- AppSheet
- :
- AppSheet Forum
- :
- AppSheet Q&A
- :
- Re: How to implement collapsible instructions
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
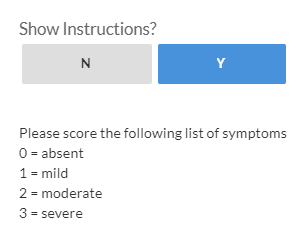
Is there a way to make a “instructions” window in a form that initially displays as collapsed but can be turned on with a button that toggles on/off? I’m using a “Show Instructions” column with Y/N responses and “Show If” to on the “Instructions column” but it occupies more space than I would like and I would prefer if I could have a single button that said “Show Instructions” that could then expand/collapse the instructions when selected/de-selected.
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s probably the only way you can do it with a form view.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay, thanks for the quick reply!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
An alternative that may look cleaner is to change the show instructions column from Y/N to an Enum that says “Show” “Hide” and the display name is set to say just “Instructions”
It keeps the same height and takes up the same space, but is just a more engaging way to visualize
-
!
1 -
Account
1,688 -
App Management
3,148 -
AppSheet
1 -
Automation
10,391 -
Bug
1,007 -
Data
9,738 -
Errors
5,783 -
Expressions
11,867 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,631 -
Intelligence
587 -
Introductions
87 -
Other
2,941 -
Photos
1 -
Resources
546 -
Security
837 -
Templates
1,322 -
Users
1,566 -
UX
9,141
- « Previous
- Next »
| User | Count |
|---|---|
| 32 | |
| 31 | |
| 30 | |
| 19 | |
| 16 |

 Twitter
Twitter