- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: There are a way to know the current online use...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It’s possible to know who’s online from my users in my app !
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Hassan,
There could be several aspects to this:
- You can go to Manage -> Monitor -> Usage statistics, to have a basic view about who have been using your app, but perhaps unless you are on an Enterprise plan, this information wouldn't be sufficient.
- You can add "creationTimestamp", "createdBy", "editTimestamp" and "lastEditedBy" columns to your tables to track the times and owner of changes to your rows. The first two columns would be changed only once through an Editable if constraint of: ISBLANK([_THIS]).
- Also, you can track changes to only specific column(s), not just any column, in your row, by adding a Change-type column to your table:
Tracking Changes Using "Change" Column Types | AppSheet Help Center - If tracking changes is not sufficient and you want to track who has seen your app, then you can do the following:
- Create a userLog table. This table would contain the following columns: "userEmail", "timestamp" and "viewName" column of type Text. The table should allow only addition of new rows and no edits to existing rows.
- Your app has a number of different Views, and now you should decide what are the Tracked Views you will use as basis for user tracking.
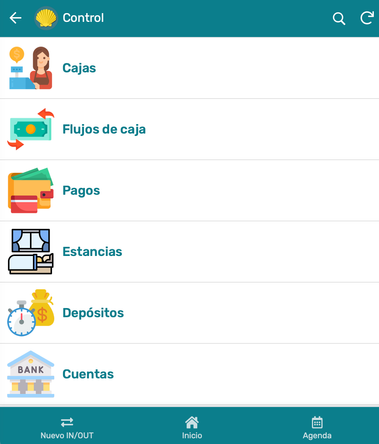
- All of your tracked views above should be accessible only from a main menu. This is an example from an app of mine:
This view is actually a sub view of a parent view, and each line of the shown child view, when clicked, will send the user to a new view.
Here's how to do it:
Solved: How do i make a home screen with images taking the... - Google Cloud Community
And this is a sample app that you can copy, applying the same concept:
Icon Main Menu
In this step, you should have done the following:- Created a new table for the Main Menu, with a row for each sub view. This table will contain a "viewName" text column containing the text to show next to each corresponding view image in the Main Menu view.
- Created a new Behavior Action named for example: goToSubView
- Assigned goToSubView as an Event Action in the UX view of Main Menu.
- Go to Behavior and create a new Action for the Main Menu table, let's name this action trackView. This action should be set as below:
- For each record of this table: Main Menu
- Do This: Data - Add a new row to another table using values from this row
- Table to add to: userLog
- Set these columns:
- userEmail: USEREMAIL()
- timestamp: NOW()
- viewName: [viewName]
- Again, in Behavior create a new Action for the Main Menu table, let's calle it menuClickEvent. Set this action as follows:
- For each record of this table: Main Menu
- Do This: Grouped - Execute a sequence of actions
- Actions:
- userLog
- goToSubView
- Last step and you are all set. In UX go to the Main Menu view, scroll down to Behavior inside the view, and in the Event Actions, select menuClickEvent instead of goToSubView.
- Create a userLog table. This table would contain the following columns: "userEmail", "timestamp" and "viewName" column of type Text. The table should allow only addition of new rows and no edits to existing rows.
Tell me if you face any difficulty.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Joseph_Seddik جو ليها حل دي ولا ايه ينفع اعرف مين اونلاين من users
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Hassan_Tanna ازيك يا صديقي 🙂
لو قصدك مين اللي فاتح الابليكيشن دلوقتي حالاً، مفيش طريقة مباشرة.. لكن ممكن مثلاً تعمل حاجة زي ريبورت تشوف فيه مين عمل إيه، بأكتر من طريقة..
قول لي انت محتاج إيه بالضبط وهنشوف لها صرفة 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
حبيبي يا جو انت بتاع الحلول كلها 😂 هو انا كنت عايز اشوف مثلا مين اون لاين بس ممكن مثلا حاجه زي last seen كده
الابيلكيشن دا انا عمله حاجه زي crm and erb بستخدمه انا والناس الشغاله معايا بس
هو شغال تمام دلوقتي بس انا بحط التاتش 😂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
أيوة كدة تسلم إيدك 🙂
ممكن نعمل last seen
عن طريق automation
هارجع البيت واضبطها واقول لك
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
خلاص تمام 👍
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Joseph_Seddik بقولك يا جو داوقتي انا free plan علي appaheet وعملت automation يجيلي اميل ليا انا بس creator كده عادي ولما ممكن الاب شيت يقفلي الاكونت عشان انا free plan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
عادي، عندك لحد 10 إيميلات منهم انت في البلان المجانية.. المهم انك تكون متحكم في الإيميلات اللي مديها الحق انها تفتح الأبليكيشن بتاعك، وما تعديش العدد ده..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Hassan,
There could be several aspects to this:
- You can go to Manage -> Monitor -> Usage statistics, to have a basic view about who have been using your app, but perhaps unless you are on an Enterprise plan, this information wouldn't be sufficient.
- You can add "creationTimestamp", "createdBy", "editTimestamp" and "lastEditedBy" columns to your tables to track the times and owner of changes to your rows. The first two columns would be changed only once through an Editable if constraint of: ISBLANK([_THIS]).
- Also, you can track changes to only specific column(s), not just any column, in your row, by adding a Change-type column to your table:
Tracking Changes Using "Change" Column Types | AppSheet Help Center - If tracking changes is not sufficient and you want to track who has seen your app, then you can do the following:
- Create a userLog table. This table would contain the following columns: "userEmail", "timestamp" and "viewName" column of type Text. The table should allow only addition of new rows and no edits to existing rows.
- Your app has a number of different Views, and now you should decide what are the Tracked Views you will use as basis for user tracking.
- All of your tracked views above should be accessible only from a main menu. This is an example from an app of mine:
This view is actually a sub view of a parent view, and each line of the shown child view, when clicked, will send the user to a new view.
Here's how to do it:
Solved: How do i make a home screen with images taking the... - Google Cloud Community
And this is a sample app that you can copy, applying the same concept:
Icon Main Menu
In this step, you should have done the following:- Created a new table for the Main Menu, with a row for each sub view. This table will contain a "viewName" text column containing the text to show next to each corresponding view image in the Main Menu view.
- Created a new Behavior Action named for example: goToSubView
- Assigned goToSubView as an Event Action in the UX view of Main Menu.
- Go to Behavior and create a new Action for the Main Menu table, let's name this action trackView. This action should be set as below:
- For each record of this table: Main Menu
- Do This: Data - Add a new row to another table using values from this row
- Table to add to: userLog
- Set these columns:
- userEmail: USEREMAIL()
- timestamp: NOW()
- viewName: [viewName]
- Again, in Behavior create a new Action for the Main Menu table, let's calle it menuClickEvent. Set this action as follows:
- For each record of this table: Main Menu
- Do This: Grouped - Execute a sequence of actions
- Actions:
- userLog
- goToSubView
- Last step and you are all set. In UX go to the Main Menu view, scroll down to Behavior inside the view, and in the Event Actions, select menuClickEvent instead of goToSubView.
- Create a userLog table. This table would contain the following columns: "userEmail", "timestamp" and "viewName" column of type Text. The table should allow only addition of new rows and no edits to existing rows.
Tell me if you face any difficulty.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
انت عالمي والله حبيبي يا جو انت تقريبا عملت الابليكشن كله 😂 لازم اشوفك واتعرف عليك بجد
It’s working thank you joo 🙏
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
لا يا راجل تسلم إيدك 🙂 أنا مبسوط باللي انت عملته 👏
إن شاء الله لما أنزل مصر هاقول لك ونتقابل أو تعالى زورني في مدريد تنورني 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
حبيي يا جو يا مشجعني 😍انشالله اشوفك علي خير في مصر او مدريد 😊
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thankyou for this!
-
!
1 -
Account
1,679 -
App Management
3,112 -
AppSheet
1 -
Automation
10,332 -
Bug
984 -
Data
9,688 -
Errors
5,739 -
Expressions
11,801 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,614 -
Intelligence
578 -
Introductions
85 -
Other
2,913 -
Photos
1 -
Resources
541 -
Security
830 -
Templates
1,309 -
Users
1,561 -
UX
9,123
- « Previous
- Next »
| User | Count |
|---|---|
| 44 | |
| 34 | |
| 24 | |
| 23 | |
| 15 |

 Twitter
Twitter