- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: System Generated Inline View Arrows at end of ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
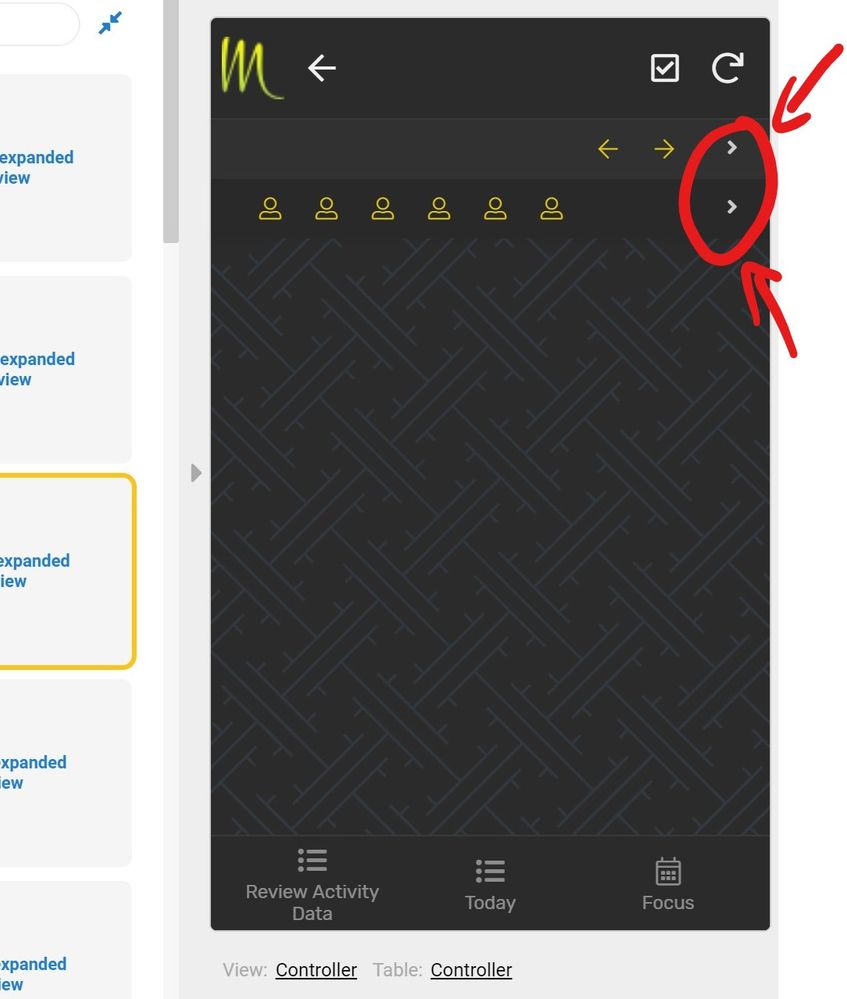
On all my inline views, there are system generated white arrows at the end of each row. Is there a UX setting?, change of assigned action?, table setting?, that make these arrows go away?

- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you create a copy of that system inline view and ensure that it’s a REF type, the created copy will supersede the system’s copy.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks. So not following you. This inline view was a new view I added that references a data table slice. How would I designate a copy of this new view as a “REF type”? Unsure of where that setting might be.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
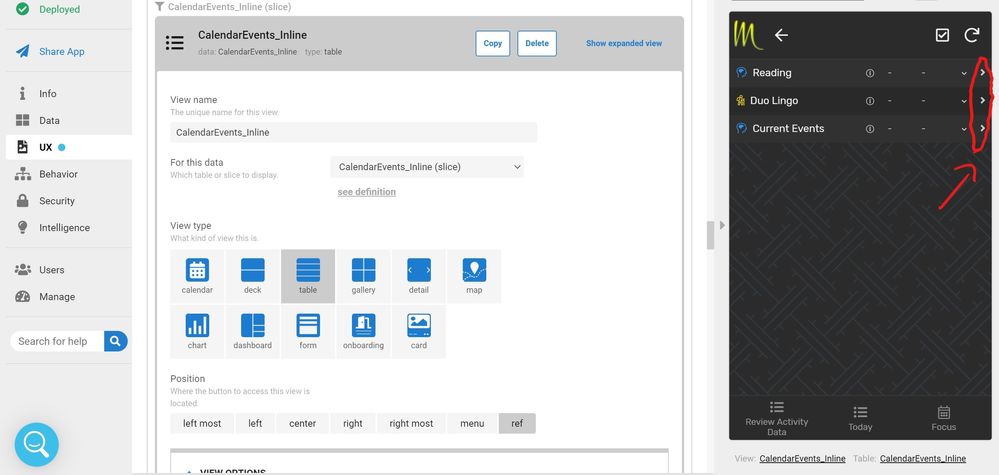
Rather than an inline view, your screenshot seems like a table grouping though. Can you give a screenshot from your UX detail?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here is a different inline view of the same issue.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It seems that you’re grouping the data in this ref table view. Is that correct?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, though I don’t know the implications of choosing a reference view. I simply chose “ref” to keep it out of the “Primary” and “Menu” views of my app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry, I have no grouping filter assigned to the view. I have filtered the data at the data slice.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK but that’s the system caret to visually lean the user to click on the row (or the caret) to view the detailed data of that row. It’s coming from the system and you can’t remove or hide it I’m afraid.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I suspected that. I’ve changed the functionality of the rows and have no need for that system driven action. It just messes up my UX design look.
Thanks for looking into this for me. Much appreciated,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep… Unfortunately you can’t adjust that…
Maybe the card view?
-
!
1 -
Account
1,681 -
App Management
3,118 -
AppSheet
1 -
Automation
10,342 -
Bug
988 -
Data
9,700 -
Errors
5,750 -
Expressions
11,815 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,615 -
Intelligence
579 -
Introductions
85 -
Other
2,919 -
Photos
1 -
Resources
541 -
Security
830 -
Templates
1,309 -
Users
1,562 -
UX
9,127
- « Previous
- Next »
| User | Count |
|---|---|
| 41 | |
| 36 | |
| 28 | |
| 23 | |
| 16 |

 Twitter
Twitter