- AppSheet
- Tips & Resources
- Tips & Tricks
- SAMPLE APP: Custom SVG App Icons
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Intro
SVG images can be used in AppSheet, but the formatting is a little tricky. Luckily, several other community members have posted some great tips that I used in the creation of this sample app. See credits at the end of this post for more background on using SVGs.
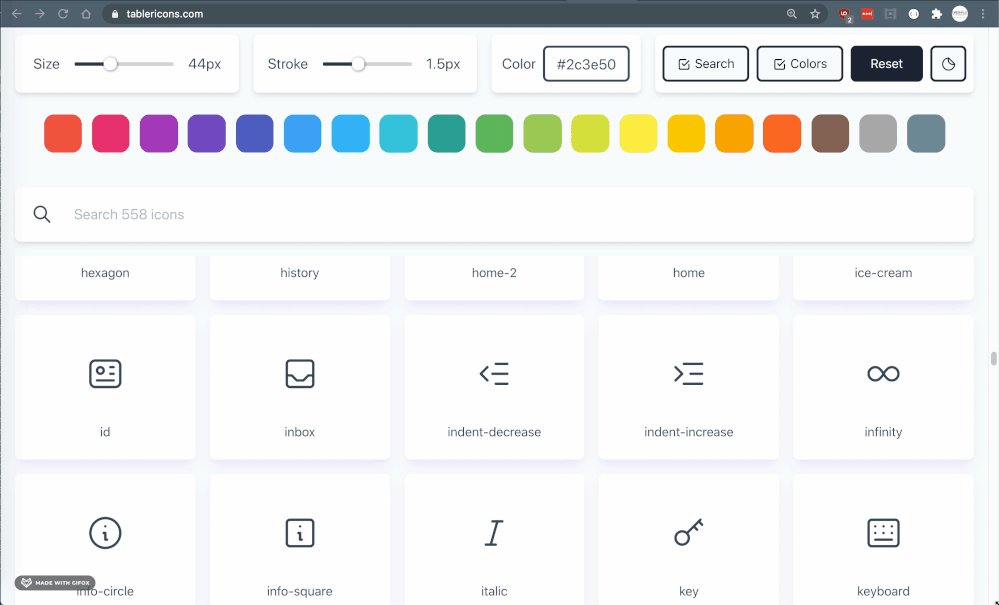
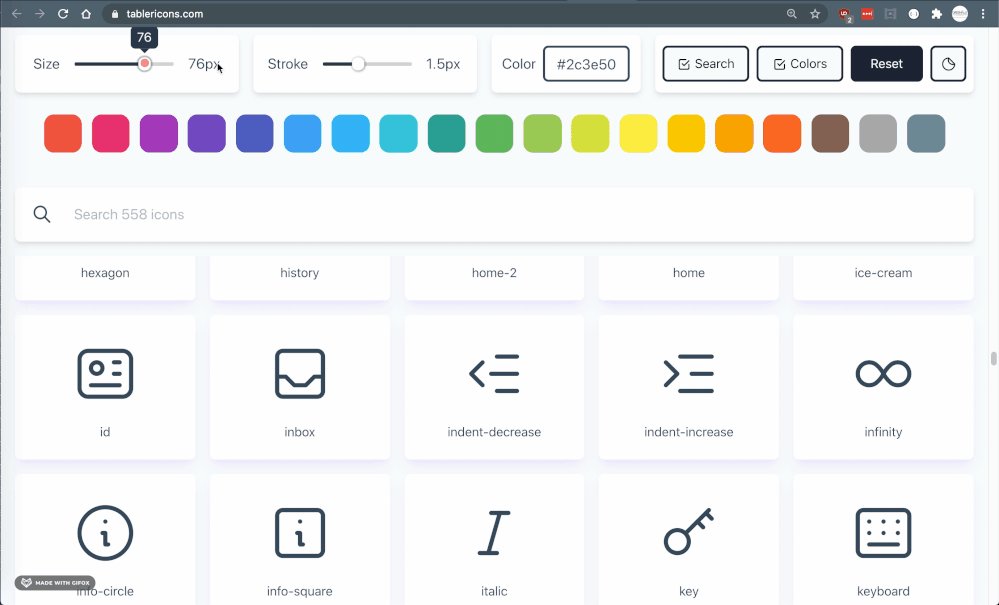
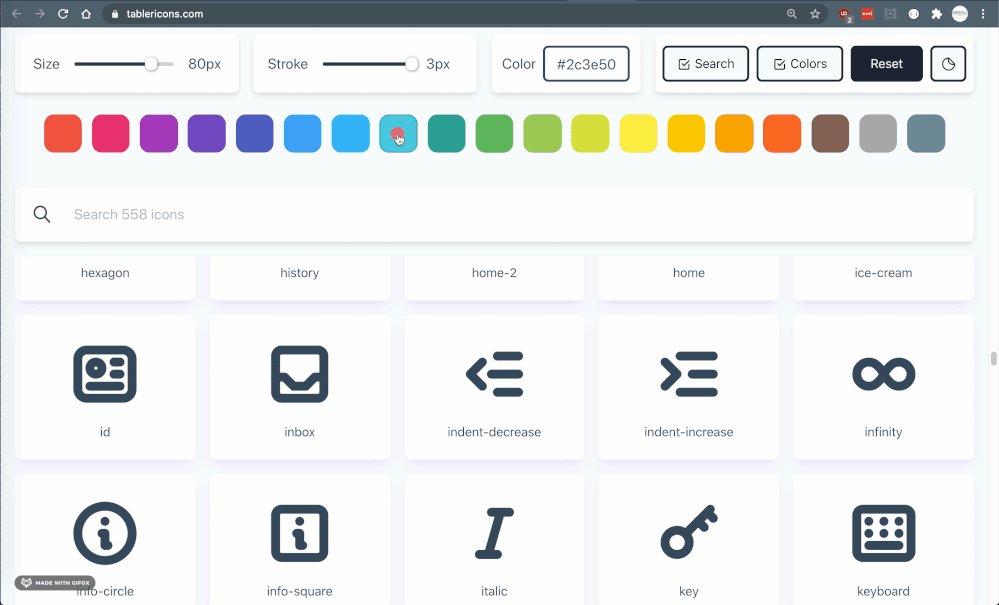
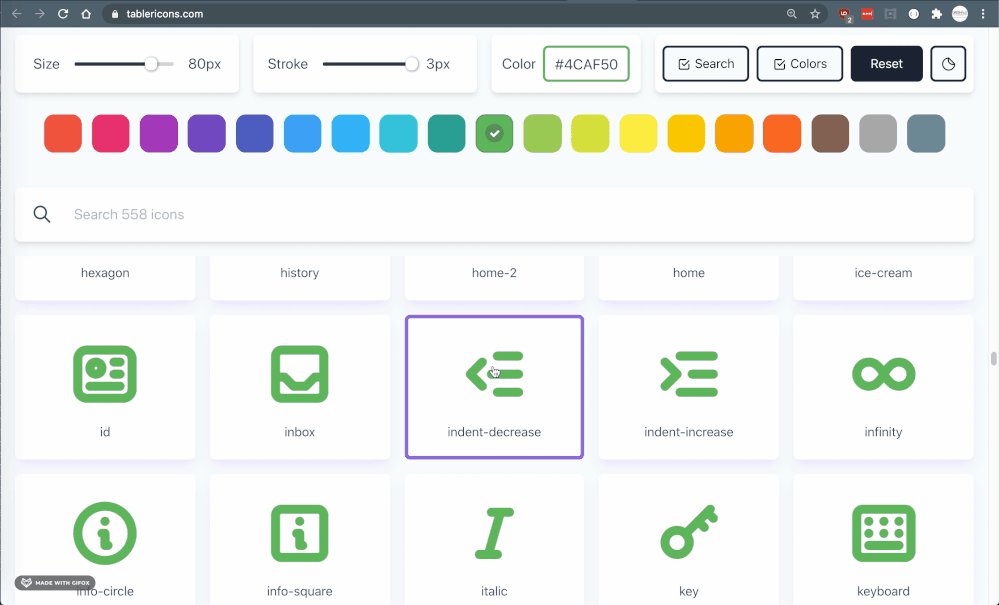
I found a free resource for generating SVG app icons, with adjustable size, color and stroke. https://tablericons.com/

When you click an icon, the SVG code is copied to the clipboard and is ready to paste into AppSheet.
It’s really easy to customize a full set of icons for your app, but the SVG code isn’t quite formatted correctly for use in AppSheet.
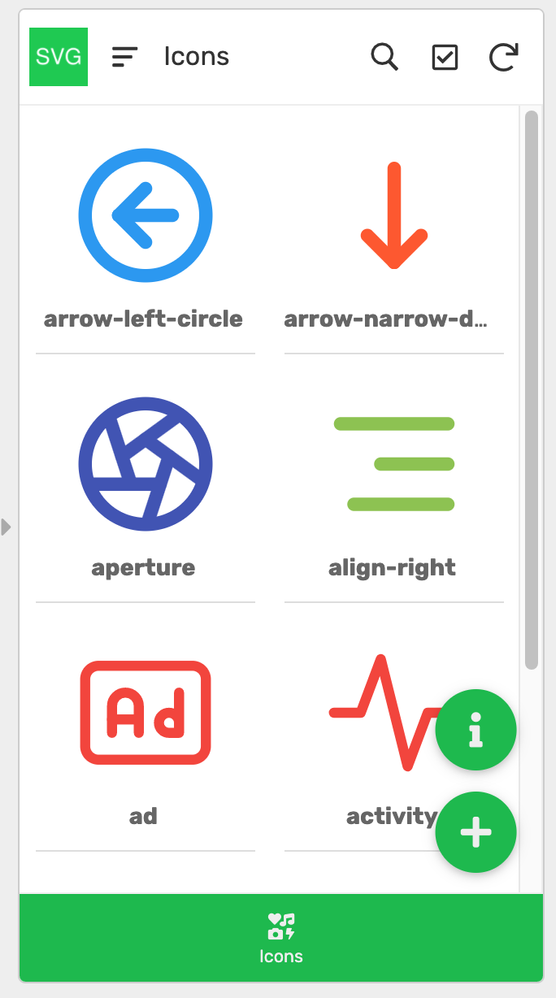
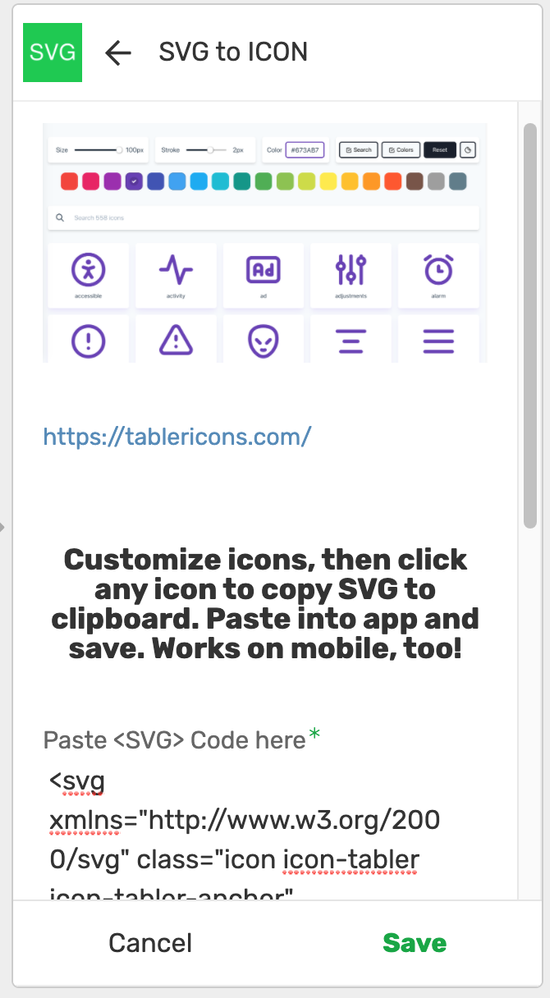
This SVG Sample App adds the extra code needed to use the icons in AppSheet.
Just paste in the < SVG > and the app will do the rest.


Credits to all the awesome community members that have posted other SVG tips that helped me figure this out!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is such a great resource!
And now that MS Edge is actually chromium based, it should have the same rendering… Now we can tell our Microsoft users to just upgrade to the newest Edge Browser. This is great news for SVG it rendered strangely in Edge.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Will this solve the font inconsistencies that can cause text to run past the view box in some browsers?!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Disclaimer: The last time I tested this was a year ago. However, unless AppSheet has changed something, I don’t know why the behaviour would be different.
Unfortunately not in every case. Take, for example, the Roboto font:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 30" >
<text y="20" font-family="Roboto, Arial, sans-serif">Roboto</text>
</svg>
It has been my experience that Android devices and most windows PC’s / browsers will render the Roboto font family. However, on iOS devices, the font will be the iOS native sans-serif font. iOS devices don’t have access to the Roboto font to render it.
The solution to this problem would be to import the font-family:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 30" >
<style type="text/css">@import url('https://fonts.googleapis.com/css?family=Roboto');</style>
<text y="20" font-family="Roboto, Arial, sans-serif">Roboto</text>
</svg>
Unfortunately, AppSheet does not allow us to import our own font families.
Note that AppSheet includes Roboto font as an option within the app editor. Logic would dictate that if your app is using the Roboto font, on an iOS device, that the SVG should also be able to use it. In my testing, this hasn’t been the case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have some for of a substitute expression handy that could automatically make SVG code ready for appsheet columns [colum_name]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Microsoft word find and replace " for "" ![]()
In an ideal world, AppSheet would create an SVG datatype which allows us to directly insert SVG code with workflow variable placeholders. <<[variable]>>
Maybe QREW could add an SVG double-quote function to their chrome addon?
Edit
I understand what you’re saying now Grant: wrap the whole expression with SUBSTITUTE() to avoid issues with double-quoting.
Unfortunately I think you will run into problems wherever variables are inserted and the CONCATENATE() string would be broken. Sometimes you end up with triple quotes here… Still, maybe possible.
Generally, the double-quote process is a one-time annoyance. I’d rather do it myself and save the expression having to perform that step every time. Although maybe the performance hit would be negligible.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you post an example code, that goes from"Street SVG" to “Appsheet SVG” to Dynamic Appsheet SVG"
I don’t think I’ve ever been able to digest the differences fully…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’m still learning them myself lol. ![]() I never would have gotten this far without the previous posts I linked.
I never would have gotten this far without the previous posts I linked.
The main differences I have seen are:
- need to include
data:image/svg+xml;utf8,at beginning of code - replace
#with%23 - probably need to URLENCODE() other portions of code, but
#is the only character causing issues with this particular SVG generator.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Street
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100">
<text font-size="30px" x="10" y="50">Hello World</text>
</svg>
Appsheet Static
"data:image/svg+xml;utf8,
<svg xmlns=""http://www.w3.org/2000/svg"" viewBox=""0 0 100 100"">
<text font-size=""30px"" x=""10"" y=""50"">Hello World</text>
</svg>"
AppSheet Dynamic
CONCATENATE("data:image/svg+xml;utf8,
<svg xmlns=""http://www.w3.org/2000/svg"" viewBox=""0 0 100 100"">
<text font-size=""30px"" x=""10"" y=""50"">",[variable],"</text>
</svg>
")
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you know how to “generate” the dynamic appsheet version of the code… Like so we could have a hex color column, things like that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’ve done similar things with services like www.placehold.jp using the URL to pass request parameters for color, custom text, etc.
But with this icon service from https://tablericons.com/, the URL does not update with request. So there’s no way to pass values from AppSheet before downloading the SVG.
However, you could download an SVG as a template, then use SUBSTITUTE() to swap out the original HEX color with one from the app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Exactly, but then things get crazy fast right, kind double quotes, etc.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
![]() Yeah, escaping quotes in AppSheet is fun…
Yeah, escaping quotes in AppSheet is fun…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It would be extra cool if someone could write an expression to do it… ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome find and work! This is a great resource. One question. It doesn’t seem like you can copy the Appsheet formula to generate SVG in the app. Am I missing anything? I only see the raw SVG code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, @Rich! I hadn’t thought of copying the code back out of the app, and into another source. My original intent was to paste the SVG into the final app where it is to be used.
I see what you’re saying though. It would be useful to copy back out of the app and into another. I’ll add a column to get the proper output. Thanks for the idea!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
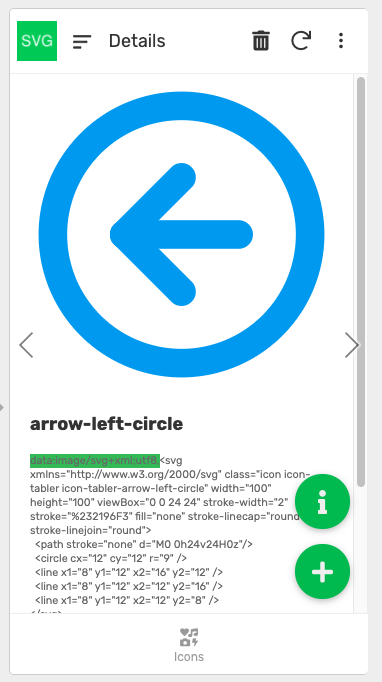
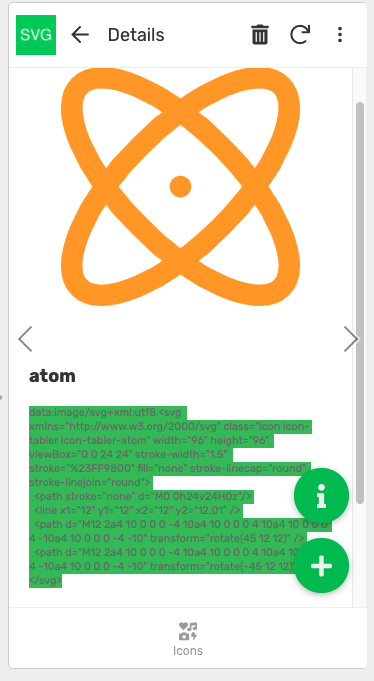
Updated the detail view so that the new AppSheet-friendly SVG code can be copied.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Excuse my ignorance. Do i need to copy all the text under the image? And where do I put it? I’ve been calling icons on menus from my data source. Ex: https://www.appsheet.com/content/img/appicons/logistics.png
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Lucinda_Mason,
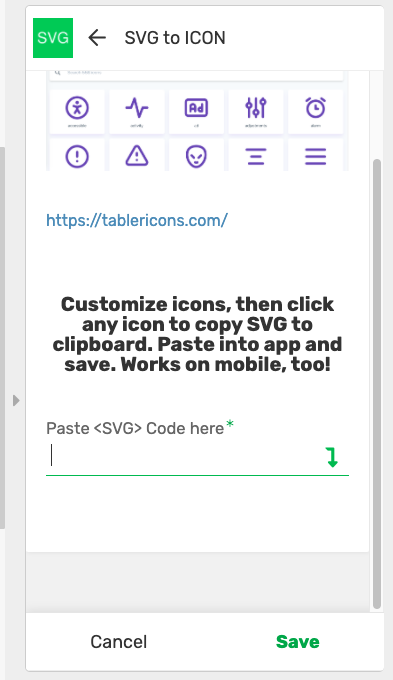
After you customize an icon from https://tablericons.com/ and copy the raw SVG code, paste it into the sample app here:

The app adds the data:image prefix and a few other formatting things to help with AppSheet.
Once you save the form, copy the new, AppSheet-formatted SVG text back to the clipboard.

data:image/svg+xml;utf8,… _____ …/svg>
This new code will render as an image in AppSheet when stored in an Image-Type column.
Normally you would store a URL to an image or the relative path to the file in your image store, but this code also works! ![]()
You have to paste the code directly into the sheet though, because image-columns only show the camera-upload button (not text input). Or you can create a separate TEXT column to paste into first, then base an Image-Virtual-Column on that text (like in the sample app).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the clear and detailed explanation. I was able to re-do all the menu icons, I have a lot, last night. It’s a great tool in our arsenal.
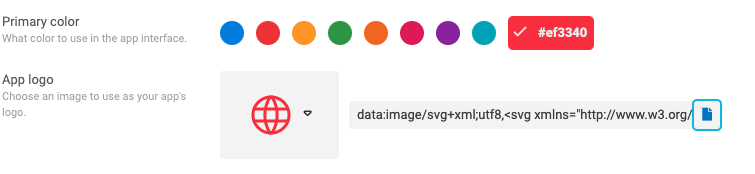
Do you know if these icons can be used for the app icon? I pasted the code into field next to the custom logo but it doesn’t display a logo when I install the app on my phone.

Do I need to save the logo and choose that file instead?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I noticed that too, @Lucinda_Mason. The editor renders a preview of the SVG code when pasted into the App-logo setting, but it doesn’t actually work once saved. It’s a bit misleading.
It looks like the editor only allows a text-string that is a valid URL. The editor does not evaluate expressions in any of the branding images, unfortunately. But there is a feature request for it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I used a free converter: https://convertio.co/download/dac24ef5bcf86de97fc30f879beb6eaee8e3ee/
to convert the save SVG file to a PNG and uploaded that in the custom icon field. That worked fine for my purposes.
I did upvote your Feature Request.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Jonathon That is SO helpful!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I decided to sponsor this developer’s GitHub project. This is an excellent tool that’s a great addition to AppSheet, and is offered completely for free.
Here’s the link in case anyone else wants to contribute to this open source project.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, SVG don’t really work in App Logo. It has to be a URL.
That’s why you get this Message:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I just found a few more free SVG icon tools.
This one allows you to download the entire icon set at once after you customize it!
And this one, which has solid backgrounds with Light/Dark theme options.
This one has lots of download formats and lets you build a collection before customizing and downloading.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Those are great resources. How do you customize the:
https://remixicon.com/
with Stroke width? I got the color changed but couldn’t see how to do the stroke width.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Stroke width isn’t an option with that one. But if you download as SVG, you could use another editor to adjust it, or edit the code manually.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks. If you have time, would you please show me where to put the stroke size part: stroke-width=“1”
data:image/svg+xml;utf8,
Thanks either way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It would be different on each icon and depend on the number of ‘strokes’ or lines in the SVG, and if there are any fill areas.
It could be a lot of work to edit a single icon depending on the complexity of its design. Or it could be a single number to change if the icon was a circle or something simple.
I’d say go with one of the other sites that has an adjustable stroke width.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No problem. I have no idea how SVGs work but did open it in a free editor. Way too much work for the one graphic I really liked. I have another from the tablericons site that works well.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it okay if I use online converter for converting svg to ico format? I have some difficulties while uploading the svg format. It is probably problem with my laptop formatting…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
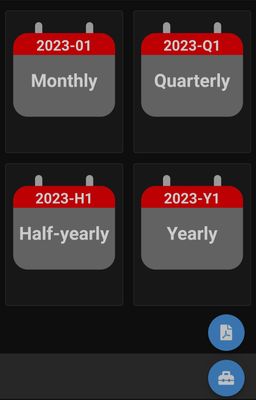
I am realy liking this and other SVG tips posted by our amazing community members. Just an example of how i used it to make a dynamic icon for the menu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looks elegant @jyothis_m
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you 😊
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is fantastic!!! I didn't understand that I needed it until today but now I'm very happy to have found it.
By the way, if anyone is interested in one of several ways in which SVG images can be useful, please see this little tip I wrote:
https://www.googlecloudcommunity.com/gc/Tips-Tricks/Using-SVG-quot-interface-quot-images/m-p/512484
I started by suggesting the use of BASE64 conversion, but now realize that using the code generated by this app is more efficient (less text to put in app; lighter spreadsheet).
In my tip, I described how I converted ordinary png images to svg format. Of course, pure svg is better but it is possible to embed photos or other complicated raster images (png, jpg) in svg and this then allows them to be stored in the spreadsheet (which can be advantageous in certain situations).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My icons went blurry all of a sudden. Has this happened to anyone else?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
mine is showing fine. is there any change that you made or is it all of a sudden
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jyothis_m ! Do you have an app in which SVG images are thumbnails in deck view? If so, could you check it in a browser, not on a phone?
https://www.googlecloudcommunity.com/gc/AppSheet-Q-A/SVG-thumbnails-in-browsers-look-terrible/m-p/54...
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
219

 Twitter
Twitter