- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: SVG for XY Background Image?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Has anyone played with having SVG as an XY background image. This would let you do interesting things with example drawing up a coordinate system, and allowing people to apply comments in specific areas…
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Grant_Stead Thank you for that awesome idea.
I tried it with a simple SVG that @Jonathon gave us:
CONCATENATE("data:image/svg+xml;utf8,
<svg xmlns=""http://www.w3.org/2000/svg"" viewBox=""0 0 100 100"">
<rect width=""100%"" height=""100%"" rx=""20"" fill=""lightblue""/>
<text
font-family=""Roboto,Arial,sans-serif""
fill=""black"" font-size=""24px""
text-anchor=""middle"" x=""50%"" y=""60%"">",
"Text"
,"</text>
</svg>")
In an Image or Drawing column this looks like this:
But in a XY column it doesn’t show up. It’s just blank.
I think the reason is, that the XY background image must be a “real” image file that Google can load as a map background.
@Aleksi am I right?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
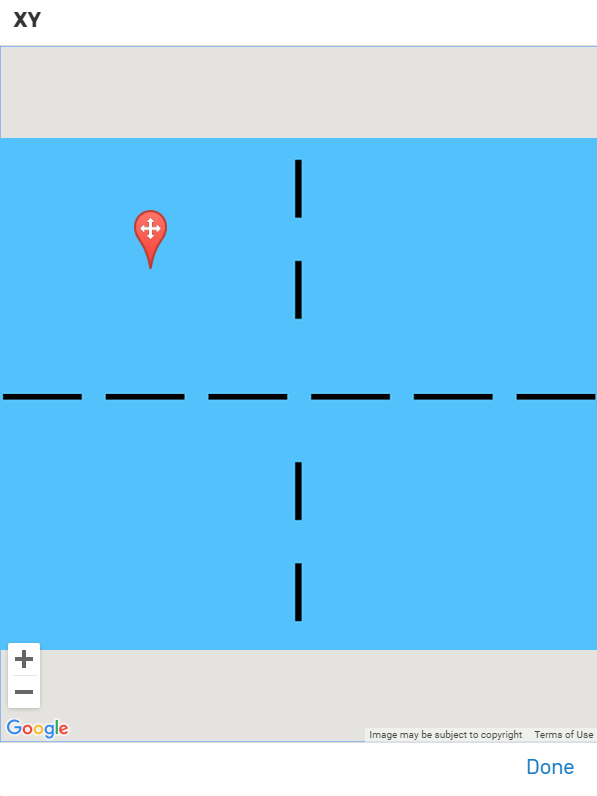
A very raw method ![]()
I made it with https://placehold.jp/en.html#advanced-tab
https://placehold.jp/50/61c0ff/000000/400x320.png?text=%20%20%20%20%20%20%20%20%20%20%20%20%20l%0A%20%20%20%20%20%20%20%20%20%20%20%20%20l%0A%E2%80%94%20%E2%80%94%20%E2%80%94%20%E2%80%94%20%E2%80%94%20%E2%80%94%0A%20%20%20%20%20%20%20%20%20%20%20%20%20l%0A%20%20%20%20%20%20%20%20%20%20%20%20%20l
But at least you can use it as a XY background ![]()

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s awesome!
And, that might actually accomplish what i’m looking for… LOL
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad to hear that you can use it ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looks like Appsheet supports SVG now.
Detailing is insane of course.
-
!
1 -
Account
1,686 -
App Management
3,137 -
AppSheet
1 -
Automation
10,369 -
Bug
996 -
Data
9,719 -
Errors
5,767 -
Expressions
11,836 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,623 -
Intelligence
580 -
Introductions
86 -
Other
2,932 -
Photos
1 -
Resources
543 -
Security
833 -
Templates
1,315 -
Users
1,565 -
UX
9,138
- « Previous
- Next »
| User | Count |
|---|---|
| 36 | |
| 33 | |
| 27 | |
| 23 | |
| 18 |

 Twitter
Twitter