- AppSheet
- Tips & Resources
- Tips & Tricks
- Feature: Map View
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you in need of a map view in your app? Receiving an error? Give the following a try:
What is a map view?
The map view is a great way to display locations within your app. Depending on your needs you can display location data, drop pins, or provide directions with your app. These location data points can come from addresses, XY (coordinates of a point) or LatLong (GPS) information. Finally, you can use either Google maps to display your mapped locations (Addresses and LatLong) or a custom image such as the interior map of a manufacturing plant to map XY points.
Where does the map view live?
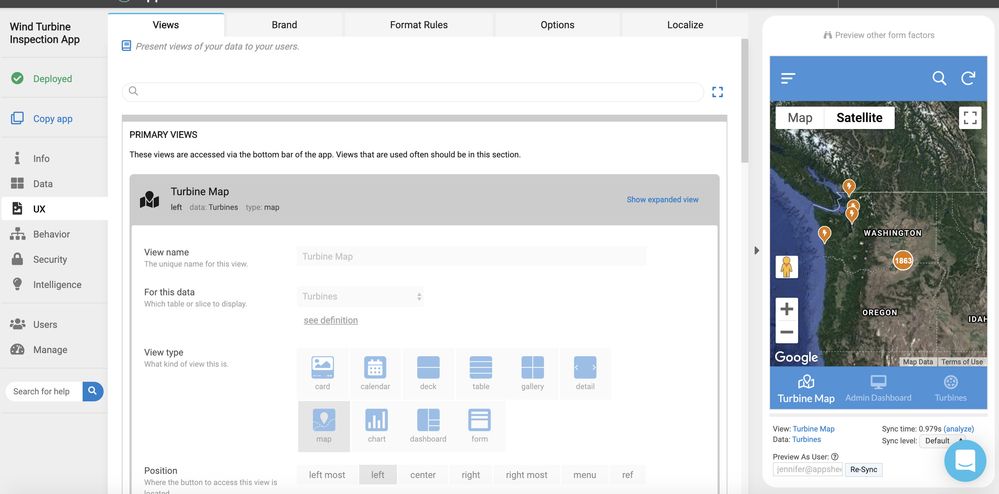
- To find the map view, open your app editor by selecting the app you’d like to work on.
- The navigation bar on the left side displays a tab titled “UX”. Click this tab.
- Once you’re in the UX tab you’ll find a navigation bar along the top of your editor. The first tab is your “Views” section. Click this tab.
- Once you’ve found the “Views” section, scroll to the “Primary Views” section.
- From here you can modify or add your map view.
Important notes
- To see one of our map views in action, here’s a sample app to review.
- AppSheet Maps are also capable of using what’s called KML (Keyhole Markup Language). This is a file format used to display geographic data, most commonly on platforms like Google Earth or Google Maps, that allows for embedding and displaying location points, borders and shapes with different styles. To learn more about this view, please review this post.

Happy app building!
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hi, I can not figure how to change “tooltip” that is shown on map (in your sample app ID is shown), how can this be changed?
TNX
Ivan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try making the data you’d like to see as Tooltip a LABEL
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, TNX, solution with label is OK, I had to create VirtualColumn with needed data and then make this VirtualColumn label.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay thanks
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
219

 Twitter
Twitter