- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: Looking for an interesting, low-pressure gig?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey guys, I’m looking to hire someone willing to take on a fun, low pressure side project. Joseph at GreenFlux has been an amazing mentor, but I’m realizing just how limited both my time and my abilities are, and I’ve decided I need to bring someone else in to help me finish up the app.
I’m looking for someone who already has a pretty good handle on things and am happy to pay fairly for that expertise.
Here’s a brief overview of the app and a run through a few of the features I’m looking to build.
- Labels:
-
Other
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Paul_Janson
Hello Paul,
I would like to help for sure. Please contact me via levent@able3ventures.com. I’m an AppSheet Partner and Developer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool app. Hope you get the help you’re asking.
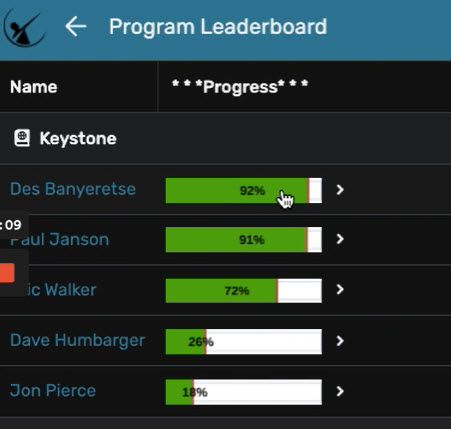
Could you share how you were able to create these really cool progress bars?
Just wondering if this is something else than 100 different jpg file ![]()
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I learned this from @tsuji_koichi. It’s a quickchart graph. His original post is here.
The formatting I used for mine is below. [Category Progress Num] is the virtual column where I keep the number that populates this chart. Hope this helps!
“https://quickchart.io/chart?bkg=white&height=80&c= {
type: ‘progressBar’,
data: {
datasets: [{
data: [”&number([Category Progress Num])&"],
backgroundColor: ‘rgba(0, 165, 0,.9)’,
borderColor: ‘rgb(231, 76, 60)’,
borderWidth: 5,
barPercentage: 100,
datalabels: {
align: ‘’,
color: ‘rgba(0,0,0,.9)’,
font: {
weight: ‘bold’,
size:40
},
},
}],
},
“options”: {
responsive: true,
}
}"
-
!
1 -
Account
1,683 -
App Management
3,126 -
AppSheet
1 -
Automation
10,353 -
Bug
993 -
Data
9,709 -
Errors
5,757 -
Expressions
11,826 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,619 -
Intelligence
580 -
Introductions
86 -
Other
2,926 -
Photos
1 -
Resources
542 -
Security
832 -
Templates
1,313 -
Users
1,563 -
UX
9,133
- « Previous
- Next »
| User | Count |
|---|---|
| 39 | |
| 35 | |
| 29 | |
| 23 | |
| 18 |

 Twitter
Twitter