- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Dropdown "Plus" Button
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear team,
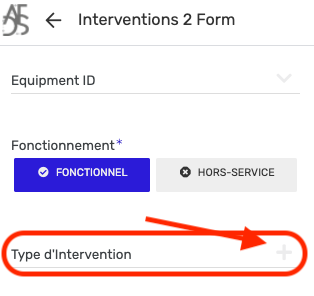
This is a silly question, but a user of my app have “issue” with the “plus” button of a dropdown list.
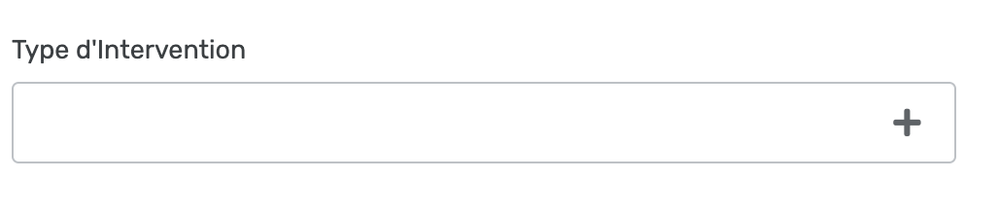
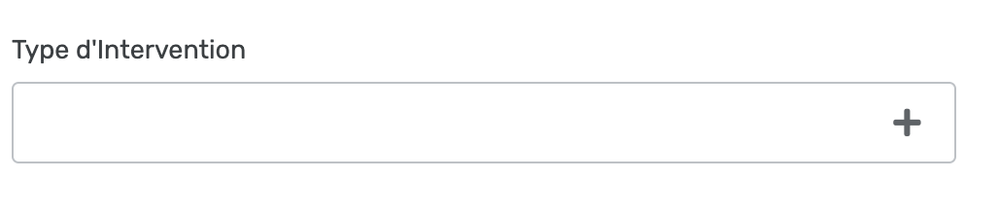
Please refer to the below picture for more details. Since the field “Type d’intervention” is not well visible (plus button is in light grey), most of the time the user miss to fill this section. The app primary color is dark blue, but the “plus button” on the dropdown goes to dark blue only is the user click on this field.
Is there a way to change the color of the “plus” button (when the field is inactive) or to put the title “Titre d’intervention” in Bolt?
Thanks for support,
Yoann
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Peter, Sorry for my late reply.
I think the team made some changes. The field is now clearly visible which is great for the app user.

Thanks again for your great support.
Yoann
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Yoann, unfortunately I don’t believe there’s a way to manually change that color, but I’ll make sure the team receives the feedback. Alternatively, have you tried making the field mandatory for users to complete?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Peter, Sorry for my late reply.
I think the team made some changes. The field is now clearly visible which is great for the app user.

Thanks again for your great support.
Yoann
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Glad to hear that @Yoann_Dubrulle, I agree it is much more visible - this was worked on by @Summer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A special thank you to Madeline! ![]()
-
Account
1,676 -
App Management
3,098 -
AppSheet
1 -
Automation
10,320 -
Bug
982 -
Data
9,676 -
Errors
5,732 -
Expressions
11,777 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,609 -
Intelligence
578 -
Introductions
85 -
Other
2,902 -
Photos
1 -
Resources
537 -
Security
827 -
Templates
1,308 -
Users
1,558 -
UX
9,109
- « Previous
- Next »
| User | Count |
|---|---|
| 39 | |
| 28 | |
| 23 | |
| 23 | |
| 13 |

 Twitter
Twitter