- AppSheet
- Release Notes & Announcements
- Announcements
- Adjustable Dashboards
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

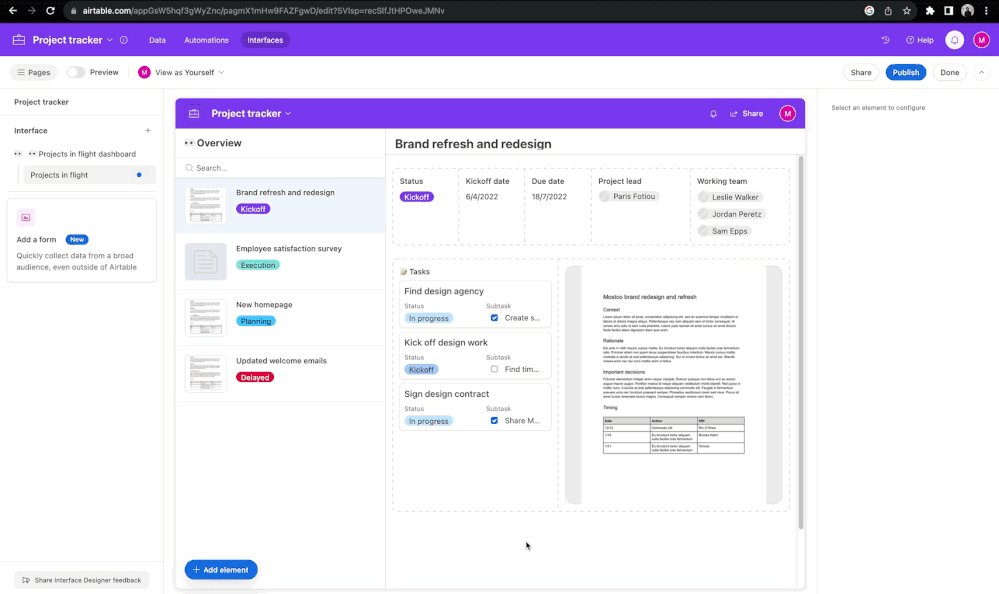
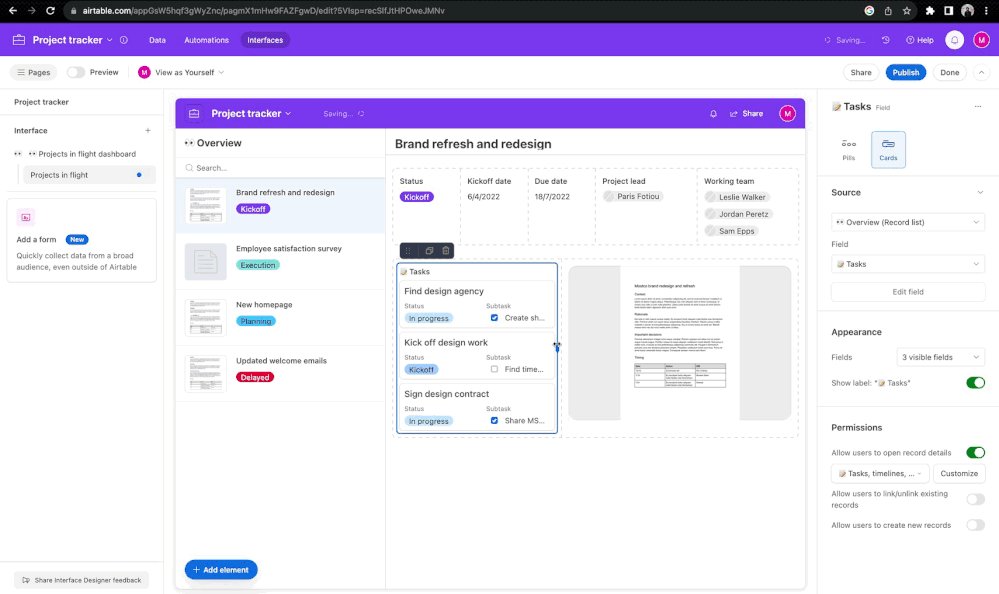
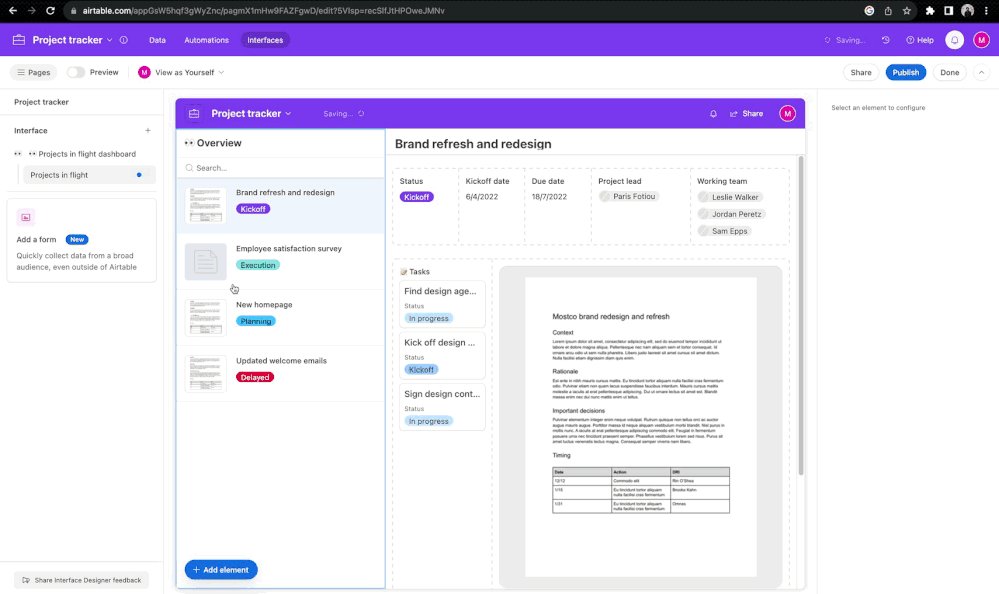
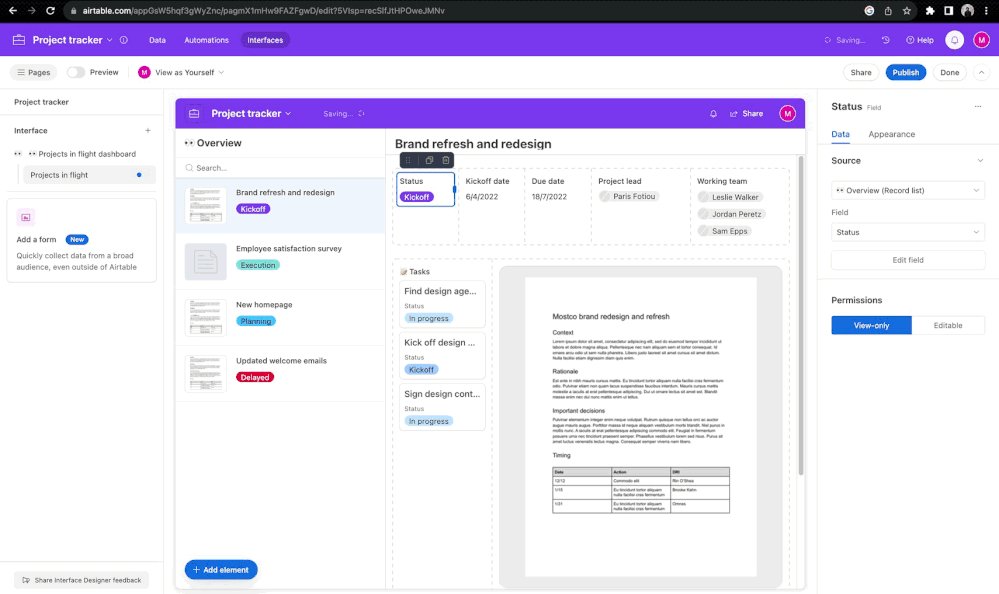
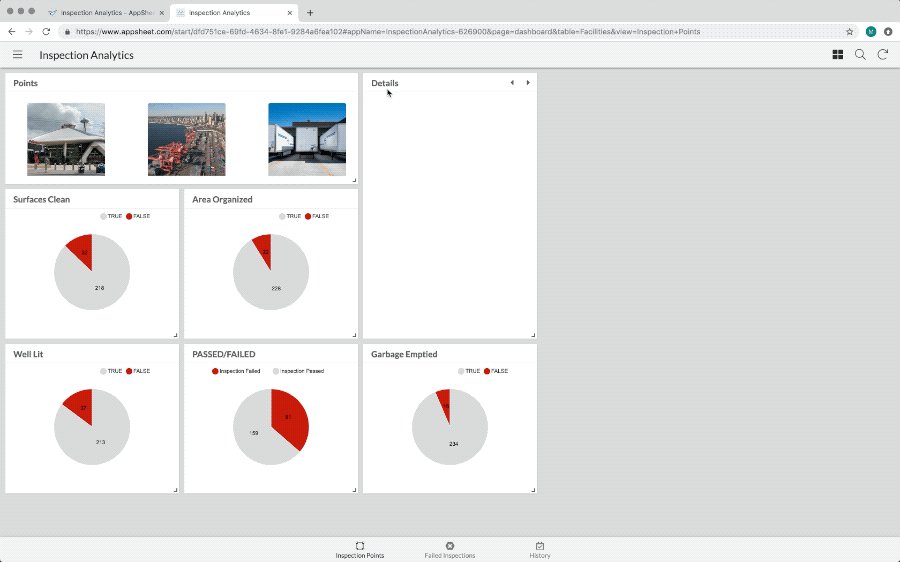
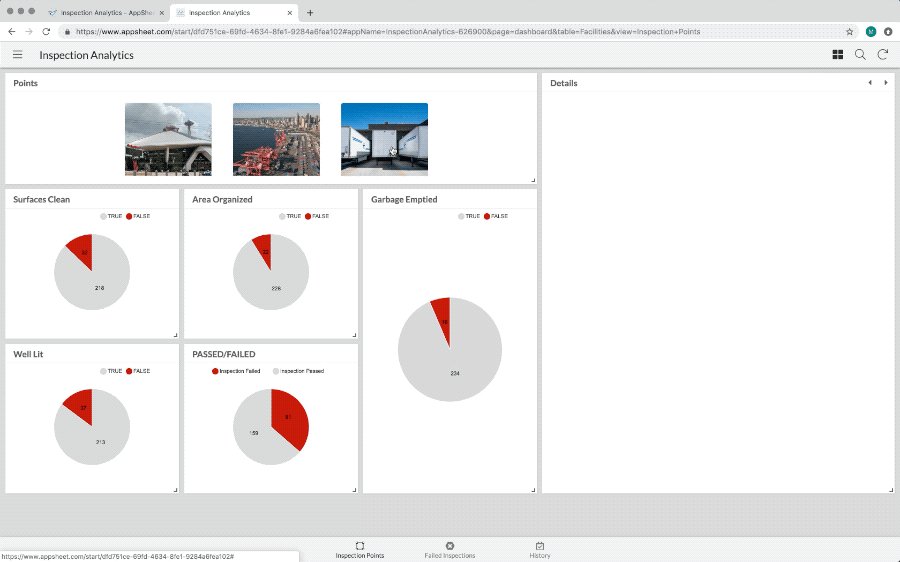
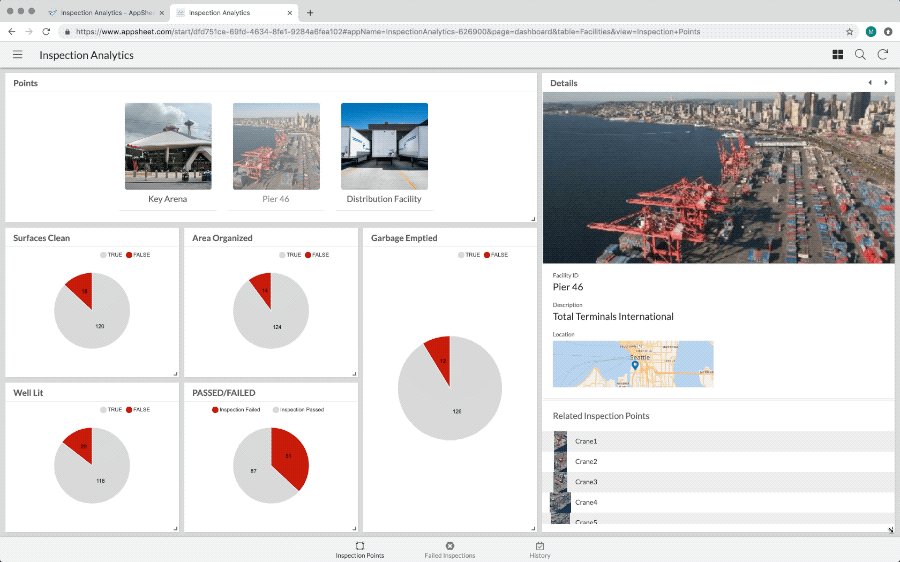
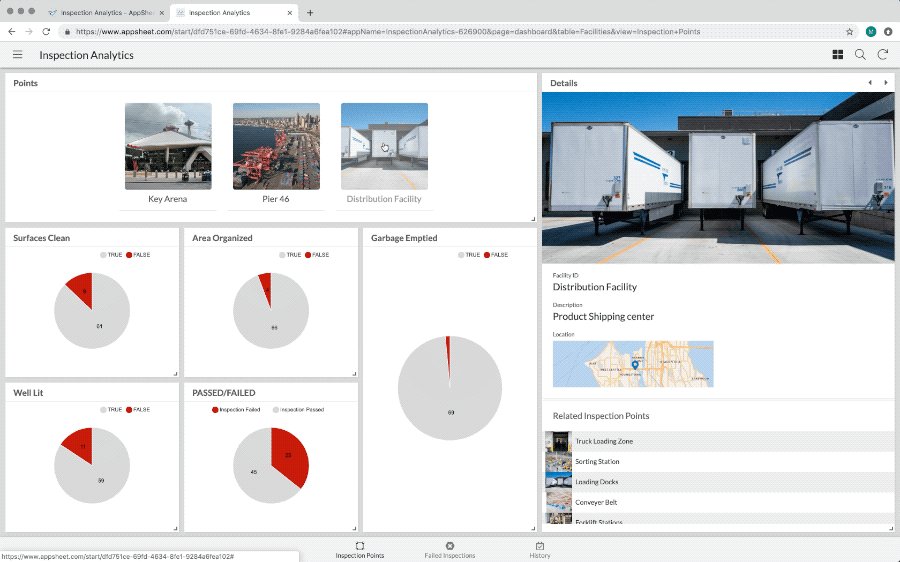
Dashboard layouts are pre-determined by the app creator, but are now also adjustable by the app user (thanks to @morgan!), allowing users to customize the content of dashboard views when viewing as a ‘web app’ in their browser.
These customizations are remembered, letting users form optimal dashboard arrangements specific to their screen size.
To create a dashboard view, first create a few independent view types, then create a ‘Dashboard View’ and select the other views to be consolidated within the dashboard.
Enable ‘Interactive Mode’ if the data in each view is related, and the dashboard content will change dynamically as data points are selected.
- Labels:
-
Announcements
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don’t see this in any of my apps how do I enable it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Zach_McNaughtan1 I think the rollout is still occurring, you should see this available before the end of the week. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Peter Peter the dashboards and data analytics side of app sheet is honestly my favorite. Could we get some more chart types like a combo chart with bars and line? also is it possible to have a key figure chart. That is just one big number that could be summarized by a formula avg, sum, count, max, min etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Zach_McNaughtan1 Maybe you could add that to “Feature Requests”
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
haha I have just plugging it anywhere I can ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice job. LOVE IT!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot for this amazing improvement! So nice!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Improvements to the UX make the app builders life so much easier on the end…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is this function already on ? adjusting tables on dashboard? ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Great feature
Thanks to the team
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Terrific Feature!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Still not seeing it yet…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Peter
This is the best feature for Dashboard. The current feature of arranging the views in a dashboard is too complex to even understand.
When you click the top “Box” button, it reverts to the original dashboard (set in the app settings) - Is there a way to make the customized layout of the dashboard as permanent, instead of customizing the layout of the dashboard every time?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Jeremy_F the user-set customizations made to the dashboard view will be saved for that users’ device, so it doesn’t need to be customized each time. The layout will vary dramatically based on the size and shape of each users’ device screen, so there’s no way to specifically customize a default layout for every user, but by using the standard Dashboard view settings (tall, wide, small, etc.) and order, you can predetermine the general layout.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately, that’s not my case.
I have opened my app in the browser,customized the layout of my dashboard and when I click the “Box” icon on the top, it reverts to the original Dashboard layout
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, yes, clicking that grid icon will revert the layout back to the default arrangement (as set in the Dashboard view settings). Any customizations added by the end app user should be retained any time the app is revisited from that device, but if you’re having trouble getting that to work, let me know! Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If I refresh the webpage, it doesn’t retain the customized layout.
Is there a way to save these customized layout as permanent?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Like I mentioned, it should save automatically. If you can send a private message with the app you’re seeing this occur with, along with your browser type/version, that would be helpful to know. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Jeremy_F wrote:
Is there a way to save these customized layout as permanent?
Revisiting this after a few years, following the implementation of the new desktop UI:
While this feature is impressive, it's not always necessary to have an adjustable view for business applications. For internal tools, a more straightforward approach is often preferable over elaborate designs.
Take, for instance, the dashboard view as example in The platform to build next‒gen apps | Airtable. Once its width and height are set, they're locked in place. Users shouldn't be able to alter the layout or switch to a different context (view) from within the dashboard view by expanding any windows.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Why, when I expand the dashboard box, does the data not fill the whole box? It just puts a scroll bar on, and only shows the top two data entries. ![]()
Thanks

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @TradeSpeedUK_Ltd,
I’ve noticed this small bug myself especially when you’re initally setting up the dashboard.
Try refreshing the app a few times and pressing that button with the 4squares on the top right.
Should do the trick.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
unfortunately i cannot get this feature working
Dashboard view returns each time to the automatic one , which is not convenient
Thanks for help
Etienne
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any movement or solutions on this topic? I have the same experience of the dashboard reverting to the default view every time I leave the view or refresh anything. Unfortunate, it kind of makes the dashboard feature unusable. Appreciate any thoughts!
Thanks!
Presley
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @Presley_Thompson and @Rousseau_Etienne, sorry you’re still encountering trouble with this. I’m not able to recreate this ‘automatic reset’ issue you’re describing, mind sharing a little more detail? Does your dashboard require login to access?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi! I just created a new post for this: Dashboard Layout Customizations Aren't Being Saved
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Peter
thanks for your answer
The trouble seems to be solved
Have a good day
Le mar. 3 mars 2020 à 20:54, Peter Dykstra (AppSheet) via AppSheet Creator Community appsheet@discoursemail.com a écrit :
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have a video explaining how to create one??
Thanks
Regards
-
Account
3 -
Announcements
30 -
App Management
8 -
Automation
33 -
Data
33 -
Errors
17 -
Expressions
21 -
Integrations
25 -
Intelligence
6 -
Other
15 -
Resources
15 -
Security
5 -
Templates
13 -
Users
7 -
UX
34

 Twitter
Twitter