- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: New Bug Encountered: Initial Card view backgro...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see a background is again applied to the Card View. While I prefer simply using the app’s main background, it doesn’t really matter to me if there is a secondary background for the view. But it does need to behave consistently.
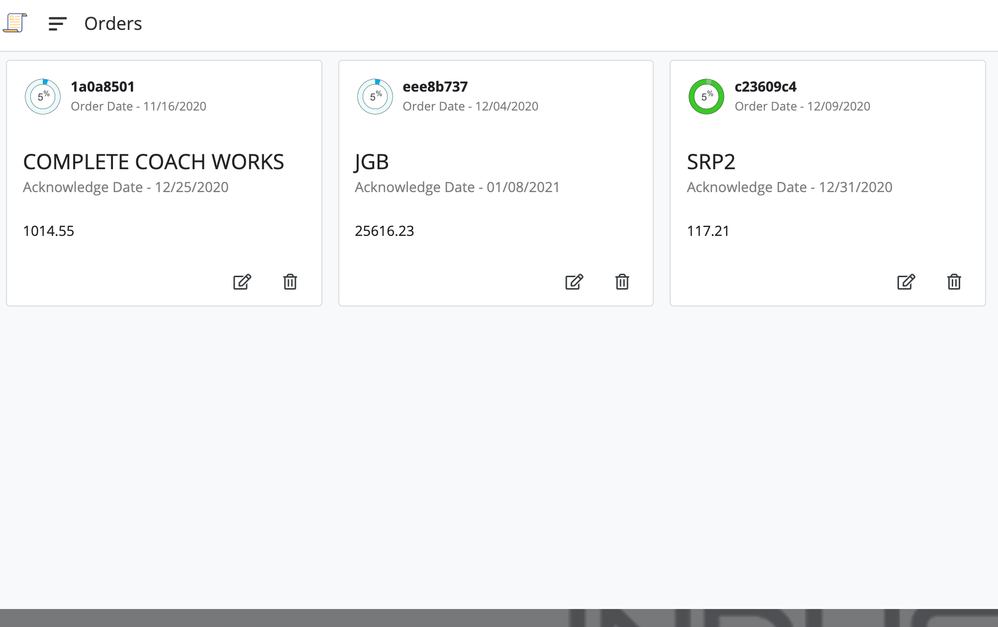
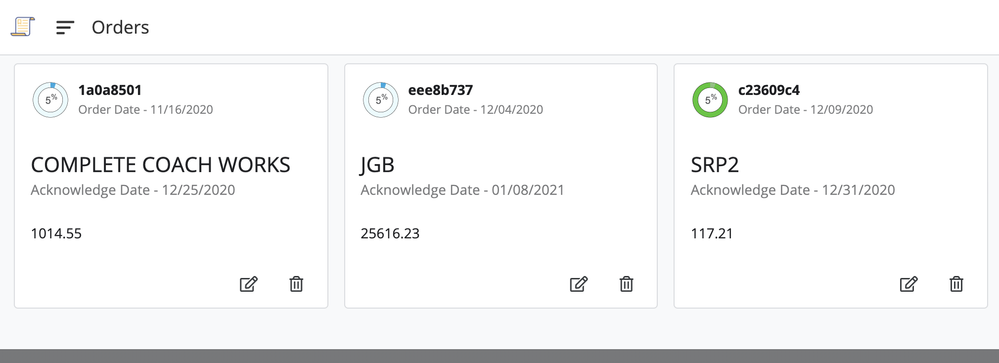
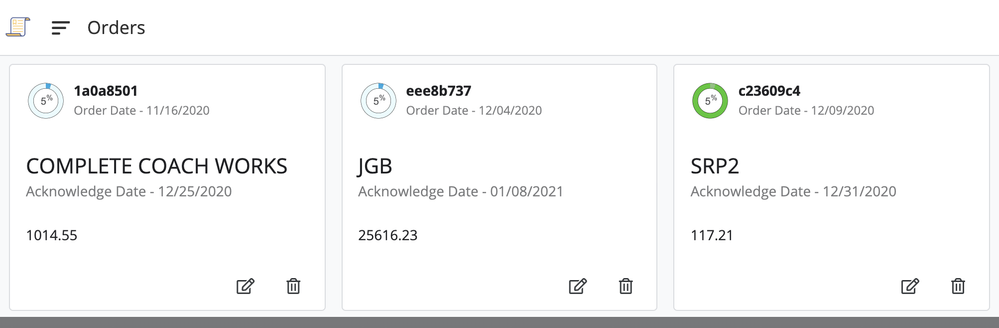
As shown in the images below, the background of the Card View shrinks with each tap of the Main View button. Whether I just tap 3 times or navigate away and back again the shrinking still occurs. Once I have accessed the Card View 3 times, the background remains a consistent size, even after a sync, until the web page itself is refreshed.
It does not appear that mobile views are impacted by this same bug.
Initial Card View (1st button tap) with larger than needed white background.

Card View after tapping the view button a second time - background shrunk to a smaller size.

After tapping the view button a 3rd time - background shrinks to its smallest size.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’ve had a similar thing happen with my inline card views. However, if I wave my mouse around it (a placebo for me, I’m sure) it shrinks to fit after a few seconds - usually. However, I mostly attributed it to the fact that I have a really high max Inline item number (15) and only actually need 4-9 at any point. Your post suggests a different glitch/hiccup might be responsible for both.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes I see this background inconsistently sized as well when I scroll down a detail view to reveal a Card-type Inline View.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Escalated. Please also contact support@appsheet.com.
-
Account
1,677 -
App Management
3,099 -
AppSheet
1 -
Automation
10,324 -
Bug
983 -
Data
9,676 -
Errors
5,733 -
Expressions
11,780 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,610 -
Intelligence
578 -
Introductions
85 -
Other
2,905 -
Photos
1 -
Resources
538 -
Security
828 -
Templates
1,309 -
Users
1,559 -
UX
9,110
- « Previous
- Next »
| User | Count |
|---|---|
| 43 | |
| 27 | |
| 24 | |
| 23 | |
| 13 |

 Twitter
Twitter