- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: SVG render issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
I am trying to use an SVG chart in one of my apps to create a dynamic progress chart.
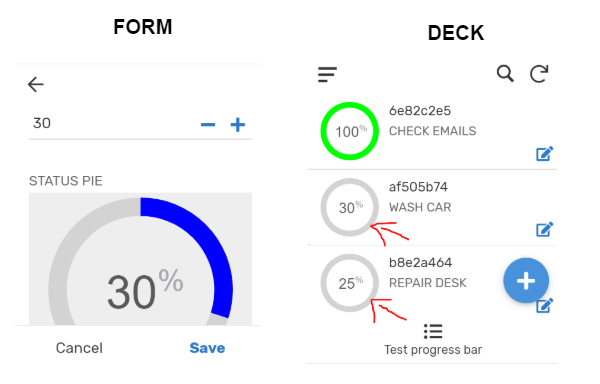
The chart displays correctly in the form view but doesn’t render correctly in the detail/deck view. Any idea of the cause?
- Labels:
-
Expressions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
SVG isn’t fully supported. I’ve experimented with it quite a bit. Different devices even respond differently. I experimented with this exact one… What column type, and settings.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My column is a virtual column of type Image. The formula I used is this one:
SWITCH([STATUS],
100, CONCATENATE(
"data:image/svg+xml;utf8,<svg xmlns=""http://www.w3.org/2000/svg"" viewBox=""0
0 120 120"">
<text font-family=""Roboto,Arial,sans-serif"" font-size=""30px"" font-weight=""300"" text-anchor=""middle"" fill=""rgb(88,89,91)"" x=""52.5%"" y=""60%"">",[STATUS],"<tspan font-size=""20px"" fill=""rgb(167,169,172)"" style=""baseline-shift: super"">%</tspan></text>
<circle cx=""60"" cy=""60"" r=""54"" fill=""none"" stroke=""Lime"" stroke-width=""12"" />
</svg>"),
CONCATENATE(
"data:image/svg+xml;utf8,<svg xmlns=""http://www.w3.org/2000/svg"" viewBox=""0 0 120 120"">
<text font-family=""Roboto,Arial,sans-serif"" font-size=""30px"" font-weight=""300"" text-anchor=""middle"" fill=""rgb(88,89,91)"" x=""52.5%"" y=""60%"">",[STATUS],"<tspan font-size=""20px"" fill=""rgb(167,169,172)"" style=""baseline-shift: super"">%</tspan></text>
<circle cx=""60"" cy=""60"" r=""54"" fill=""none"" stroke=""lightgrey"" stroke-width=""12"" />
<circle cx=""60"" cy=""60"" r=""54"" fill=""none"" stroke=""Blue"" stroke-width=""12"" stroke-dasharray=""339.292"" stroke-dashoffset=""",339.292*(1-([STATUS]/100)),""" transform=""rotate(-90 60 60)""/>
</svg>")
)
The column STATUS is of type number.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Experiment with SVG in a physical column…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you share access to me (jonathonsinclair@gmail.com) I can take a quick look when I get home in an hour!
Nothing is jumping out from your code or description as the obvious problem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is the current version of this code i’m using in one of my apps. Try using this in your app as column type Image.
CONCATENATE(
"data:image/svg+xml;utf8,<svg xmlns=""http://www.w3.org/2000/svg"" viewBox=""0 0 120 120"">",
IF(([STATUS]/100)>1,
"<style type=""text/css"">.bg{fill:none;stroke:rgb(10,90,130);}.prog{fill:none;stroke:rgb(200,30,100);}</style>",
"<style type=""text/css"">.bg{fill:none;stroke:rgb(183,200,240);}.prog{fill:none;stroke:rgb(20,90,130);}</style>"
)
,"<text font-family=""Roboto,Arial,sans-serif"" font-size=""30px"" font-weight=""300"" text-anchor=""middle"" fill=""rgb(88,89,91)"" x=""55%"" y=""60%"">",[STATUS],"<tspan font-size=""20px"" fill=""rgb(167,169,172)"" style=""baseline-shift: super"">%</tspan></text>
<circle class=""bg"" cx=""60"" cy=""60"" r=""54"" stroke-width=""12""/>
<circle class=""prog"" cx=""60"" cy=""60"" r=""54"" stroke-width=""12"" stroke-dasharray=""339.292"" stroke-dashoffset=""",IF(([STATUS]/100)>1,339.292*(2-([STATUS]/100)),339.292*(1-([STATUS]/100))),""" transform=""rotate(-90 60 60)""/>
</svg>")- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jonathon. This SVG chart is great, just wandering if you have any other snippets for SVG charts?
Or know of a good website to build them.
Kind Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is a nice page:
And here a nice Video:
-
!
1 -
Account
1,681 -
App Management
3,119 -
AppSheet
1 -
Automation
10,345 -
Bug
989 -
Data
9,702 -
Errors
5,753 -
Expressions
11,818 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,615 -
Intelligence
579 -
Introductions
85 -
Other
2,921 -
Photos
1 -
Resources
541 -
Security
830 -
Templates
1,311 -
Users
1,562 -
UX
9,128
- « Previous
- Next »
| User | Count |
|---|---|
| 40 | |
| 36 | |
| 32 | |
| 23 | |
| 16 |

 Twitter
Twitter