- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: Is it possible to change a Quick Edit Column t...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It would be good to know if a quick edit column can be changed to non edit column depending on User Role. For example administrators can Edit and for others (non administrators) Edits are not allowable.
- Labels:
-
Expressions
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I believe that is possible by including an expression within the Editable_If property of the column definition.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Seems like it would be easy enough to test. Have you tried?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
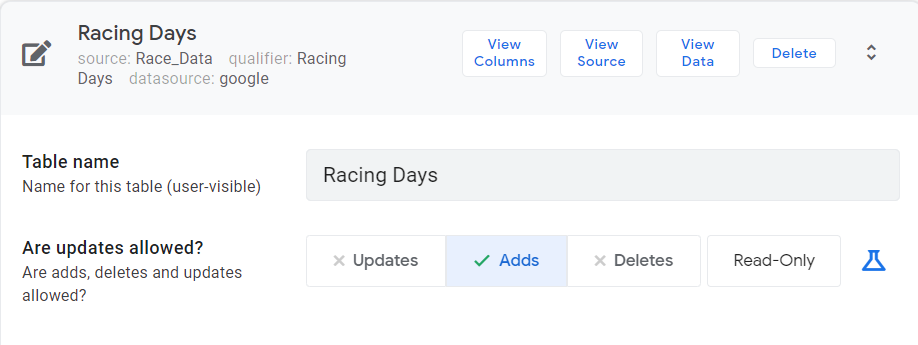
When you allow updates and have quick edit colums, all colums can be editabe no matter if you have this expression in Editable If or Not :

If you removed the Updates from Updates Allowed …

This messages displays whe you save the app.
QuickEdit columns have been removed from view ‘Racing Days_Detail’ because the data source does not allow updates.
![]()
![]()
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just now seeing this but wanted to confirm I am seeing the same behavior. Column remains editable no matter the setting of USERROLE() - at least in the Editor. I think this is a bug.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for reporting, I am not able to repro this behavior. I just want to verify, when you say “at least in the Editor” do you mean by changing the email in the app preview (“Preview App as”) or by logging in to the editor in that same app with a user that has Role=“User”?
I’ve verified this to work as expected with the latter, as well as logged in in the app (a user that does not have role “Admin” will not be able to edit the column). I am however seeing a bug with the preview app functionality when it comes to the USERROLE value, I will look into this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
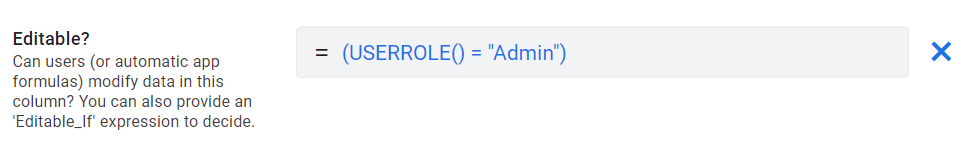
To clarify, we are setting the Editable _If to the expression:
USERROLE() = "Admin"
The column is then set in a Detail View as as QuickEdit column.
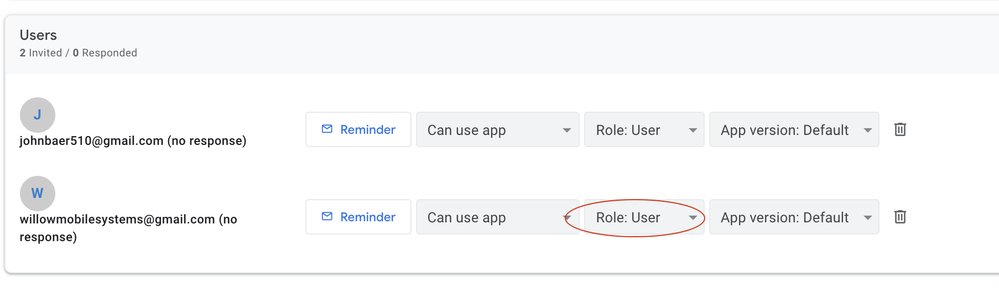
Then what I personally am doing, is changing the Role in the Users list for my
AppCreator email from “Admin” to “User”. No matter which setting I have, the column IS editable.
If I set other criteria in the Editable_If, the column being editable or not works as expected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you John for the extra context, when you verify with role “User” are you doing this in the emulator by changing the value of “Preview App as” to an email that has the role set to “User”? Or how are you switching between users to see the different outcomes after you change their roles?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am not changing the “Preview App as” at all. I am only switching the Role in the Users white list as shown in the image below.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Would you mind contacting support so I can further debug this with your app? It can be assigned to me and I’ll look into it.
I still cannot repro, the Editable_If condition works as expected with USERROLE on my end.
Thanks,
Maria
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Before submitting anything, I wanted to take the time to play more with a test app to understand what’s going on. Here’s what I figured out.
-
The App Creator account is ALWAYS and Admin. Even if I list the email address as a white-listed user, changing the Role setting has no impact.
-
When running from the editor and testing with “Preview As” I think the editor still refers to the App Creator account for USERROLE() (note: I’m pretty sure it does for USEREMAIL() as well)
-
When trying to run browser versions of the app on the same machine, I still had issues getting a test Google account to be the logged in Google user. I haven’t played with this much so I don’t know if I am just missing something. I think Google tries to allow only a single logged in user? But then this means you can’t have the editor open AND a browser version of the app on the same machine to easily test switching of the Role settings.
-
I finally was able to successfully test by running the app on my mobile device where I could easily switch between the users - App Creator and a test user - while switching the Role settings from my Desktop. Everything worked as expected this way.
So the big question is, what should we expect when we use the “Preview As” option in the editor?
Should USERROLE() and USEREMAIL() take on the persona of the “Preview As” user?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When I use Preview App As, USEREMAIL() provides the preview-as email address. I don’t have a readily-available app to test USERROLE().
I would expect the browser version of the app to use the configured app user’s role.
Note that the browser app is unaware of the app editor and app emulator, and that the browser app uses only the saved app configuration, not the in-editor configuration like the app emulator does,
In order to test multiple logins for my apps, I actually have multiple logins active on my (Chromebook) laptop that I switch between.
Ideally, yes, but I’m not confident that’s implemented.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes correct, I should have clarified, it’s not 100% across the app. For instance, Slices apparently will be based on the App Creator email address. This creates a mix of results and unexpected behavior within the app if a developer is not aware of it.
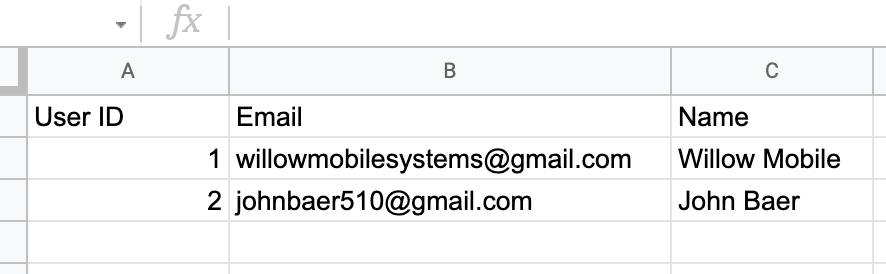
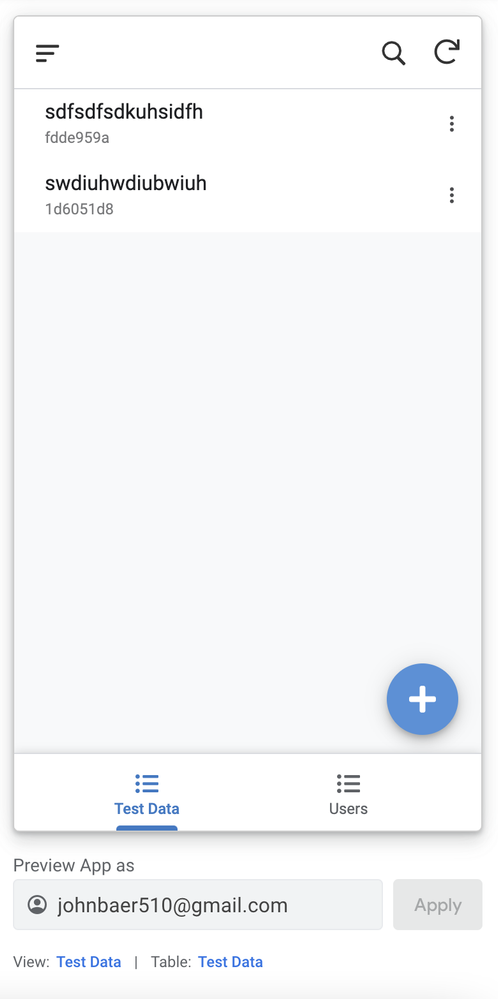
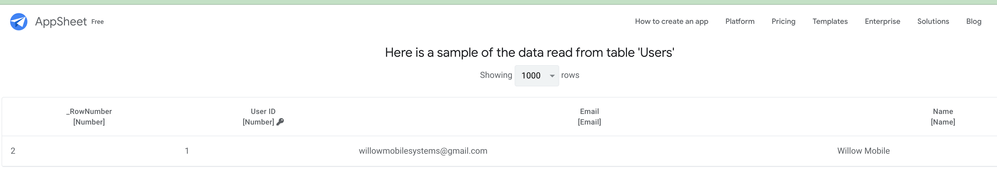
As an example below is a User table, emulator with a NON-App Creator as “Preview As” BUT the CurrentUser slice reflects the row of the App Creator - not the correct “Preview As” user.
Users Table

Emulator with “johnbaer510@gmail.com” as "Preview As"

CurrentUser Slice where USEREMAIL() = [Email] - AFTER - “Preview As” is set

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So how do you do this? I am finding that if I login into a test user Google account and launch the app in the browser, when I go back to the emulator to try testing setting changes I am logged out of the emulator. I am pretty sure this is because the Google login is being persisted between browser tabs. When I am logged out and taken to the “main” AppSheet page, it reflects the account of the test user I logged into the app with.
Is there some some setting the prevents Google login from being persisted across the browser tabs?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It’s a feature of Chrome OS. I can login to multiple users at a time and switch between their desktops. It’s not the same as being logged into several accounts within the same browser.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When running from the editor and testing with “Preview As” I think the editor still refers to the App Creator account for USERROLE() (note: I’m pretty sure it does for USEREMAIL() as well)
UPDATE: I have found today, that if I follow a certain order of steps. I CAN test the USERROLE() function, as it relates to this post, within the emulator.
The steps are as follows:
- Set the Role settings for my test user in the Editor’s Users list.
- Refresh the BROWSER page (not a Sync - refresh the entire page). The App Creator will be reset as the “Preview As” user by default after this refresh.
- Now set the “Preview As” user and test.
After following the steps above I found that using USERROLE() in the Editiable_If of a QuickEdit field works as expected consistently within the emulator.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for all the follow up investigation on this issue. I was out for the holidays… I’m glad you were able to test the function correctly.
However, while investigating on my end, I did see an edge case where USERROLE() does not work as expected. If you update a User’s role and do not refresh the editor (as you mention on your steps) and also if you input the email of a user that does not exist. We’re working on fixing both so that the experience is always consistent with that the creator expects to see.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Escalated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’m not a expert, just make a course of Appsheet and I learn
VISTA SI USU ESTÁ EN NUESTRA TABLA
COUNT(FILTER(“USUARIOS”,([CORREO]=USEREMAIL())))<>0
BLOQUEAR VISTAS SIN HACER CAMBIOS, SÓLO LO PUEDEN VER LOS USU REGISTRADOS PERO NO CAMBIAR
AND(COUNT(FILTER(“USUARIOS”,([CORREO]=USEREMAIL())))<>0,LOOKUP(USEREMAIL(),“USUARIOS”,“CORREO”,“TIPO DE USUARIO”)=“ADMIN”)
CAMBIOS EN DATOS/TABLA-ACTUALIZACIONES
PARA QUE ADMIN PUEDA HACER TODOS LOS CAMBIOS Y USU PUEDA AGREGAR / ACTUALIZAR CAMBIOS
if(
LOOKUP(USEREMAIL(),“USUARIOS”,“CORREO”,“TIPO DE USUARIO”)=“ADMIN”,
“ALL_CHANGES”,
if(
LOOKUP(USEREMAIL(),“USUARIOS”,“CORREO”,“TIPO DE USUARIO”)=“VENTAS”,
“ADDS_AND_UPDATES”,“READ_ONLY”))
Try Sara
-
!
1 -
Account
1,683 -
App Management
3,125 -
AppSheet
1 -
Automation
10,349 -
Bug
991 -
Data
9,705 -
Errors
5,754 -
Expressions
11,820 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,618 -
Intelligence
580 -
Introductions
86 -
Other
2,924 -
Photos
1 -
Resources
542 -
Security
831 -
Templates
1,313 -
Users
1,563 -
UX
9,131
- « Previous
- Next »
| User | Count |
|---|---|
| 40 | |
| 36 | |
| 34 | |
| 23 | |
| 17 |

 Twitter
Twitter