- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: How do i make a home screen with images taking...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
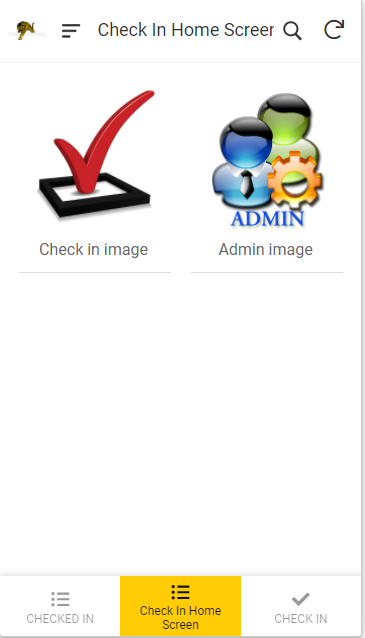
I have an app where i want to add a “Home Screen”. I want that to be an initial screen that allows the user to click on a photo/image to take them to the correct view:

I have this in my app - but it doesnt take them where i want them to go. Those two images are in a table. They currently do not take the user to the correct views. How do i do this?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
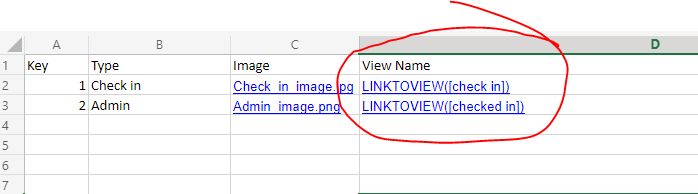
You need to make your LINKTOVIEW action dynamic depending on the image record selected. Probably start by adding a new column to your images table: [View Name]. Put the exact UX-View name that you want navigated to from that image into the new column for that row. Then change your expression to:
LINKTOVIEW( [View Name] )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do i need to create a table holding the images? then reference those?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Isn’t that what you already have?
Don’t know what this means.
Check out this help article as well.
And sample app:
https://www.appsheet.com/samples/An-app-launcher-for-other-AppSheet-apps
And general searches in google and here for “custom menu” “menu launcher”, etc
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
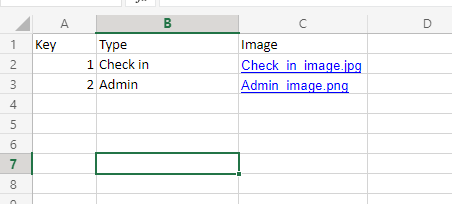
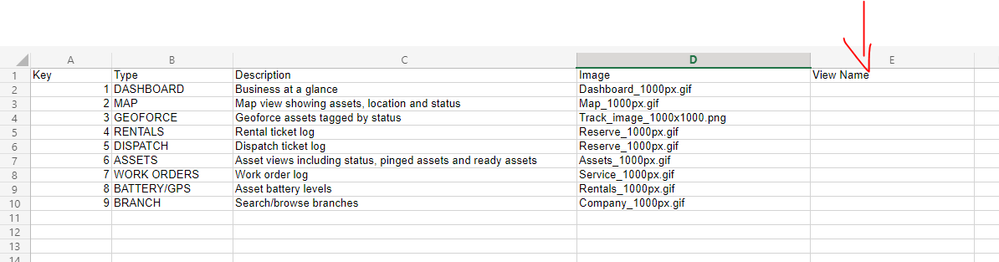
This is my image table:
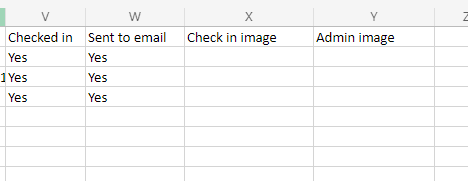
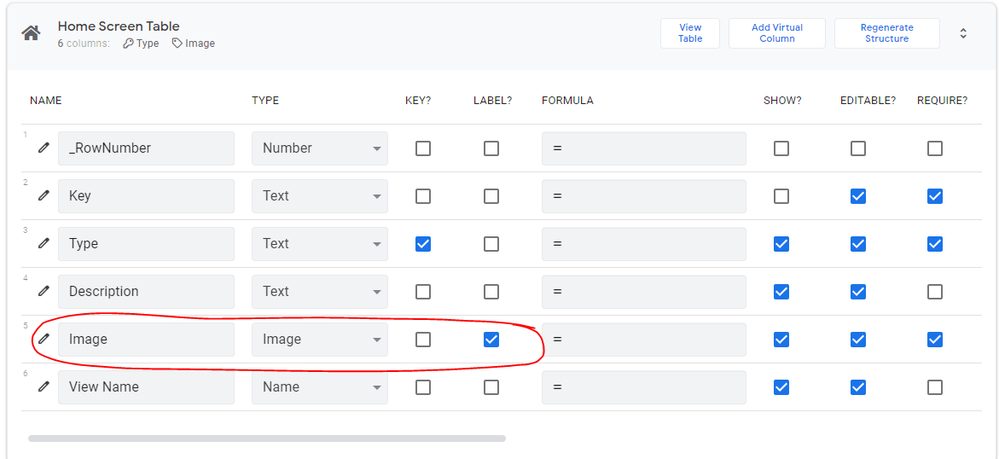
This is the columns i used to reference those images from my MAIN table:
Problem:
When i build the “Home Screen” - i have to use the “image Table” - which goes no where when the user clicks on the images.
I looked at the app launcher link you sent already before i tried - i am not understanding where I reference and how to reference these images - so that the user clicks on them and they goto the table I want.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
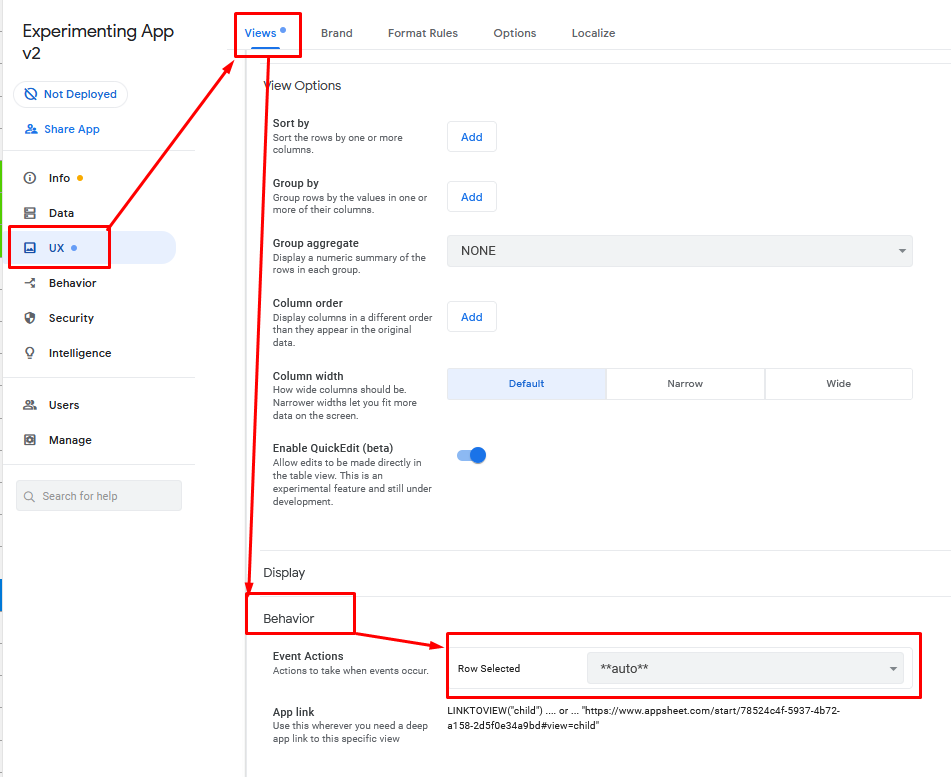
You can create a LINKTOVIEW() action, then set it as the Row Selected Behavior as shown in my initial post.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Worked PERFECTLY! Thanks again as always!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok. Only problem i am having is I have two images. Do i make two tables? If so, Ho do I pout them in the same Gallery? Because i have more than one image - the behavior will only goto to ONE view. What about the other?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well I made a dashboard and it seems to work great. Thanks again
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to make your LINKTOVIEW action dynamic depending on the image record selected. Probably start by adding a new column to your images table: [View Name]. Put the exact UX-View name that you want navigated to from that image into the new column for that row. Then change your expression to:
LINKTOVIEW( [View Name] )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What “type” do i make that new column?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is that right?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
nm. I’m stupid. I figured out what you meant…
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please help others by posting what your solution was. Most helpful. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes,
So I was looking to have a home screen with images for my users. I wanted them to be able to click on an image and the app would take them to a certain “View”.
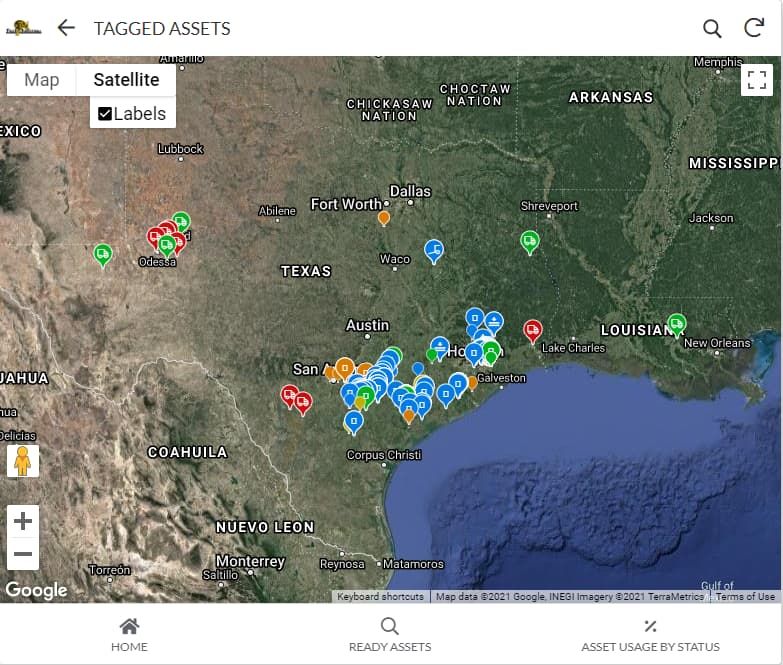
Home Screen - user clicks on “MAP”:

MAP View:

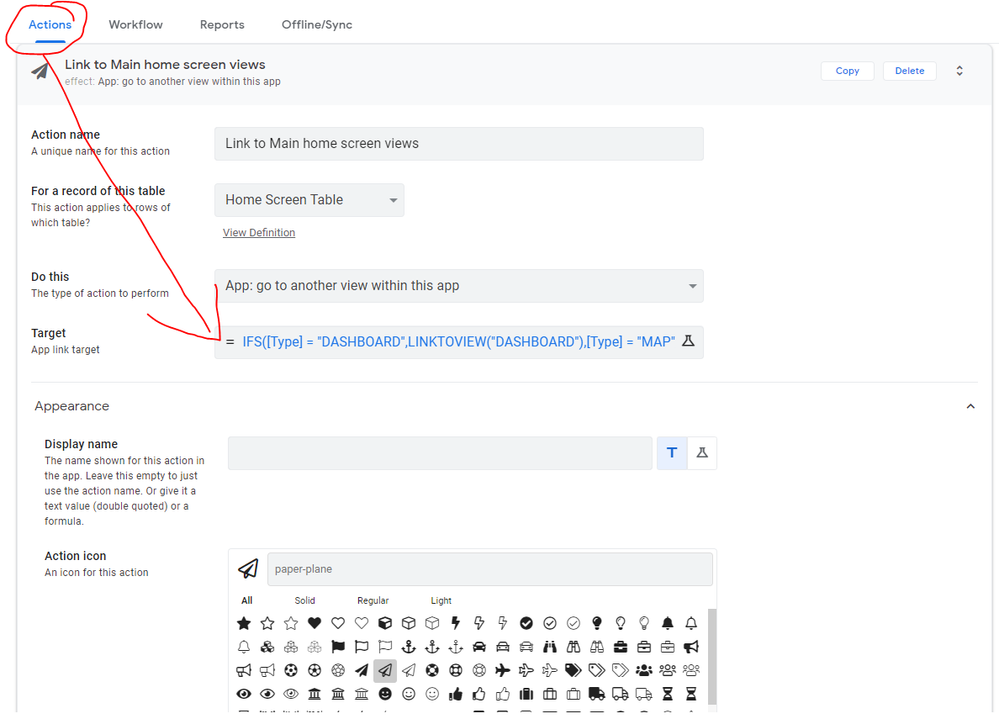
To build this I had to first create a table telling the app what to do when the user clicks on the image/button:

Leave the column “View Name” - empty.
Then in the app I add that table:

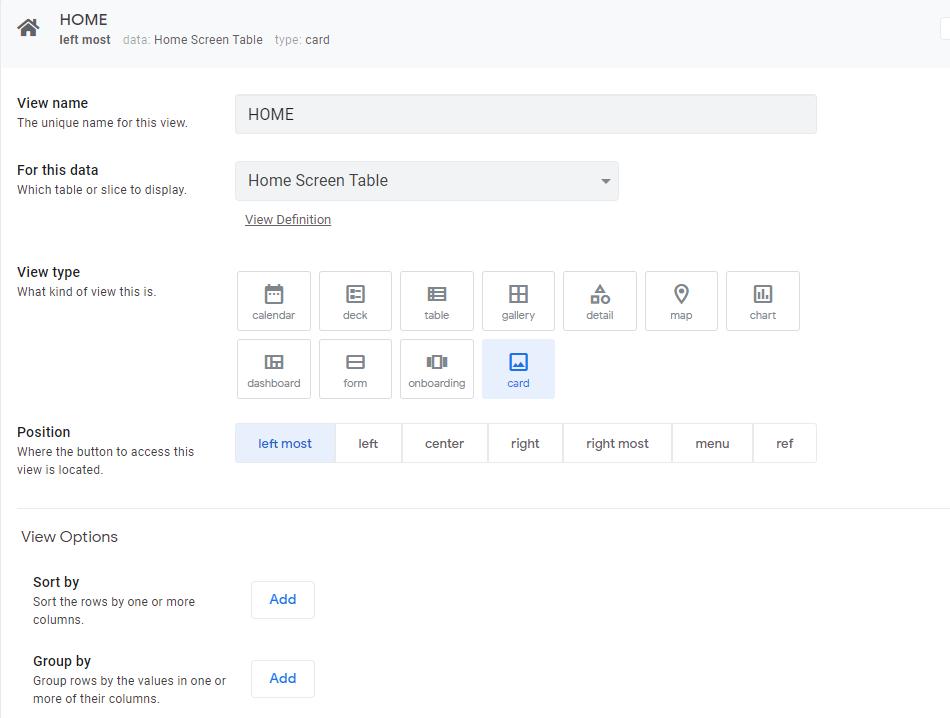
Now build your first “Home Screen” view:


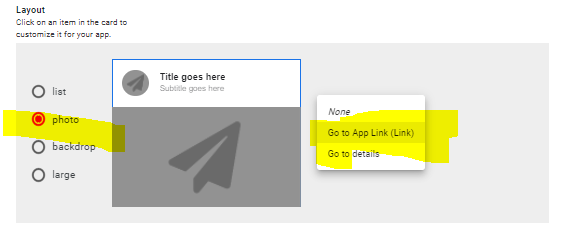
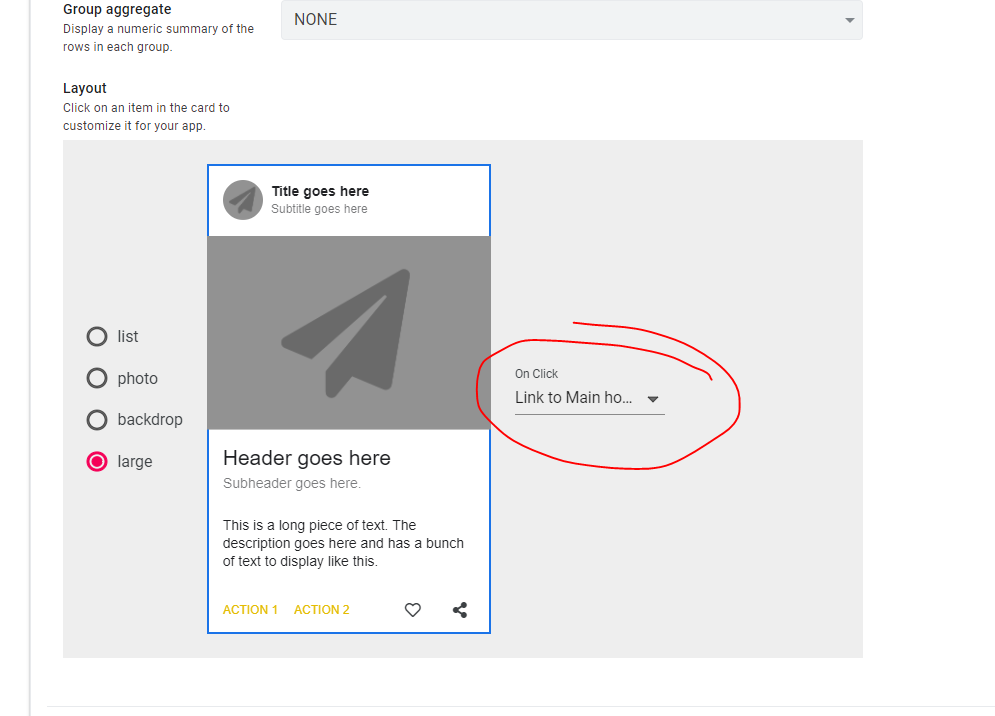
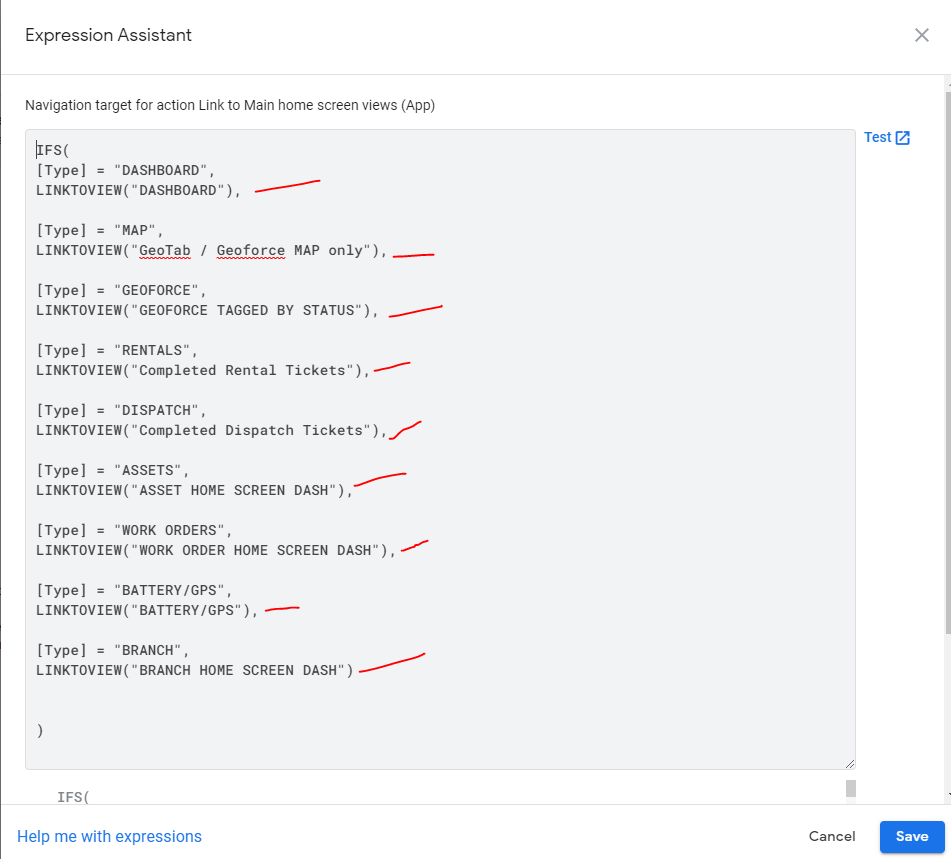
NOTICE - the “on Click” option ? There is where you MUST create./build your actions - so when the user clicks on a certain image it will take them to THAT view:

Each of these are views I also had to build to make the app have a view to go to for the user selection:

And that is it!
Does it make sense?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would also be interested in how to get this accomplished. More specifically I would be interested how to get this accomplished without needing a Table at the backend. It seems that most everything I need to accomplish somehow requires another column in a table or an entire table. By the time I’m done I feel like I have a dozen additional resources to manage.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Steve,
Do i create/build my image table, then reference those images?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
Thank you @Tiger for sharing your solution ![]()
An additional solution: a few months ago I found this sample app as well, that does the exact same thing as you describe, but without the action to build as it’s generated with a virtual column expression:
https://www.appsheet.com/samples/Schedule-retail-order-pickup-and-customer-interactions?appGuidStrin...
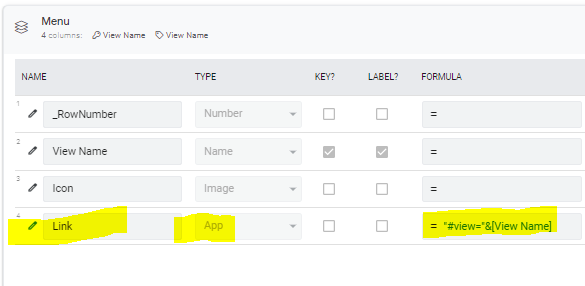
The main difference is here:
With this expression in the virtual column formula:
"#view="&[View Name]
and view layout is:
Hope that may help !
-
!
1 -
Account
1,681 -
App Management
3,118 -
AppSheet
1 -
Automation
10,345 -
Bug
988 -
Data
9,701 -
Errors
5,750 -
Expressions
11,816 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,615 -
Intelligence
579 -
Introductions
85 -
Other
2,920 -
Photos
1 -
Resources
541 -
Security
830 -
Templates
1,310 -
Users
1,562 -
UX
9,127
- « Previous
- Next »
| User | Count |
|---|---|
| 41 | |
| 36 | |
| 30 | |
| 23 | |
| 16 |

 Twitter
Twitter