- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: How to show ADD button as shown in sample Orde...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
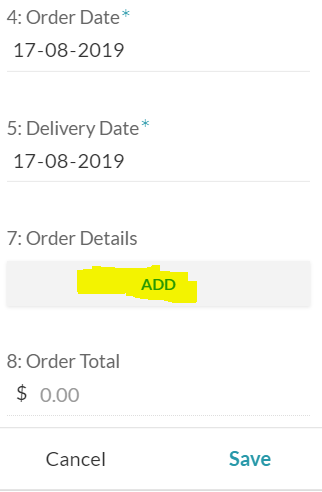
I am trying to create an application similar to the sample Order Capture App. In the Order Capture App, when I am creating a new order, I can see Add Button to add order details directly in the main new order page.
How do I get the same add button?
Thank You
Saurabh Joshi
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
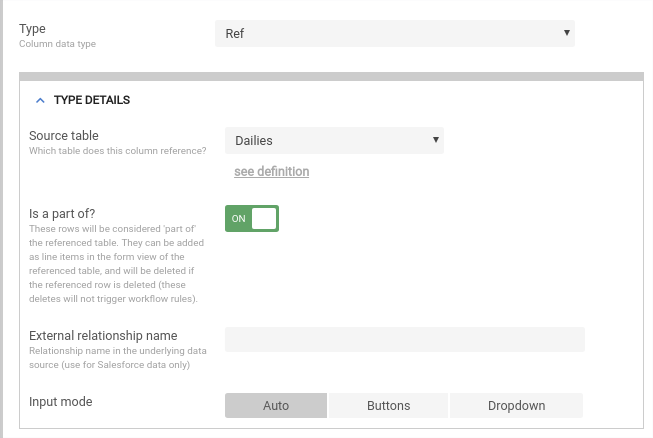
There should be a column in the Order Details (child) table that is of type “ref”. It should look something like this:
Where the Source Table is the parent table and “Is a part of?” is ON. The “Is a part of” is what allows child entries to be added in line in the form view of the referenced (parent) table.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Busque dos horas en internet, hasta que encontre esto. Gracias
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot. That worked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Joshi,
How’re you doing?
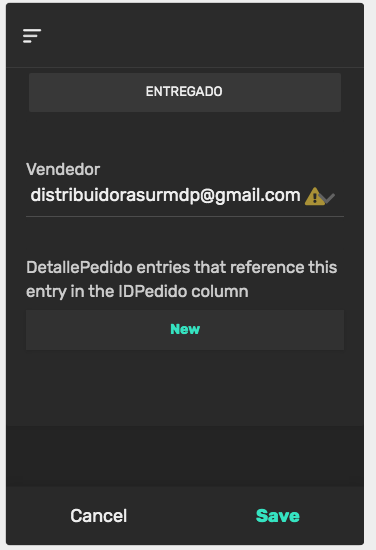
I had the same problem and it worked doing what Vivian said. After that, how did you change the “description” above and inside the button?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @arielapellini ,
Welcome to the AppSheet community.
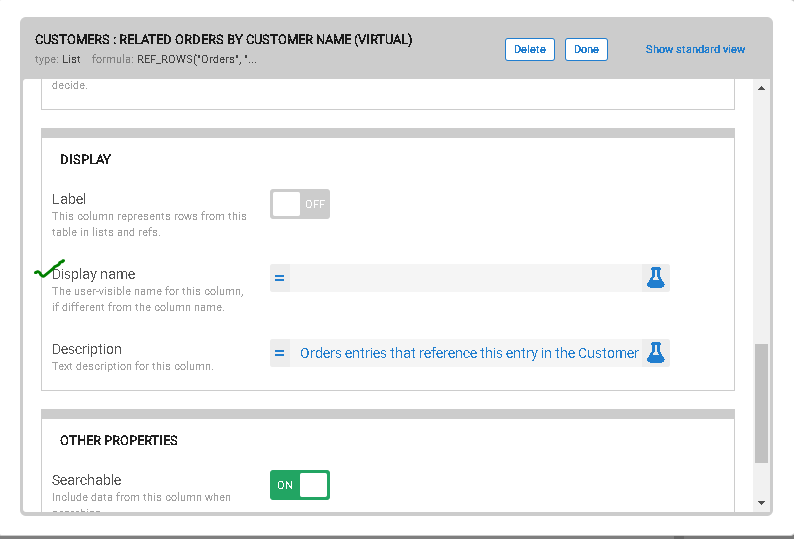
- For changing the “DetallPedido entries… in the IDPedido” description, you will find a list type virtual column named something like “Related DetallePedidos” in your parent table. You can change the display name of that column to the name you wish to have

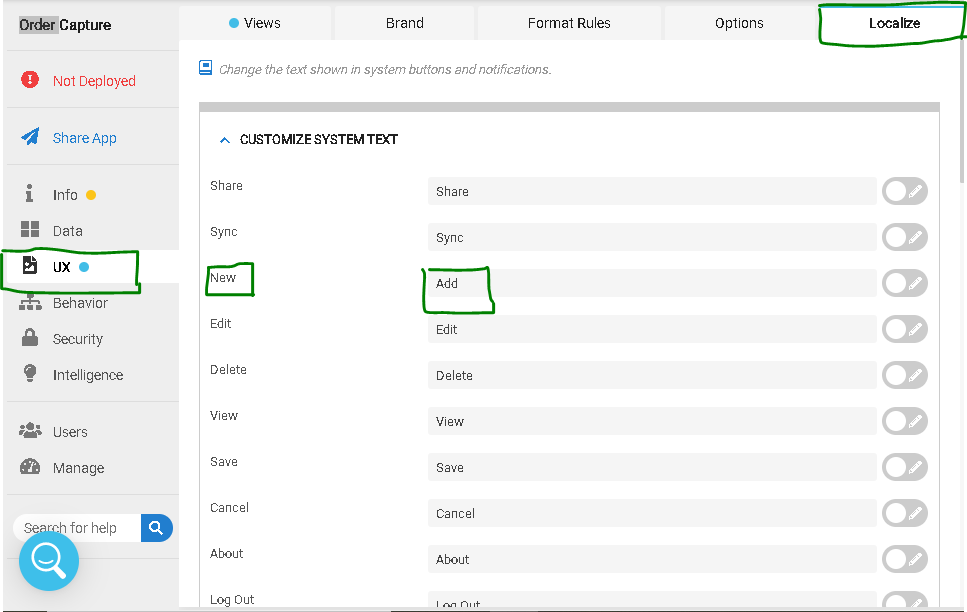
- For changing the button name , please go to the option UX–> Localize as shown below

You may wish to go through below help article
-
!
1 -
Account
1,683 -
App Management
3,127 -
AppSheet
1 -
Automation
10,354 -
Bug
993 -
Data
9,709 -
Errors
5,758 -
Expressions
11,826 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,619 -
Intelligence
580 -
Introductions
86 -
Other
2,926 -
Photos
1 -
Resources
542 -
Security
832 -
Templates
1,313 -
Users
1,563 -
UX
9,133
- « Previous
- Next »
| User | Count |
|---|---|
| 39 | |
| 35 | |
| 29 | |
| 23 | |
| 18 |

 Twitter
Twitter