data on the chart does not appear in the top right corner. Everything works correctly by deactivating "Desktop mode".
Enzo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, I am relatively new to AppSheet so I am unsure whether the below is a bug of the desktop-view or I am simply missing something.
My understanding is that the Form-type View of a data item can, in some cases, have certain fields (Ref fields in particular) pre-populated, depending on the state of the UI the user is currently at. If, for example, the user drills-down to a certain sub-collection of child records that belong to the same parent (say by selecting the Parent in the GroupBy column of the view) and then tries to Add a new child record, the Form for that new record should have the Parent field pre-populated with the currently selected Parent (from the GroupBy column) as the default value.
This seems to be the behavior in non-desktop views, but not in the desktop-view.
Thanks, keep up the great work!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In desktop mode, when adding a row with the add button from the Inline View of Related Tables, the Ref Value is not selected and is blank.
I have the following settings.
- TableA has two columns: ID(KEY), Title(Text)
- TableB has three columns : ID(KEY), TableA(Ref, source table: TableA), Title(Text)
The column settings look like this:
In the mobile view, after clicking the view button in the inline view of the related table, clicking the add button to add a row shows the ref value in TableA column.
However, in desktop mode, after clicking the view in the inline view of the related table, when I try to add a row by clicking the add button, the ref value is null in TableA column.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, a known problem because the new split view has a different way to deal with context, which is the reason the CONTEXT() expression is unreliable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your reply.
Since the card block is narrow, users will click the view button when they want to see the list table of the Inline table view.
After reviewing the list table, the user will click the add button when they want to add a row to the related table.
I think the phenomenon I pointed out above is inconvenient for users, so I think it needs to be improved.
Is it likely that this problem cannot be solved ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @momoi
Thanks for reporting this issue.
We should be able to fix this but I don't have a timeline. It's not blocking users but it could create some confusion to users and it definitely is adding friction.
In the meantime, and if it is possible in your use case, I'd recommend setting the Ref value to be required so that users can't add a record without specifying a value.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your reply.
I understand.
In our use case, when a user added a row in the same situation, it was not correctly added to the related table.
I hope this problem is fixed as soon as possible. Because desktop mode has great usability, many users prefer this to legacy desktop design.
Thank you !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any idea how to deal with issues with CONTEXT()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For the time being, just the right-most view is the one considered by CONTEXT(), but even then I've found inconsistencies.
We need to keep pushing I guess?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
CONTEXT() fixes are coming soon.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great! And thanks for updates and feed back! We need that;) Keeps us motivated and ready to continue testing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hola, Buenas tardes, me parece excelente la interfaz para el modo escritorio, pero cuento con un problema, tengo una vista de formulario que tiene un campo REF y el mismo no es nada fluido cuando intento seleccionar desde ese campo, desde la versión anterior no hay problema, tener en cuenta que este ref tiene al menos 3.5k registros.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hola buenas noches.
estoy utilizando modo escrtorio para mi aplicacion, pero no suma el valor de la tabla de dellate de servicios. pero en vista normal si lo hace a que se debe?, estoy utilizando la siguiente formula Sum(SELECT(detalle venta[PRECIO DE VENTA TOTAL],[_thisrow].[id venta]=[id venta]))
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you give us more detail?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I experience the 3 biggest show stoppers for trying out this UX further is:
- CONTEXT() issues, especially CONTEXT(viewtype) is vital.
- Breadcrumb not working in 3rd level (search function is unreliable, and group function just takes you back to level 2 view)
- System generated edit not working properly. Just gives a quick-edit of the detail view. So form views do not show at all!
We need this fixed to do further testing!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @KON_TROLL
- We have some fixes coming soon for CONTEXT() - I will update the main post when that is live.
- I responded somewhere else in this thread about the Form View.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great.
But any news about the 3rd breadcrumb level issues @Arthur_Rallu ? No search, no grouping, etc.. I've sent one of your developers a video of that in PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@KON_TROLL wrote:System generated edit not working properly. Just gives a quick-edit of the detail view. So form views do not show at all!
This is meant to be this way, they are still experimenting with these but I wouldn't expect the old behaviour to be there on the stable release.
Others have already commented how to go back to the previous behaviour, check earlier comments
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SkrOYC Sounds very strange?!
Can you provide any links or tip for how to have different view of form and detail?
How to show in detail and not show in edit, and vice versa. And how to change order of columns in edit and detail?
Obviously we need the option to have different columns for form and detail, and also different order of filling them out. There are many cases where this is needed. And there ate thousands of apps already built based on this principal.
Are you sure this is the case....?
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
31 -
Data
32 -
Errors
17 -
Expressions
21 -
Integrations
25 -
Intelligence
5 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter