This website uses Cookies. Click Accept to agree to our website's cookie use as described in our Privacy Policy. Click Preferences to customize your cookie settings.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- AppSheet
- :
- Tips & Resources
- :
- Tips & Tricks
- :
- Re: Feature: Dashboard View
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Solved

Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you in need of a dashboard in your app? Receiving an error? Give the following a try:
What is a dashboard view?
The dashboard view allows you to show multiple other views in one place. Currently Calendars, Maps, Charts, Gallery, Deck, Table, and Detail views can be added to the Dashboard.
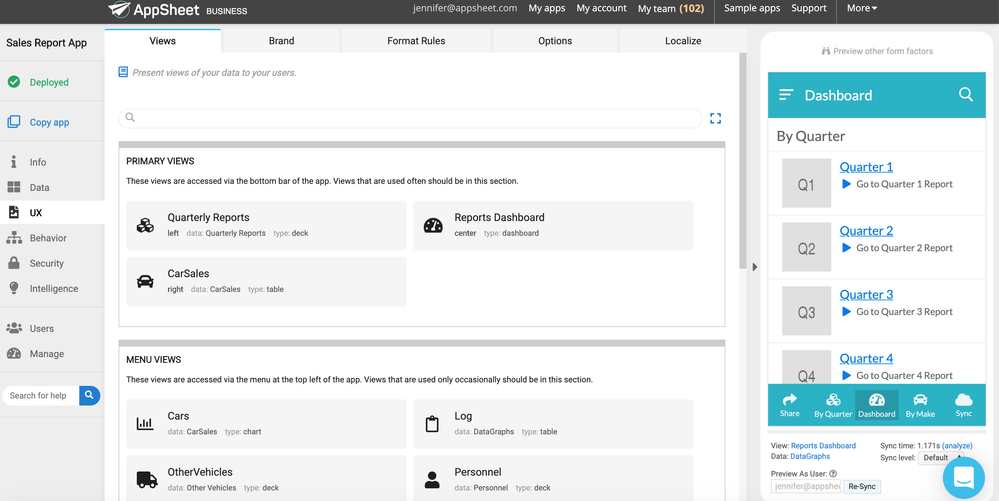
Where does the dashboard view live?
- To find the dashboard view, open your app editor by selecting the app you’d like to work on.
- The navigation bar on the left side displays a tab titled “UX”. Click this tab.
- Once you’re in the UX tab you’ll find a navigation bar along the top of your editor. The first tab is your “Views” section. Click this tab.
- Once you’ve found the “Views” section, scroll to the “Primary Views” section.
- From here you can modify or add your dashboard view.
Important notes
- To see a dashboard in action, here’s sample app to view.
- When you select the dashboard view option, your other views become what’s called references. To learn more about references, please review this help article.
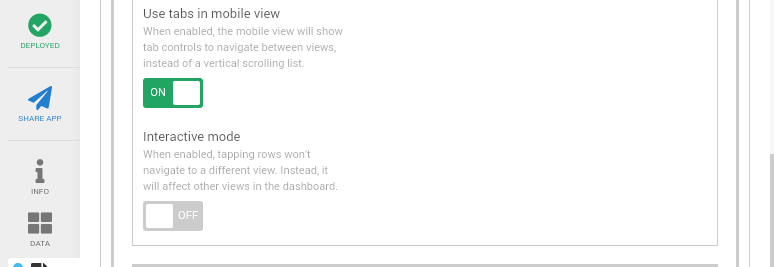
- AppSheet Dashboards are also capable of becoming what’s called interactive. An interactive dashboard dynamically change as items are selected if your views are built from similar or related tables. To learn more about this view, please review this post.

Happy app building!
2
1
1,771
Topic Labels
- Labels:
-
UX
1 REPLY 1
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Reply posted on
--/--/---- --:-- AM
Post Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the tips. Wondering how to better control the size of views name within a dashboard view when the option “Use tabs in mobile view” is enabled. The Default size of views name is too big as compare to the the overall dashboard view name itself

Top Labels in this Space
-
Account
6 -
App Management
23 -
Automation
190 -
Data
143 -
Errors
20 -
Expressions
206 -
Integrations
106 -
Intelligence
18 -
Other
57 -
Resources
25 -
Security
14 -
Templates
56 -
Users
20 -
UX
222

 Twitter
Twitter