This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- AppSheet
- Feature Ideas
- On Hover Responsiveness for Tooltips
Topic Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Idea Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
On Hover Responsiveness for Tooltips
One of the most challenging elements of AppSheet is limited space to communicate effectively to users on a couple of different levels: Actions, Column Names, Dropdown value definitions, view icons, show columns, and View instructions. Currently, on hover responsive text only applies to overlay action buttons and charts. Bulleted below are examples of how on hover responsive text could improve the user experience for AppSheet:
- Actions
- Inline Actions - Text that defines the function or name of a given action when it is hovered over.
- Prominent Actions - Text that defines the function of a given action when it is hovered over.
- Column Names - Text that describes what that column or question is referring to or specifics on the type of data that is being captured that appears when the display name hovered over. This could also be achieved by having a smaller gray font text appear below the display name in the form view (This option would be static; not responsive). The work around for this issue involves setting column display names to " " and creating two Show type virtual columns to give a column name and then a definition. This is quite an inferior option.
- Enumerated option definitions: Currently, AppSheet only allows 1 text input for any enumerated dropdown. This can be cumbersome for users that would have filled out a form multiple times and just need one or two words to define each option. In addition, data is much easier to query
when the results are not sentences long. An additional column type that allows for both a list of values and definitions that appear on hover would be an ideal fix to this issue.
- View icons - Often view names are overly simplified because a true definition of that view will not fit in the space provided. Instead, it would be nice to have just the view icon and have the name appear on hover.
- Show columns - Page and section headers have a similar issue as view names. They are often overly simplified and not given good definition because the space provided does not allow enough characters to accurately describe the underlying data or it creates a poor aesthetic if a longer definition is given. This could also be remedied with a title input and a description input that appears on hover.
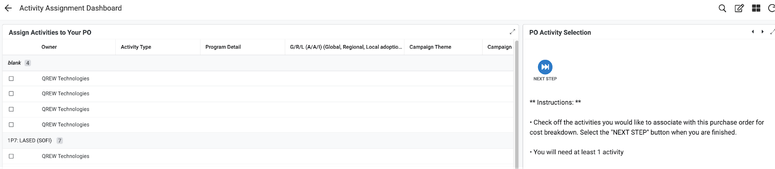
- View Instructions - As seen in the figure below, view instructions are given in a separate detail pane within a dashboard. This takes away valuable real estate from the user to see columns that are necessary to differentiate the records they see. In addition, it often places instructions in an unintuitive location for users. Most often, users look to the top left of the screen to find instructions on what they are to do on a given page. A better solution would be to either have an instruction pop out with a lightbulb icon action button that would be native and exist at the top left of the view. Alternatively, instructions could be responsive text on hover when the view name is scrolled over.

 Twitter
Twitter