- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: Column Example Visibility
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Note: I am using an excel spreadsheet and uploading it using dropbox. I can see all the information once i click on a slection, but i need to see certain descriptions before hand. My coworkers have accomplished this, but not available and i need to implement this asap.
Question #1
I am needing help to make the descriptions under my column headers visible in the app for individual columns.
Question #2
Currently i can see the category and price point for one of my columns. If i turn off “show” for my price point column it shows the series text which is the next column field. I need to show both, what are the steps to accomplish this?
(What it want it to look like)

- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
#1 - May I ask what do you exactly mean by “individual columns”?
#2 - Can you explaing what column names you have in your image, thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
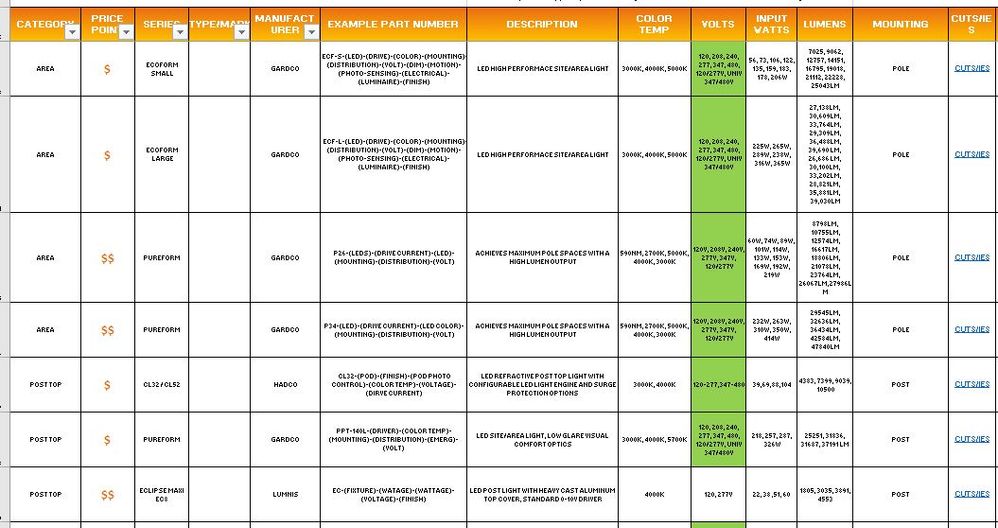
This is what the excel sheet looks like that I’m pulling from.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
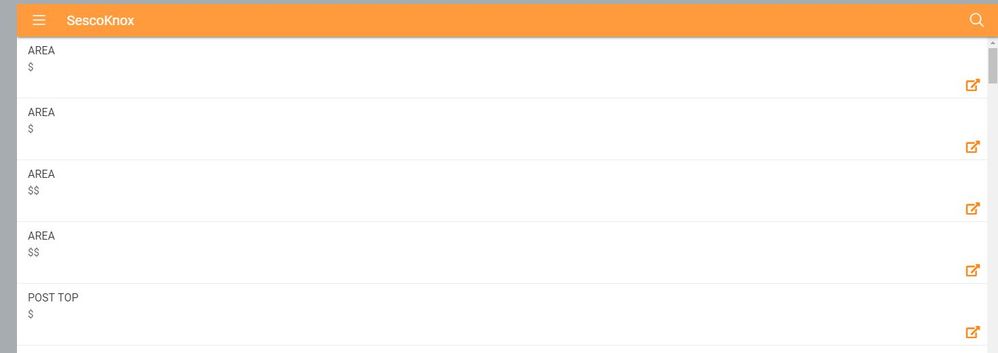
This is what mine looks like as of right now.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
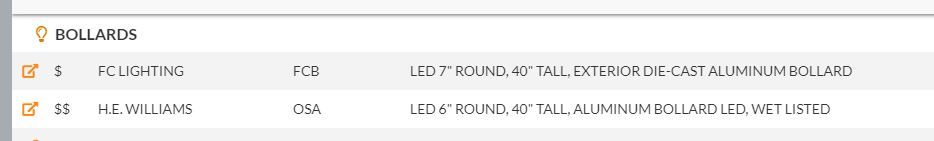
This is what i want it to look like.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to change your view type to “Table”. You are using “Deck” view at this moment. With the table view, you can find option called “Column order”. With that option you can add columns and choose the correct column order how you want to show in that view. There is also and option “Group by”. Choose the column you want to use for grouping.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok I got that part changed. Now how do I select which columns I want to see and which ones i don’t want to see?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Choose those columns with the option “Column order”
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
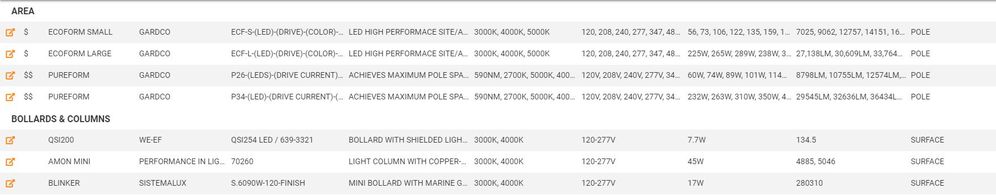
I think that took care of everything.
Thank you!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You’re welcome
-
Account
1,677 -
App Management
3,100 -
AppSheet
1 -
Automation
10,325 -
Bug
984 -
Data
9,677 -
Errors
5,734 -
Expressions
11,782 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,610 -
Intelligence
578 -
Introductions
85 -
Other
2,906 -
Photos
1 -
Resources
538 -
Security
828 -
Templates
1,309 -
Users
1,559 -
UX
9,113
- « Previous
- Next »
| User | Count |
|---|---|
| 43 | |
| 30 | |
| 24 | |
| 23 | |
| 13 |

 Twitter
Twitter