- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: Spacing between rows in form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
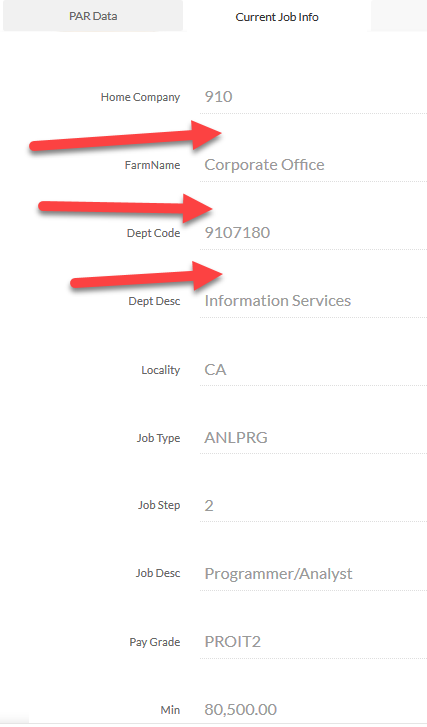
I am trying to figure out a way to eliminate much of the wasted ‘white’ space between rows. I have done quite a bit of searching through this community and can’t seem to find an answer. I did find the post where they put spacing between a header and the rows, but I am looking for a way to control the spacing between the rows. Any help is appreciated. Thank you! (this is my first post, I hope the image comes through)

- Labels:
-
Automation
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Paula!! Welcome to the AppSheet Community!!
That whitespace is pre-determined and cannot be adjusted.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, but that is truly disappointing…so much wasted real estate!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I m with you, the Appsheet is currently not capable to customize the view in that way, custom CSS, HTML which App Maker or other competitors tools do have .
Appreciate if you create a feature request.
I m not saying to let the appsheet creator to add code to it to control view, but on the basis of “in the appsheet way”, i.e. NO-CODE.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There are times when I too wish for a more condensed screen. Please fee free to add a Feature Request. If it gets traction within the Community, it may just become a feature sooner rather than later.
In case you don’t know, AppSheet is a relatively new company at only 5 yers old. It still has some growing to do and we developers can help drive that based on our needs through Feature Requests.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the suggestion…I will post that in Feature Requests…appreciate you all and this community!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I agree, so much wasted white space...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I posted a similar topic recently. I noticed that you are using side by side layout, I found that if I used no headers, I saved about 12 pixels per row. I was able to use icons or VCs with prefix values in one of my test apps but that’s not always viable
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Its posible to use no headers in Form views?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good Point. I quite often use detail views with quick edit fields and not the form view at all. But no, on a form this is not an option
-
!
1 -
Account
1,683 -
App Management
3,126 -
AppSheet
1 -
Automation
10,353 -
Bug
992 -
Data
9,708 -
Errors
5,757 -
Expressions
11,823 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,619 -
Intelligence
580 -
Introductions
86 -
Other
2,925 -
Photos
1 -
Resources
542 -
Security
832 -
Templates
1,313 -
Users
1,563 -
UX
9,131
- « Previous
- Next »
| User | Count |
|---|---|
| 40 | |
| 34 | |
| 29 | |
| 23 | |
| 17 |

 Twitter
Twitter