- AppSheet
- Tips & Resources
- Tips & Tricks
- Re: SAMPLE APP: Custom SVG App Icons
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Intro
SVG images can be used in AppSheet, but the formatting is a little tricky. Luckily, several other community members have posted some great tips that I used in the creation of this sample app. See credits at the end of this post for more background on using SVGs.
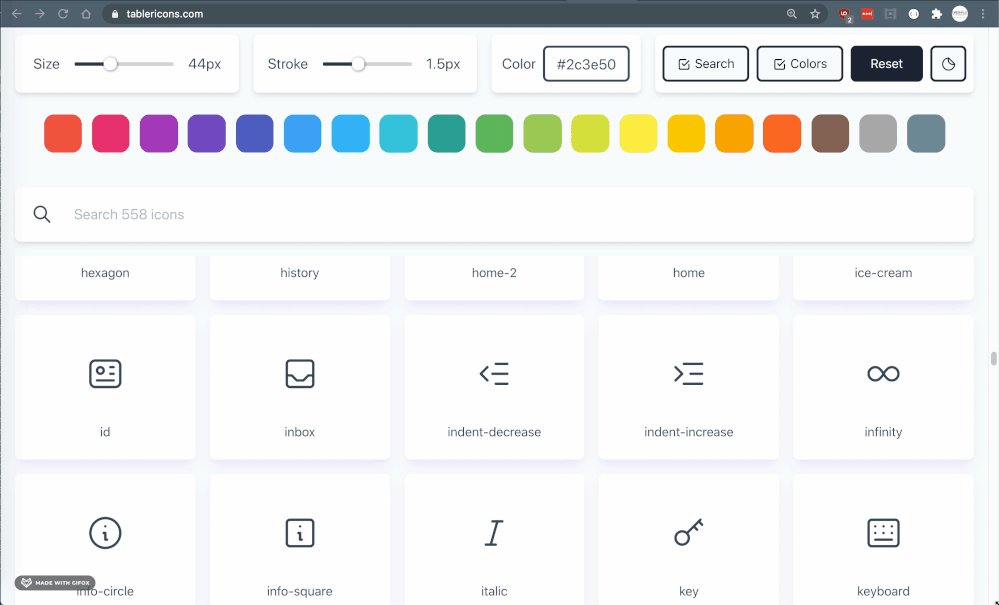
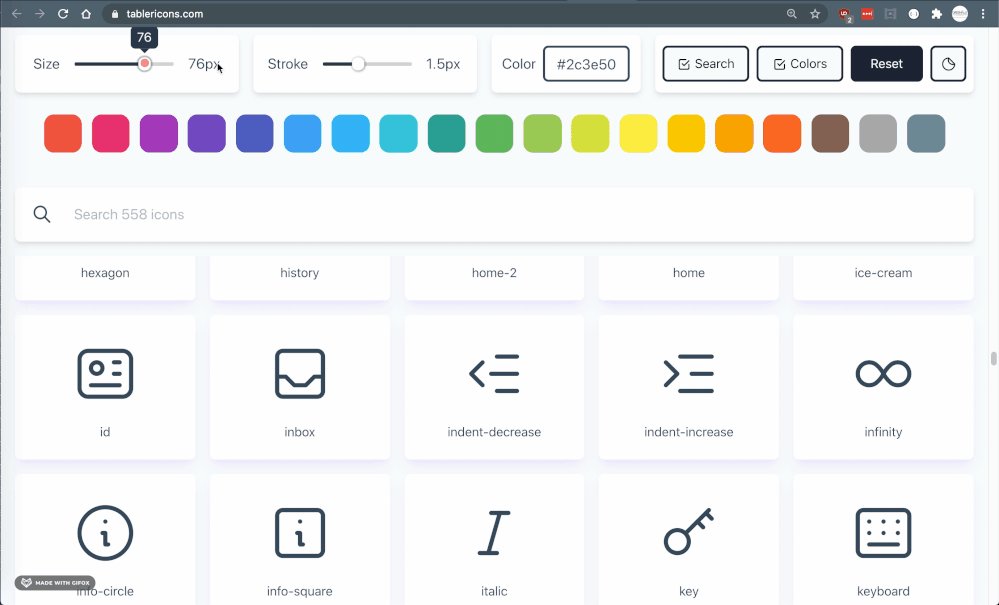
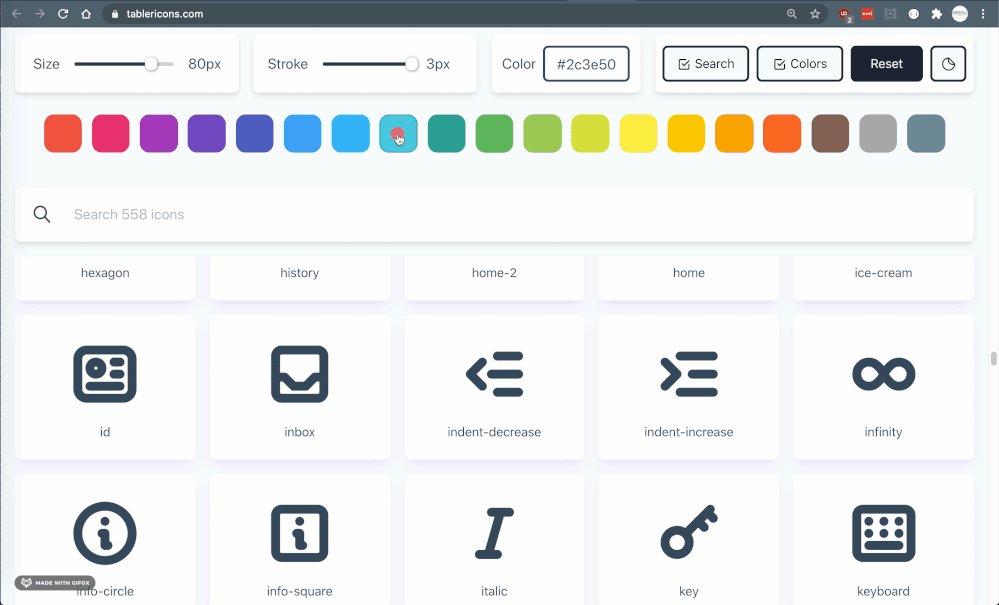
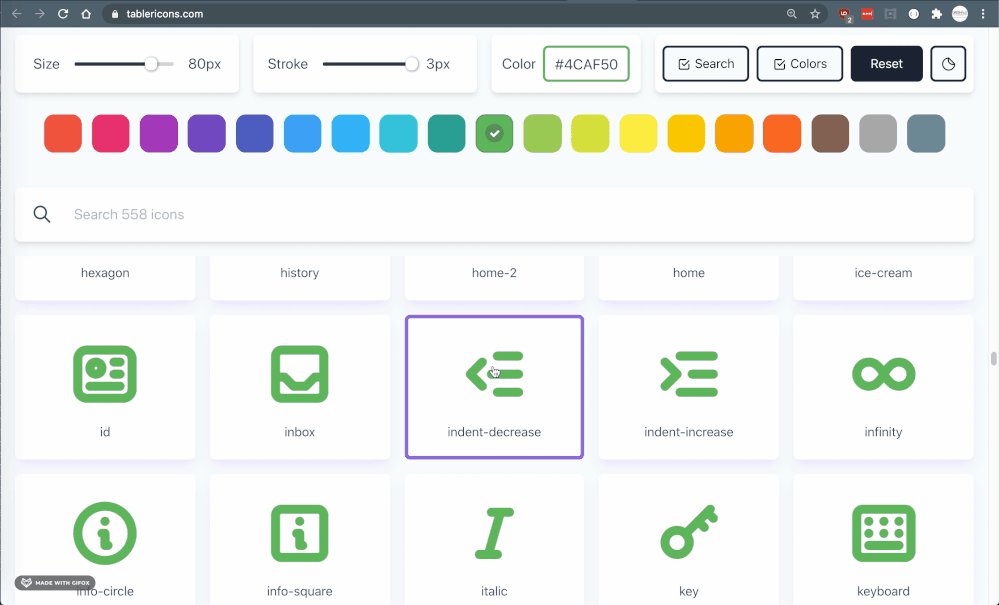
I found a free resource for generating SVG app icons, with adjustable size, color and stroke. https://tablericons.com/

When you click an icon, the SVG code is copied to the clipboard and is ready to paste into AppSheet.
It’s really easy to customize a full set of icons for your app, but the SVG code isn’t quite formatted correctly for use in AppSheet.
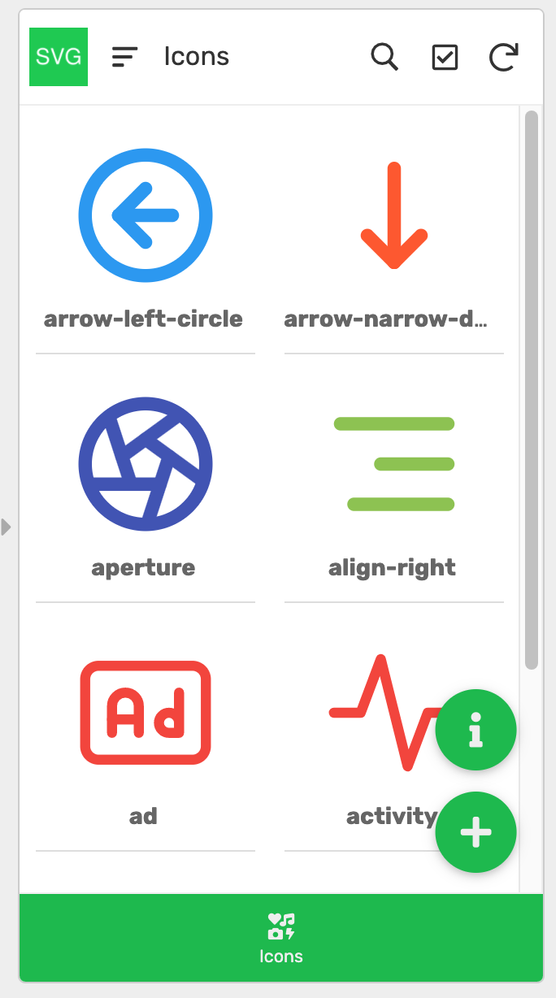
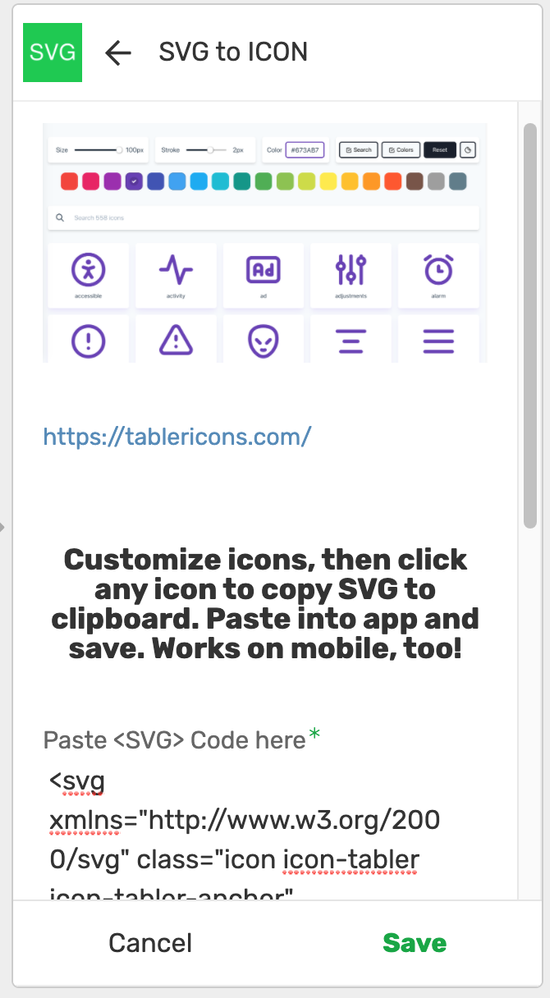
This SVG Sample App adds the extra code needed to use the icons in AppSheet.
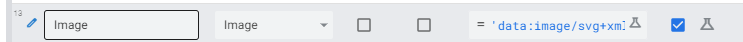
Just paste in the < SVG > and the app will do the rest.


Credits to all the awesome community members that have posted other SVG tips that helped me figure this out!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Kirk_Masden Yes i am having SVG Images in Deck View. In Android and Browser I am not facing any issue presently.
I have added a VC for the image and put the SVG code as app formula
Have you implemented it the same way or in something different
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! I don't think I'm doing anything special but, come to think of it, the SVG data is being pulled in to the Google sheet via IMPORTRANGE(). I can't see why that would make any difference. If anything, an error resulting from IMPORTRANGE() would make more sense to me than grainy thumbnails.
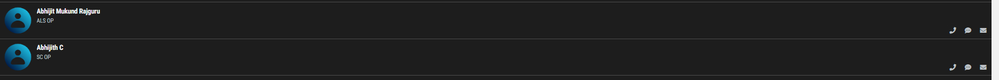
Just to be sure, have you tested your apps in the browser but NOT in the editor (that is, in full desktop mode)? That is the only mode that is a problem for me:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One other thing I can say about this is that it used to work. I hadn't open it for a while (or edited it anything) and then, when I opened it the other day, is was weird. So, I'm pretty sure something on the AppSheet side has been changed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes the screenshot i posted is from Browser not the appsheet editor. Can you once try putting the svg code directly in app formula to see if the problem is still there in that case
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The problem is fixed but I did nothing to fix it:
https://www.googlecloudcommunity.com/gc/AppSheet-Q-A/SVG-thumbnails-in-browsers-look-terrible/m-p/54...
It got weird on its own and now is better on its own (or perhaps due to something done by an AppSheet engineer).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi! When I first read your post, I hadn't noticed the issue but I noticed it today:
https://www.googlecloudcommunity.com/gc/AppSheet-Q-A/SVG-thumbnails-in-browsers-look-terrible/m-p/54...
Perhaps I didn't notice the issue right away because I rarely use an app in which SVG images produce thumbnails.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I really appreciate you sharing this fantastic resource for generating SVG app icons! Customization options like adjustable size, color, and stroke are incredibly valuable when it comes to creating a unique app design.
Now, when it comes to using these icons in AppSheet, it's great to have an SVG Sample App that adds the extra code needed for seamless integration. However, if you ever find yourself needing to fine-tune or optimize your SVG code further, you might want to explore an ai vector generator. It can assist in ensuring that your SVG code is not only correctly formatted but also optimized for the best performance in your app.
-
Account
6 -
App Management
21 -
Automation
187 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
104 -
Intelligence
18 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
219

 Twitter
Twitter