- AppSheet
- Tips & Resources
- Tips & Tricks
- IMAGE EDITING! Rotate, Crop, Resize, Mirror, Etc- ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Disclaimer: Free signup at https://www.filestack.com/ is required in order for each developer to have their own API key and track usage. The free version offers up to 1000 ‘transformations’ a month.
I have no affiliation with Filestack and do not stand to gain from users signing up. I was going to post as a sample app but I don’t want the usage counting against the limit on my free account.
www.filestack.com
Web-service that supports file editing and conversion for photos, videos, auto files and office documents. The service uses URL parameters to ‘build a request’, and returns the edited file.
By adding columns for Rotation/Crop/Size/Etc, you can build a custom request and return the new image:

Filestack URL Parameters:
The URL for the request is built by combining your API KEY with the URL of the image you want to edit, and the TASKS you want to perform:
https://cdn.filestackcontent.com
/YOUR APIKEY
/TASKS
/URL
URL
For images already stored in your app, you will need a public URL or secure/signed link to the image. This is a big topic, and is already covered in the forums.
Showing Images in Google Sheets
Public vs Secure URLs
TASKS
To build the /TASKS part of the request, add columns for Rotation/Crop/Resize/Ect to the table containing the images, so you can combine the selected Tasks into the final URL.
Then CONCATENATE() all the values together into the final URL and save that path back to your sheet.
“https://cdn.filestackcontent.com/[YOUR_API_KEY]/”&
IF(OR(ISBLANK([Rotation]),[Rotation]=0),"",“rotate=deg:”&[Rotation])&
IF(ISNOTBLANK([Rotation]),"/","")&IF(ISBLANK([CropXY]),"",“crop=dim:[”&[CropXY]&","&[CropHW]&"]/")&
ENCODEURL([Image])
NOTE: The new URL will point to an edited version of the image that is stored on Filestack servers.
- Labels:
-
Integrations
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You’re always coming up with cool features! You’re awesome!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @tvinci! I had a client that needed some way to edit images so I had to come up with something.
I looked into editing/replacing the image in Google Drive but it would have required using scripts. I wanted to keep it simple so it’s easy to re-use, and this was the best service I could find.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@GreenFlux A wizard you are.
![]()
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @MultiTech_Visions. ![]()
It’s really not much more advanced than the placeholder image tricks that others have posted several times. Just a few more parameters to build, and the public image url issue to work around.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Cool @GreenFlux; I’ll probably use this!
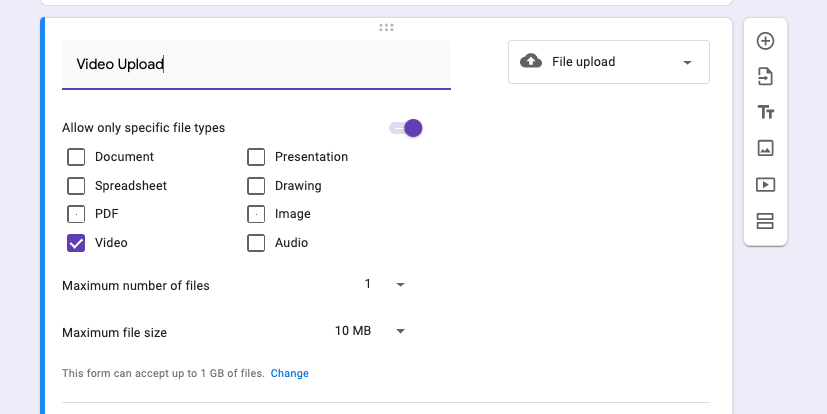
Any suggestions for allowing users to upload video? ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are the videos already stored in GDrive/Youtube/Dropbox/FTP? Can you get a URL directly to the video like the example uses for public images?
Or do you want to upload videos from a mobile device first, then run them through filestack?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nope, users would want to be able to shoot video and upload. Ideally this would be seamless, but that’s not possible in AppSheet (currently).
Sooo whats the most seamless option currently possible? E.g. user shoots video -> mobile uploads to youtube -> copies and pastes youtube url into app? ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, it’s going to be clunky trying to let the user pass the video URL. But their service also has a file upload tool, and webhooks.
I haven’t looked that close into the triggers or other webhook options, but maybe you could have the user upload the video to Filestack first, and then a Filestack-webhook would save the URL of the edited version back to AppSheet via AppSheet’s API.
You might even be able to generate a dynamic upload link from AppSheet, so that the video gets tagged with the AppSheet-ID to help link them or predict the new URL. This would be similar to sending a pre-filled Google Forms link. Again, I haven’t looked that close at the webhook features for Filestack-- but I’ve set up similar integrations with other APIs.
What video transformation(s) are you interested in? Would it be user-controlled, per video, or something applied to all uploads, like compression?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Already I like some of your thoughts, provides they work.
I wouldn’t necessarily need video transformations; simply the ability to capture and archive videos is good enough.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @GreenFlux
Honestly I have been looking for such an external services, and thank you so much for sharing.
I will be working around with this service to implement into Appsheet. Thank you again. ![]()
This turns to be one of my new favourite toy and tool. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
please help me how to embed the api in my appsheet, sorry i’m newbe
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @GreenFlux
Indeed, it was fun tool. For my inspection applications, it was one of the frequent request from the app user to rotate and crop photo, now it would be possible. ![]() Thank you again for sharing the tool.
Thank you again for sharing the tool.
User interface on Appsheet, how to let the app user to crop the image is bit tricky, however, the documentation for app user could solve. At least, now I can say to client, yes we can do crop images on Appsheet. ![]()
Basically any api services are server side works, so none of them will work offline mode.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
YES! ![]() I’ve also had lots of clients request it and I always had to tell them that it was beyond AppSheet’s capabilities. I’m using this with the first client now, and I’ll probably start including it in most of my apps.
I’ve also had lots of clients request it and I always had to tell them that it was beyond AppSheet’s capabilities. I’m using this with the first client now, and I’ll probably start including it in most of my apps.
Correct. The live editing as shown in the GIF in my original post definitely requires a live connection.
Although I think it would be possible to ‘save requests’ in AppSheet and send webhooks to FileStack when a connection returns. I think once the device has a chance to cache the edited version, it will continue to display it after the connection is lost again. So it could work with apps that have intermittent connections, but would never work completely offline.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
By the way, great work on the UI and form in the video, @tsuji_koichi !
I like that you used ever single option! ![]() I haven’t tried the Flip/Flop/Circle ones yet.
I haven’t tried the Flip/Flop/Circle ones yet.
I wish FileStack could crop an image by X%, without knowing the resolution. You have to give it a number of pixels to trim.
The first two XYs are easy because they’re relative to 0,0-- but what if you want to trim 20 pixels from the bottom/right, and you don’t know the image resolution?
FileStack can return the resolution for us, but AppSheet doesn’t support GET or reading POST responses.
Any thoughts on how to crop from the bottom/right without knowing the image size?
I was thinking a ‘pre-processing’ step could send a webhook to FileStack, which would send a webhook back to AppSheet and update the row with the image dimensions. Then you can reference that in the editing step to easily trim from the bottom/right corner.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, @GreenFlux
I noticed we need to “save” the appsheet form first then reopen the form so that we start to crop the image. So firstly, I put a trick to hide all the other column, such as params controller when the new form was opened. Then the form is saved with the captured images, then those hidden column (params controller, I would say) become firstly available so that the user start to crop in the way whatever they want.
Yes, I find API to get the image size, width, height, but as you are rightly say, we are not able to parse that JSON to consume within Appsheet! Parsing JSON is one of the most awaited feature for me by the way.
Anyway, so we can t get the image file meta data.
For my app users, I suppose most of (not all) user will take the photo with their mobile, as my app are deployed to field inspectors. Maybe they user their proper camera then upload image to App afterwards.
Consideration is what is going to be most likey aspect of those images, based on this assumption. Roughly i would call 2 : 3 or 3:2
Then for Appsheet, the default image resolution setting is 600 width. So the max height could be 900 based on 3: 2 ratio conversion.
At the end, the resize controller for both width, height, I put “900” as a resonable call. By default, i.e. the initial setting under appsheet, i put x y to 0, width and height to 900.
Im not deploying this app to my clients, but I will ask them to start to test, then I will aligh those factors based on the feedback and lesson learn through those test.
Flip, Flap might not be used in practical way, but circle I would call it will be found useful by users. On the inspection App, inspectors are saying they will call for attention by report reader by “pinching” into the point within the images.
Cropping image first, and dropping off the unnecessary edge of image then apply circle. This would give kinda of “zooooming in” feeling who view the images.
For my app, the cropping image URL is passed to the base URL for Drawing fields type. Once the app user finish cropping then move to drawing then.
Here in Japan, School just started. 1st class in the morning. Subject : Cropping 2nd Suject : Drawing.
Should be a fun ? ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Filestack parames are designed to fix the upper left point first then width, height setting will decide the area to drop off… So unfortunately this wont be possible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have been working on to improve UIs so that the data entry forms not to be messed up and make control easy for app user etc.
This is the latest version.
User can swith, original, cropping, drawing with cropping image background etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow! Great work, @tsuji_koichi!
I gotta say, the AppSheet dev community is awesome! It’s really cool seeing what others come up with once we find a new trick or integration. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Jonathon You can use the column type “File” to upload video files to the AppSheet App (and all other file types).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you @GreenFlux and @tsuji_koichi this is very cool.
I think internet connection is needed?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@GreenFlux please correct me if anything wrong with me.
This is URL based API. To get the response back from their server to render the cropped image, firstly, we need to save the image through the form. Then we capture the public URL for images saved on Appsheet. Then we pass this URL value as params to Filestack, then we get response.
So to make long story short, this wont work under Offline.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Fabian. Yes, the device would have to have a live connection to use this service. Or, at least would need to ‘collect requests’ and queue them to be uploaded later when a connection returns.
It would be awesome if we could get this functionality offline, but I don’t think that could happen unless AppSheet includes the code natively in the platform.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s cool thank you @tsuji_koichi
I also like the RETAKE IMAGE Button. You could enable “Reset on Edit” to reset the Image after clicking on RETAKE IMAGE. On mobile device, the camera would open automatically then. If you have enabled “Advance forms automatically”.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good point fabien. For this app, I m not applying reset on edit mode .
If we do set that, when the user Open the form to crop image then the original image will be lost.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There is a Google API for Crop hint detection. With this you can get the XYs where to crop an image.
Just want to throw it out ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Right now we need to
- capture an image
- sync the app
- now we can edit the image
Is there a way to directly edit the image without syncing the app?
I think not, because Services like FileStack or CloudImage (mentioned here) need the image URL.
But I was thinking about the way OCR is working in AppSheet:
- You capture an image
- This image is sent to Google Cloud Vision API for OCR detection
- The OCR text is sent back to your App and will land in the column where you use OCRTEXT() expression
So in fact there is already an image URL or a Base64 of that image, even before syncing the app.
(please see my post about the fact that the Base 64 is available)
If there is a way to get the image URL immediately after capturing an image, we could also add an image and use it as a XY Background Image even without the need of syncing the App.
@tony you are the OCR specialist ![]() Could you give us more insight on that?
Could you give us more insight on that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I agree. I don’t think there’s a way to edit without syncing, because the image URL has to exist before you send the request to FileStack.
It would be nice if we could edit images right in the app, as you’re uploading them. Just crop and rotate would make a big difference.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Fabian! There isn’t necessarily an image URL available before syncing. Why? Because the URL points to the image on your cloud storage (e.g. Google Drive), routed through AppSheet’s backend (for access control and caching, among other things). Your image is written to your cloud storage during sync, and then from that point on is accessible via the URL.
This thread shows some cool ideas and customer demand for in-app image editing… I’ll surface this to the rest of the team.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have an app for image cropping, rotating etc functions, using FileStack API/Webhook. Once the user take a new shot, then save the form. Until then, the image manipulation function not avaiable, unless we save image firstly. This is good function to give more function to the users to manipulate image to the taste they want. But some users dont realize the existance of this features as they leave the form, without noticing this function (as they leave the forms and views after saving form).
It is surely usefule if we could manipulate the images instantly after taking a shot without sync or saving forms.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @tony. Got it. So how is OCRTEXT working? If there is no image URL available, do you send a Base64 to Google Cloud Vision API? Could you please make the Base64 available to us?
And could you even make it possible to use Base64 as a Background Image for XY column type?
This would make it possible to capture an image and drop a pin on it without any sync.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Fabian. It uses the base64 encoded image internally. But that representation is not well integrated into the public-facing part of the platform.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
On a image field, we capture image. Then refer to from other field, like text([image]) type of ecpression. In detail view, it returns relative path. But on form viewing it returns a URL, sort of base64 ish strings… is it something like what you refer to ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@tony
This post also has some related information that @TDhers got behind.
This free form image/drawing input is also great unstructured data collection for down the road AI.
Drawing Tools
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Personally, I would roll the image/drawing/signature fields together, and provide all of the drawing markup and future editing capabilities that we’re talking about here. Even make the image field for signatures… And just have a whole little editor widget for the devs to define how to treat that field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
YES! You should post this as a feature request!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Has this been done? Ive just recieved this Request again, the ability to rotate the picture in the form after it has been taken.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nope. I have major fingers crossed.
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
219

 Twitter
Twitter