- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: Separating columns by date
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi im creating an inventory management app and one of my UX views shows all the “counts” done classifying them by date. i would like to minimize all the previous ones and only display the latest. i would like to be able to click to email any stocktake result from the UX.
As the inventory remains the same its a repetitive process so the only change is the new date and new quantity.
The inventory itself is classified by groups i.e we have gloves, overalls etc
- Labels:
-
Automation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mduduzieugene2378, welcome!
Sounds like a few concepts will be useful to get familiar with:
- Slices help you filter your tables and create views that only display a segment of your table rows. For example, create a slice with the condition [Date]=TODAY() to only display rows with today’s date.
- Group your deck or table UX views by your inventory groups
- Workflows will help you trigger email notifications from your app
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello
Thank you for your response. Il play around with it and give feedback
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry
If i needed to display the last inspection done till there is a new one what condition would work cause inventory management isn’t a daily task.
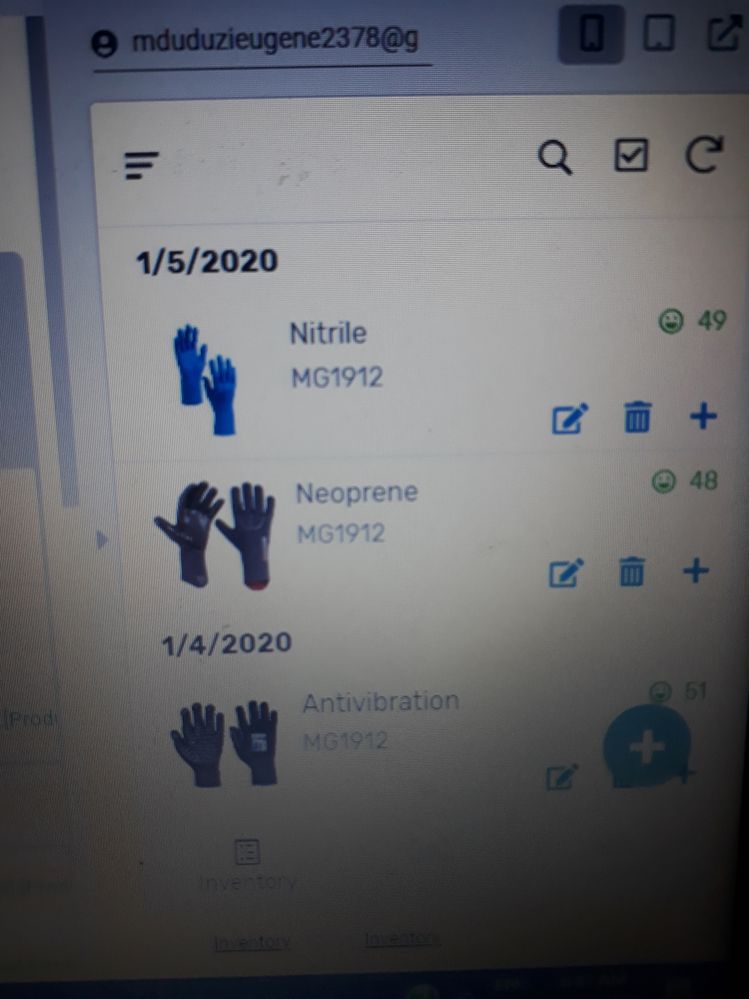
Is it not possible to minimize these. See picture below
As seen I’ve managed to use the date as the header but id like to only display the latest quantities while minimising the rest. Also under a date i wouldn’t want a repeat entry. I tried making the product name a key entry but that results in an issue whereby as long as a product is selected on any date it can never be selected again. So in summary it’s like a check list that needs to be done time and again with similar values jus varying quantities and dates. If there is a similar app you know i can check how its done and emulate

-
Account
1,679 -
App Management
3,104 -
AppSheet
1 -
Automation
10,328 -
Bug
984 -
Data
9,679 -
Errors
5,736 -
Expressions
11,790 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,612 -
Intelligence
578 -
Introductions
85 -
Other
2,909 -
Photos
1 -
Resources
538 -
Security
828 -
Templates
1,309 -
Users
1,559 -
UX
9,118
- « Previous
- Next »
| User | Count |
|---|---|
| 43 | |
| 30 | |
| 25 | |
| 23 | |
| 13 |

 Twitter
Twitter