This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: How to automatic resizing of the height and wi...
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Solved

Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
0
5
773
Topic Labels
- Labels:
-
Other
5 REPLIES 5
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
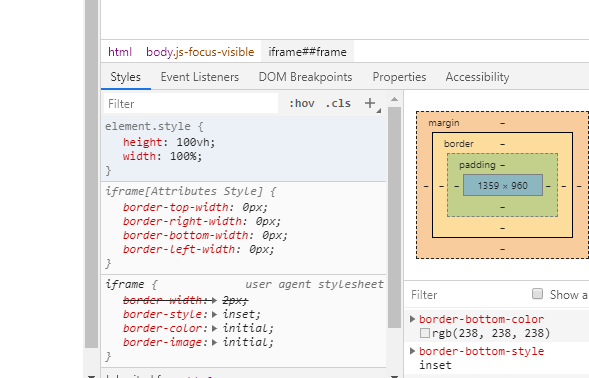
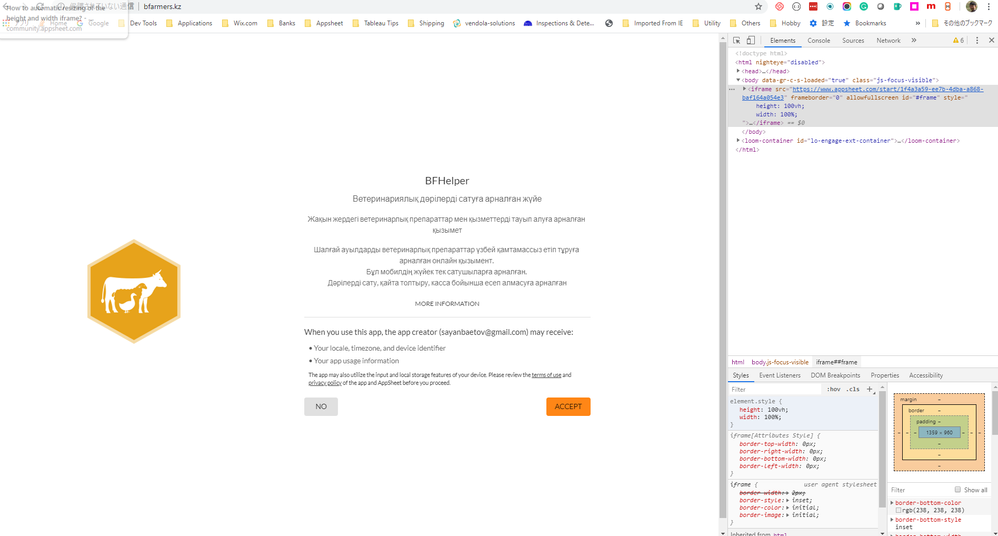
Place ID or class name to your iframe element and then add your own CSS.
For instance you place the class name like “appsheet” to iframe the full pictures looks like this.
> <iframe class="appsheet" src="xxxx"> </iframe><style> .appsheet { height:100vh; width:100%; } </style>
Then add style tag
.appsheet { height:100vh; width:100%; }Then add style tag
.appsheet { height:100vh; width:100%; }Something like that.
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
unfortunately, it not working ![]()
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is pretty much basic coding for HTML, CSS. It should work. Unless I see full code of yours, difficult to give you further comment.
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
U can see my code in my website bfarmers.kz just press the key ctrl+U
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

Yes,
{
height:100vh;
width:100%;
}
Should work as I said.
Top Labels in this Space
-
!
1 -
Account
1,686 -
App Management
3,131 -
AppSheet
1 -
Automation
10,358 -
Bug
993 -
Data
9,712 -
Errors
5,760 -
Expressions
11,828 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,620 -
Intelligence
580 -
Introductions
86 -
Other
2,928 -
Photos
1 -
Resources
542 -
Security
832 -
Templates
1,315 -
Users
1,564 -
UX
9,135
- « Previous
- Next »
Top Solution Authors
| User | Count |
|---|---|
| 35 | |
| 35 | |
| 27 | |
| 23 | |
| 18 |

 Twitter
Twitter