- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Dash Views
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Guys.
I have messed around with the Dash View, great thing to have especially if you have different datasets you want to view together.
I need to build a view showing different views… I’ll explain.
I have two main areas:
Transport and Work In Progress.
The main Transport Area will have other views which are buit on Slices.
Transport
…Transport Today
…Transport Tomorrow
…Transport Log
And Work in Progress:
Work in Progress
…Due Out Today
…Due Out Tomorrow
…All in Progress
I need a dash view (or other) to just show:
Transport
Work in Progress
Kind of like a table view. So when I select transport, I see all the other sub forms for transport, and the same effect for Work in Progress. What I don’t want is to see all the data in the dash, just the main view names. I’m thinking there would have to be some kind of table containing the views I want in each set but not as a url. Is there a grouping method which would do this? Any ideas guys?
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Grouping might help. I put together a post for another user that describes a bit how multi-level grouping can be used to organize data. Take a look and see if it might help you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi John
That looks absolutely perfect…
I will test that. Thanks you.
Kind Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So I have the same structure:
Main Topic:
Sub Topic:
So now all I need is to select a sub topic and a view is loaded. How would I use a LinktoView in this scenario to load the view?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
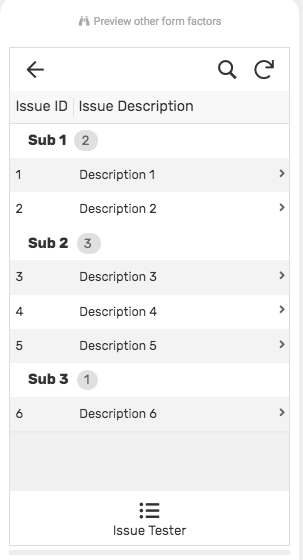
The main intent of the grouping is that the main topic and subtopic would be columns in your table row. When you drill into the subtopic, you would see the list of rows under that subtopic. Tapping one takes you automatically to that rows Detail view.
For example, reconsider the screen shot below. If Sub 1 was your “Driver Log” subcategory, then the Description 1 and Description 2 are rows of log entries. Tap one of those rows on go to a log entry Detail view

What is your intent when tapping on a subcategory row?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was hoping tapping the sub category I could link to a view associated with the sub category, LINKTOVIEW or may be a filtered view. So we have a menu type of scenario.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, what you are looking for can be done. I can think of a couple of ways - though I have not implemented either yet.
-
Add another column along with your Sub Category and attach to it an Inline Action that navigates to the specific view you want. When you attach an Inline Action to a column, the column info goes away and only the action button is shown which is why you want a second column. You’ll end up with a button next to each sub category that when tapped takes you to the view you wish.
-
Switch to using Gallery views for the Main Topic and Sub Categories. Galleries basically give you big buttons and adjust automatically based on the number of items in the view. You can add a “Row Selected” behavior which will provide the capability to navigate to a view. This is a nice approach in that you would also be able to include images as your “button”.
I hope this helps! I can help more, just let me know.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks John.
I managed to acheive the look I was after using the behaviour option and creating a hidden Action.
LINKTOVIEW([_ThisRow])
With the grouping and action the app navigation is just superb.



I hid the views in the table but call them by having the views column as the key.
Great result, thanks for your help.
Regards Dave
-
!
1 -
Account
1,694 -
App Management
3,191 -
AppSheet
1 -
Automation
10,435 -
Bug
1,029 -
Data
9,777 -
Errors
5,808 -
Expressions
11,915 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,643 -
Intelligence
594 -
Introductions
89 -
Other
2,960 -
Panel
1 -
Photos
1 -
Resources
553 -
Security
839 -
Templates
1,332 -
Users
1,575 -
UX
9,166
- « Previous
- Next »
| User | Count |
|---|---|
| 38 | |
| 28 | |
| 24 | |
| 17 | |
| 16 |

 Twitter
Twitter
