- AppSheet
- Tips & Resources
- Tips & Tricks
- DIM (Dynamic Indicator Maker) SVG Images
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey everyone! I created a new tool that creates fancy SVG based indicators that dynamically update based on an assigned percent complete column in your app.
SVG stands for Scaleable Vector Graphics and these file types are special in that they are infinitely scaleable. Instead of being made of pixels like a regular image type, they are made from vectors, rays, circles, paths, etc so you can make the image as large (or small) as you need and the device will render these graphics on the fly in real-time without any quality loss.
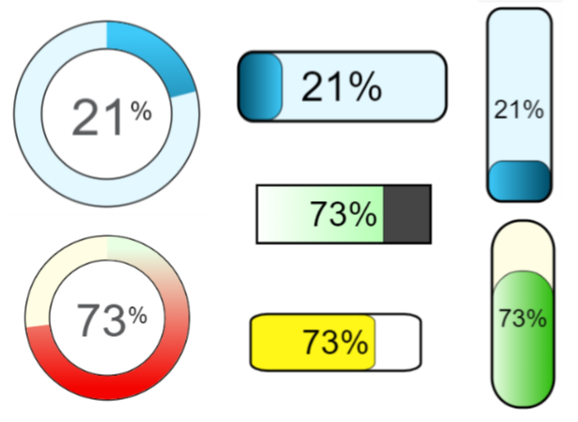
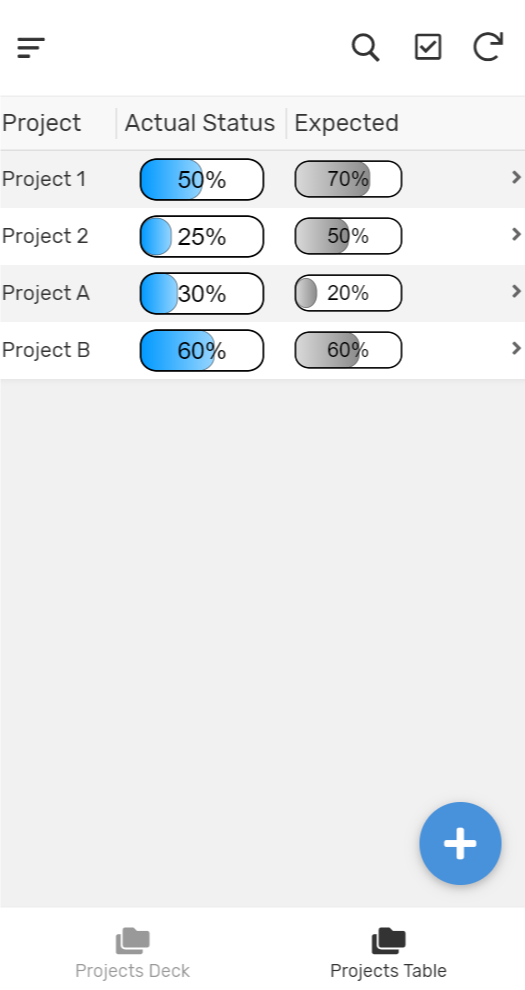
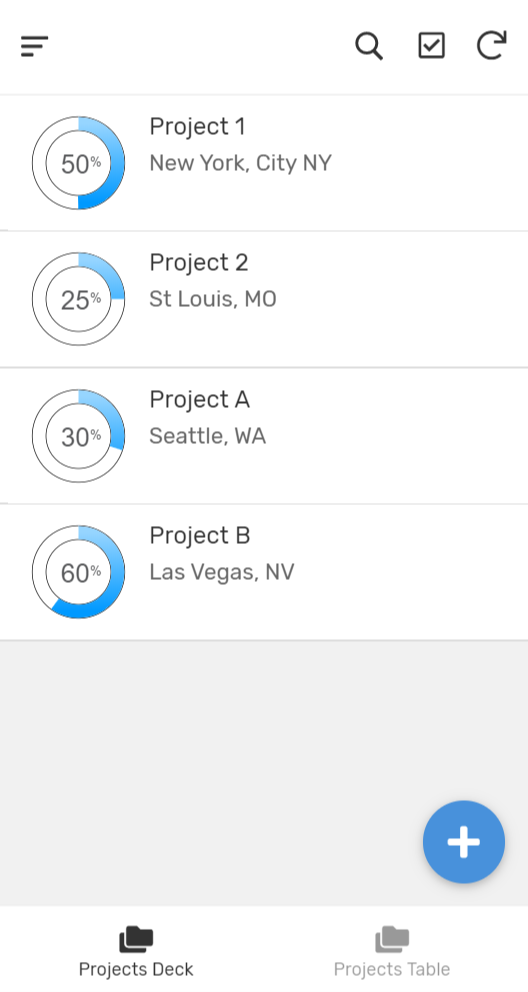
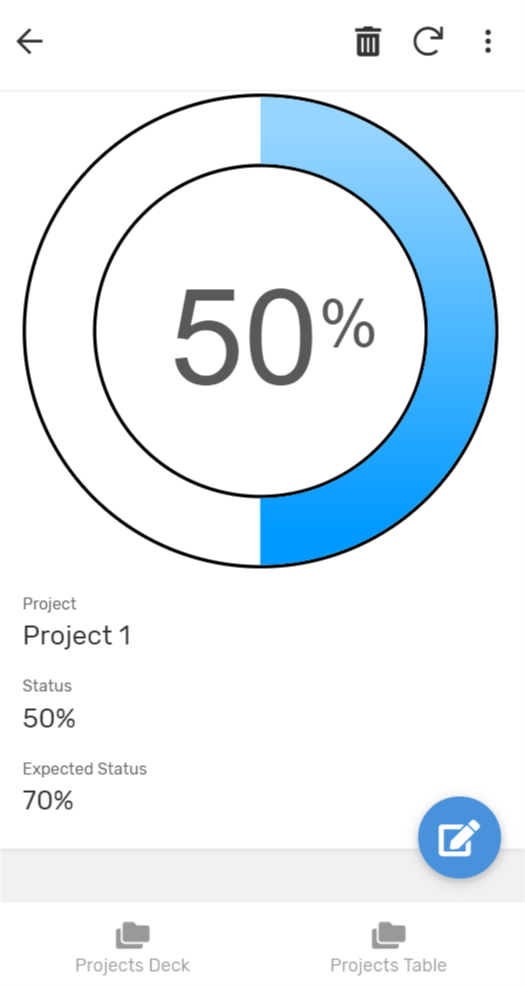
Because SVG graphics are rendered in real-time we can create indicators that update dynamically as the value of another column changes. These images can be used as headers in “detail” views, inline images in your “table” views or an image in your “deck” view. Below are just a few examples:



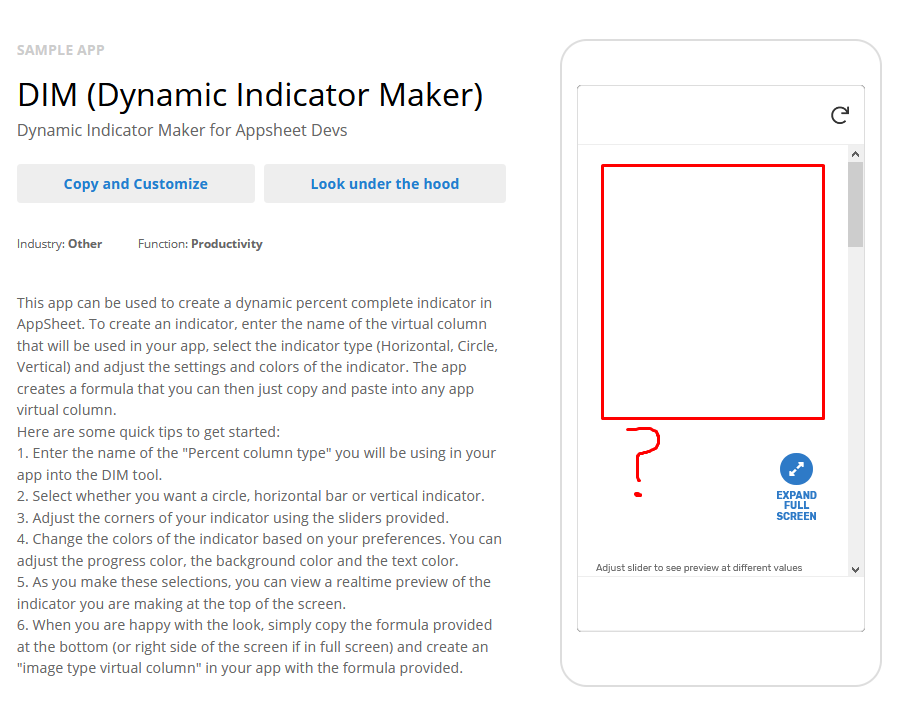
I have made this tool available as a sample app that can be found at the link below:
Here are some quick tips to get started:
-
Enter the name of the “percent column type” you will be using in your app into the DIM tool.
-
Select whether you want a circle, horizontal bar or vertical indicator.
-
Adjust the corners of your indicator using the sliders provided.
-
Change the colors of the indicator based on your preferences (you need to use hex codes, click the pallet icon above this section to open up htmlcolorcodes.com. You can adjust the progress color, background color and the text color.
-
As you make these selections, you can view a realtime preview of the indicator you are making at the top of the screen*.
-
When you are happy with the look, simply copy the formula provided at the bottom (or right side of the screen if in full screen) and create an “image type virtual column” in your app with the formula provided.
There are many more opportunities with this idea. I would love to see if anyone from the community can take this idea and make it even better. Please copy! ![]()
*while the app will show that values are trying to sync, this has no effect on what you see on the screen. All calculations are handled via virtual columns so all results/changes are instant.
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool tool! Super useful ![]()
@Grant_Stead @Suvrutt_Gurjar @Fabian @Rich
Thumbnails
One thing you might consider adding is dynamic svg thumbnails as a substitute for the native THUMBNAIL() function which relies on external thumbnail services. A simple thumbnail could be:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 80 80">
<rect width="100%" height="100%" fill="rgb(67, 135, 191)"/>
<text font-family="Sans-Serif" font-size="35px" text-anchor="middle" fill="white" x="50%" y="65%">JS</text>
</svg>
Which would render as:
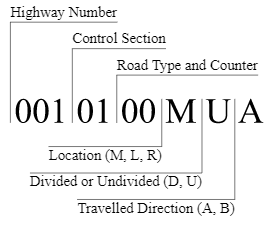
You could also get creative to create more rich dynamic thumbnails, such as highway placards:
Dynamic Form Elements
One limitation of AppSheet that can be solved with SVG’s is the creation of dynamic form headers/text or animations within forms. AppSheets format rules are applied upon initiating the form view - they DO NOT recalculate upon changing values in a form until after the form is saved.
For example, you might want text to show up as “Everythings Good!” in green, and then change to “Warning!” as red depending on specified values. Currently, the text will change, but the format rules which dictate its color will not. To get the desired behaviour without SVG’s appsheet requires two virtual columns that are preformatted, and SHOW() rulesets to hide one or the other.
I have also used SVG’s in applications to display dynamic images in forms. One example is modifying an excavator to appear to be digging further down / deeper as a user adjusts a numerical range column indicating depth. Another example is highlighting portions of serialized text as users input it:
Pie Charts
You can read about how to create SVG pie charts here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is an awesome helpful tool. Thank you very much @Rich
Here are some Ideas:
- When you choose “Circle” the [textColor] takes effect only for the “%” sign, not for the Number value. That’s because in your expression the Color value is static:
fill=""rgb(88,89,91)"" - You could add an Enum to choose the
text font-familyaccording to the fonts AppSheet offers under UX --> OPTIONS --> FONTS - For what do you use the columns [width] and [high] ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Fabian for the feedback. Good catch Ill be sure to update to app!
These were left in the app for future development, I wanted to give the option for folks to define the dimensions of the image instead of being static. For example you may want a horizontal bar that is thinner or thicker
@Grant_Stead You are right it was a pain to test these, iOS was very finicky. However, I have tested all the SVG options with apps iOS, PC, Mac, Android and in Chrome and Safari browsers. That said, if anyone sees an issue with other browsers Ill be sure to take a look at it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot for this handy tool, @Rich_E! Is there a version of the sample app where the fix for the text color in the circle indicator was applied? The sample app version linked from the original post still has that issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is amazing! Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, I’m curious.
There was a massive thread in which @Jonathon and @Fabian really went back and forth on this, they even started a community based app with another member. This is how I learned about it…
One of the reasons I don’t use SVG is because it didn’t seem stable on different devices. Has appsheet fixed that, and SVG is better supported now?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is awesome and makes creating the code for these indicators wicked easy!!
For colors, the app could include @Fabian color mixer found here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Rich. The DIM app is very neat with various settings that user can make to create an indicator of one’s chosen type , color choice and few other options. These indicators will make the app user experience much richer and certainly have numerous use cases wherever progress, status needs to be shown in the app.
Would appreciate further insights by you all - @Rich, @Jonathon and @Fabian on the points mentioned by @Grant_Stead as to how these SVG based indicators will render on various devcies.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unless something has changed recently, the current limitations of SVG’s in AS are:
- They do not render properly in every browser, specifically older versions of internet explorer which plague most PC’s
- The SVGs always use the browsers default serif or sans-serif fonts, which are different across devices and browsers.
- This is sometimes undesirable as the kerning and character widths vary which can cause text to run out of the viewport if you aren’t careful.
- It also introduces some inconsistency between other in-app fonts.
- When SVG’s reach a certain level of complexity, they may cause the application to run slowly. For example, undraw.co images if inserted as SVG code will result in a noticeable pause when switching between views containing them.
- SVG images do not work with workflow templates. They will not show up in printed PDF’s or work with the SNAPSHOT() function.
- SVG’s that include RASTERED images as part of the graphic will not work in AppSheet
- SVG’s can be used in the application branding backgrounds and logo. However, creating desktop or home screen shortcuts of applications with SVG logos will NOT work. Only use SVG logos for applications that will be accessed indirectly/via app launchers.
I will edit this as I think of more.
You could work around some of these limitations with a user setting (display enhanced graphics option, and then include a warning about not working on older browsers…)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @Jonathon. Your insights are very useful as usual.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh that’s a shame, thank you anyway Fabian! I have been looking at an idea to show graphs in my reports using the script in google docs script tools but I don’t know how to connect the Gdocs script tools with appsheet workflow report generator. Any idea on work around to maybe save an SVG to PNG to a Gdrive folder and the showing that pre saved image in the report. Any idea is welcome!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Felipe_Engelberger_A Using Integromat and Cloud Convert Service as explained here. (instead of converting PDF in your case you convert SVG)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If no one else has come across this, I thought I would share. I (so far) have successfully imported a font for use in rendering SVGs in AppSheet. This can be done by converting the font to Base64:
"data:image/svg+xml;utf8,<svg xmlns=""http://www.w3.org/2000/svg"" viewBox=""0 0 100 50"">
<defs>
<style type=""text/css"">
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: url(data:application/font-woff;charset=utf-8;base64, <...YOUR BASE64 CODE HERE...>) format('woff');
}
</style>
</defs>
<text font-family=""Roboto"" ...other settings... >"&
[Your Text]
&"</text>
</svg>"
Replacing all of <…YOUR BASE64 CODE HERE…> with your actual Base64 code from the converted .WOFF file. I literally can’t show it here as it exceeds the maximum size limitations of a single post.
I think everything is double quoted correctly. I can’t test it on everything though, so feel free to let me know if this doesn’t work for other browsers/devices. As a proof of concept:
Default
vs
Roboto
The reason for this is because when the views are laid out the image is placed inside an HTML <img> tag which kills the ability to link to an external google font all easy peasy - appropriately as a security measure within the HTML itself. The downside being that this method can seriously impact rendering time and trying to navigate the editor with that giant string is a pain (did all the work in notepad).
Edit: After some testing between a VC and regular image column (and ~3000 rows) with the embedded font in the SVG, the performance difference is negligible (within 2 seconds of each other). Average full sync time: 45 seconds. Of which, I only force a full sync at specific moments (and might be able to completely eliminate).
And to make the editor less likely to struggle, I threw the Base64 code into a separate table so I can just grab it. This will, of course, also facilitate the use of multiple fonts if I so choose.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Super cool thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s awesome…
So then you’re kinda posting the “official” Appsheet has tested and approves these specific SVG expressions to be used? “But, disclaimer SVG is still garbage town in internet explorer/Edge. But Appsheet doesn’t “really” support these anyway…”
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One way AppSheet could help eliminate internet explorer use (sorry MSFT) is by making it easier for app developers to deploy progressive webapp installers for Chrome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for sending me to my google machine…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep. If a browser supports SVG then I will see if I can fix any compatibility issues.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was so excited about this App that I thought it should be possible to built an own Color Picker.
I already made this Color Picker for RGB, but I thought that’s not very handy.
So here you go ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Fabian That is awesome! You guys are so creative!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dude, this is insanely creative!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Fabian that is awesome! Amazing idea. When you have it ready to go, DM me and ill update the sample app.
Keep the ideas coming!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Rich Please feel free to grab the Color Picker from my App:
appName=DynamicIndicatorMaker-549987
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for all these wonderful ideas and explanations. This is a very supportive community with a great archive.
Is @Fabian_Weller's color picker incorporated into @Rich_E's DIM or otherwise shared somewhere? I'm not finding it in the sample app linked from the original post nor among the other links in this conversation.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@dbaum I put it on my Portfolio Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Found it. Thanks for sharing!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is great! It opens so many doors.
I’m having problems making it work on some browsers: Firefox (show only when click the image - desktop and mobile) and Edge (doesnt show at all).
It works perfectly on Chrome.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Hugo - admittedly my testing of firefox has been minimal, but when I last checked my SVG’s were working in that browser.
Care to share your svg code so I can rule out anything obvious?
Jon
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ill check into the Firefox issue. Not much I can do with Edge at this time. Last I check they had poor support of SVGs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool looking tool. I think something is wrong though. Here’s what I see. On Firefox here, and just updated this morning.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’m facing this exactly same problem on Firefox with any SVG, even on the DIM app. The SVG image appears briefly when I click on the blank box.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting. Just doing some testing of my applications on Firefox now. All SVG’s are working, but some are missing elements:
In my case it appears FireFox does not like a certain pattern of <Path> that render fine in other browsers…
I suspect there is some element in the SVG’s generated by the DIM app that firefox is offended by, but it is certainly fixable. My radial progress bars/etc are working in FF.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone do you have an idea on how can I insert one of the SVG graphs into a GoogleDocs Template report? Thank you in advance
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You should be able to just add the virtual column into the template just like any other image.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh I understand, when I tried adding the virtual column I got the following error when I try to generate the PDF report, any idea on what I’m doing wrong? Thanks
Error: “System.Exception: Failed to remove file extension from file name 'data:image/svg+xml;utf8, <svg xmlns=“http://www.w3.org/2000/svg” viewBox=“0 0 170 30”> \n\n\n <linearGradient id=“grad1” x1=“0%” y1=“0%” x2=“100%” y2=“0%”>\n <stop offset=“0%” style=“stop-color:%23008CE9;stop-opacity:1” />\n <stop offset=“100%” style=“stop-color:%23008CE9;stop-opacity:1” />\n \n \n<rect x=“10” y=“5” rx=“13” ry=“10” width=“150” height=“20” stroke=“black” fill=”%23F3F3F3" />\n\n\n <rect x=“10” y=“5” rx=“13” ry=“10” width=“94.5” \n\nheight=“20” stroke=“black” fill=“url(%23grad1)” stroke-opacity=".5" />\n\n<rect x=“10” y=“5” rx=“13” ry=“10” width=“150” height=“20” stroke=“black” stroke-width = “2” fill=“none” />\n\n<text font-family=“Roboto,Arial,sans-serif” font-size=“20px” font-weight=“300” stroke-width=“5” text-anchor=“middle” fill="%23000000" x=“50%” y=“22”>21%\n’ because it contains Invalid characters: ‘"’ (Hex Character ‘0022’) ‘<’ (Hex Character ‘003C’) ‘>’ (Hex Character ‘003E’) ‘white space character’ (Hex Character ‘000A’) \r\n at Nirvana.Data.TemplateUtilities.GetFileNameWithoutExtension(String path) in d:\a\1\s\V2API\Workflow\Template\TemplateCommon\TemplateUtilities.cs:line 208\r\n at Nirvana.Data.ReplaceTemplateExpressions.ConstructImageValue(Context context, AppType appType, String src, String tableName, AllowedFormatSettings formatSettings) in d:\a\1\s\V2API\Workflow\Template\TemplateExpression\ReplaceTemplateExpressions.cs:line 172\r\n at Nirvana.Data.ReplaceTemplateExpressions.GetExpressionReplacementValue(Context context, WorkflowTemplateBindContext bindContext, TemplateExpression templateExpression, String tableName, Int32 columnSliceMapping, Change change, AppDataContext appDataContext, UpdateModeEnum updateMode, EmailExpressions emailExpressions) in d:\a\1\s\V2API\Workflow\Template\TemplateExpression\ReplaceTemplateExpressions.cs:line 503\r\n at Nirvana.Data.ReplaceTemplateExpressions.Replace(Context context, WorkflowTemplateBindContext bindContext, String templateText, TemplateExpressions templateExpressions, String tableName, Int32 columnSliceMapping, Change change, AppDataContext appDataContext, UpdateModeEnum updateMode, EmailExpressions emailExpressions, AppErrors appErrors) in d:\a\1\s\V2API\Workflow\Template\TemplateExpression\ReplaceTemplateExpressions.cs:line 677\r\n at Nirvana.Data.TemplateHtml.ReplaceTemplateExpressions(Context context, WorkflowTemplateBindContext bindContext, XElement rootElement, String tableName, Int32 columnSliceMapping, Change change, AppDataContext appDataContext, UpdateModeEnum updateMode, EmailExpressions emailExpressions, AppErrors appErrors) in d:\a\1\s\V2API\Workflow\Template\TemplateHtml\TemplateHtml.cs:line 53\r\n at Nirvana.Data.TemplateHtml.Replace(Context context, WorkflowTemplateBindContext bindContext, String tableName, Boolean compatibilityMode, Int32 columnSliceMapping, Change change, AppDataContext appDataContext, UpdateModeEnum updateMode, EmailExpressions emailExpressions, Templates templates, AppErrors appErrors) in d:\a\1\s\V2API\Workflow\Template\TemplateHtml\TemplateHtml.cs:line 82\r\n at Nirvana.Data.TemplateHtml.Replace(Context context, WorkflowTemplateBindContext bindContext, String tableName, Boolean compatibilityMode, Int32 columnSliceMapping, Change change, UpdateModeEnum updateMode, EmailExpressions emailExpressions, Templates templates, AppErrors appErrors) in d:\a\1\s\V2API\Workflow\Template\TemplateHtml\TemplateHtml.cs:line 273\r\n at Nirvana.Data.Templates.Replace(Context context, WorkflowTemplateBindContext bindContext, String tableName, Int32 columnSliceMapping, Change change, UpdateModeEnum updateMode, EmailExpressions emailExpressions, AppErrors appErrors) in d:\a\1\s\V2API\Workflow\Template\TemplateCommon\Templates.cs:line 74\r\n at Nirvana.Data.WorkflowTemplate.Replace(Context context, Int32 columnSliceMapping, Change change, UpdateModeEnum updateMode, EmailExpressions emailExpressions, AppErrors appErrors) in d:\a\1\s\V2API\Workflow\Template\WorkflowTemplate\WorkflowTemplate.cs:line 686\r\n at Nirvana.Data.WorkflowActionEmail.GetAttachment(Context context, String tableName, Int32 columnSliceMapping, Change change, UpdateModeEnum updateMode, EmailExpressions emailExpressions, AppErrors appErrors) in d:\a\1\s\V2API\Workflow\Action\WorkflowActionEmail.cs:line 228\r\n at Nirvana.Data.WorkflowActionEmail.Create(Context context, String tableName, Int32 columnSliceMapping, Change change, UpdateModeEnum updateMode, ActionDefinition actionDefinition, WorkflowLogEvent workflowLogEvent) in d:\a\1\s\V2API\Workflow\Action\WorkflowActionEmail.cs:line 49\r\n at Nirvana.Data.WorkflowRuleEvaluator.CreateActionResults(Context context, WorkflowActionBase workflowAction, AppTemplate appTemplate, String tableName, Int32 columnSliceMapping, Change change, UpdateModeEnum updateMode, WorkflowLogEvent workflowLogEvent) in d:\a\1\s\V2API\Workflow\Evaluators\WorkflowRuleEvaluator.cs:line 126\r\n at Nirvana.Data.WorkflowRuleEvaluator.PerformActions(Context context, AppTemplate appTemplate, String tableName, Int32 columnSliceMapping, Change change, UpdateModeEnum updateMode, WorkflowLogEvent workflowLogEvent) in d:\a\1\s\V2API\Workflow\Evaluators\WorkflowRuleEvaluator.cs:line 355\r\n at Nirvana.Data.WorkflowRuleEvaluator.ProcessRule(Context context, String tableName, Int32 columnSliceMapping, Change change, UpdateModeEnum updateMode) in d:\a\1\s\V2API\Workflow\Evaluators\WorkflowRuleEvaluator.cs:line 492"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Based on this part of the message it seems some of the characters used in the code are not considered valid. I would take a very careful look at how you have built the string - especially at the placement of quotations.
By the way, Does the Virtual Column show the information correctly?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
yes it works perfectly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Really amazing @Rich thanks
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
219

 Twitter
Twitter