- AppSheet
- AppSheet Forum
- AppSheet Q&A
- Re: Embed the apps at the wordpress?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
is it possible embed the app we craeted at the wordpress?
i have followed the step by using the iframe, but still can’t.
- Labels:
-
Account
-
Integrations
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dian, yes it’s definitely possible. Here’s an example of an iframe I used for an AppSheet blog post:
< iframe style=“margin: 0px auto; display: block;” xml=“lang” src=“https://www.appsheet.com/samplesembed/embed?appGuidString=5c02fe87-3b36-490b-9671-9250c04b8cfa” width=“560” height=“650” frameborder=“0” data-service=“appsheet”>
Steps:
- Remove the space between the initial “<” and “iframe” (if I connect it, then it automatically turns this into an embed.
- Replace the appGuidString “5c02fe87-3b36-490b-9671-9250c04b8cfa” with the string for your app. Make sure your app data settings are set to public if you’re planning on displaying this in a public Wordpress.
- If you want to share your data in Google Sheets, be sure to go to FIle => Publish to the Web => Publish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
i have try the step but still can’t embed in my wordpress or google site.
i’am in trial now.
did i have to choice plan first, to able embed the app at my wordpress or google site?
is the html wrong?
< iframe style=“margin: 0px auto; display: block;” xml=“lang” src=“https://www.appsheet.com/samplesembed/embed?appGuidString=9ff122c8-9dbe-4e91-8eaf-84810198b6b6” width=“560” height=“650” frameborder=“0” data-service=“appsheet”>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you set your security preferences accordingly?

And have you deployed your app already?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It does not seem to embed anything. here is what I copied and pasted:
< iframe style=“margin: 0px auto; display: block;” xml=“lang” src=“https://www.appsheet.com/samplesembed/embed?appGuidString=c1ab6749-cd9d-41c2-a505-c64f2ea835e1” width=“560” height=“650” frameborder=“0” data-service=“appsheet”>
I have put a space in front of iframe like you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Jerry_Lan, I think for embedding in your website, you have to remove that space.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Heru! Thanks but I did remove the space here but its blank as you can see… Any idea why its blank?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
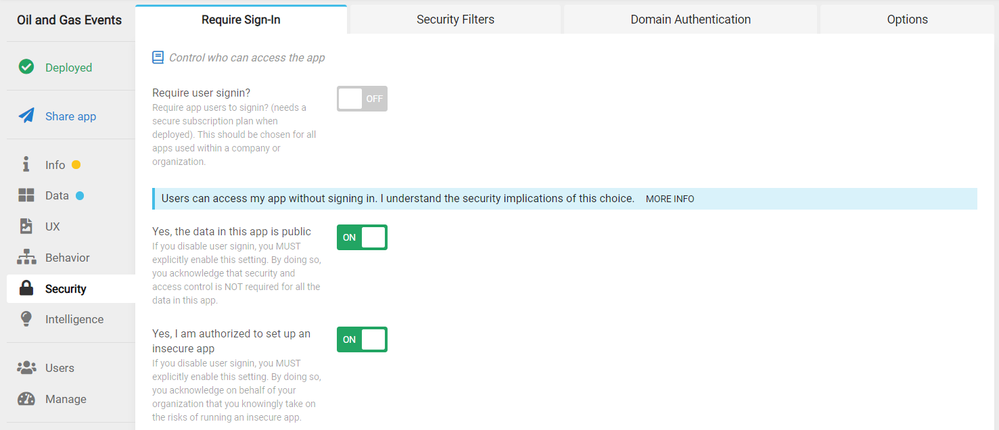
If you have:
- Deployed the apps
- Set Required user sign-in to OFF
- Make data in the app as public - ON
- Authorizing to set-up insecure app - ON
- Changed the “https://www.appsheet.com/samplesembed/embed?appGuidString=5c02fe87-3b36-490b-9671-9250c04b8cfa" with the browser link obtained from your User>Link in the editor.
It should work, if not, you might better to send email to support@appsheet.com for better assistance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Jerry_Lan,
I believed that the working iframe code for you is as below, I have wrapped inside the code block to avoid misundestanding:
<iframe style=“margin: 0px auto; display: block;” xml=“lang” src="https://www.appsheet.com/preview/c1ab6749-cd9d-41c2-a505-c64f2ea835e1?refresh=1&wipe=1" width=100% height=100% frameborder=“0” data-service=“appsheet”/>
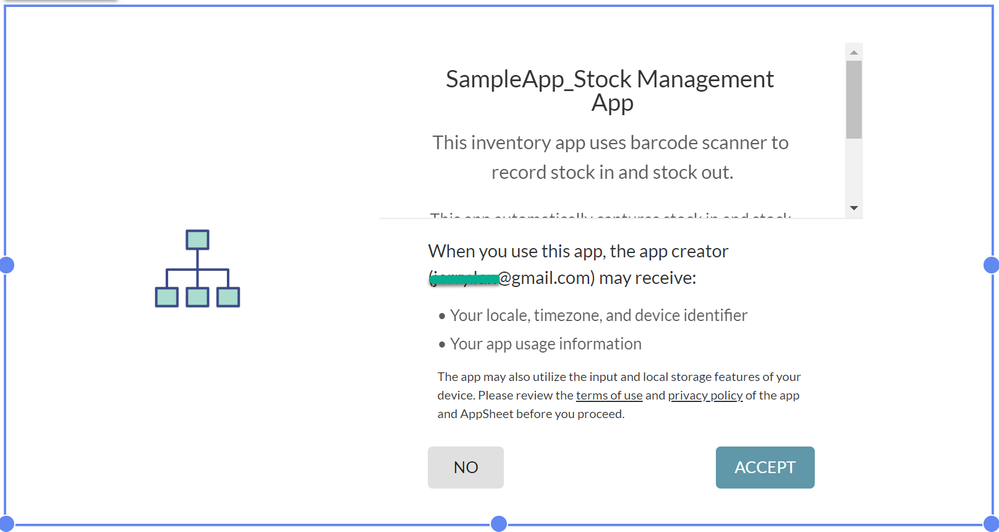
You should then get to view below snapshot, which is your app (I’ve blocked your email address):

I Hope this help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@hru wrote:<iframe style=“margin: 0px auto; display: block;” xml=“lang” src="https://www.appsheet.com/preview/c1ab6749-cd9d-41c2-a505-c64f2ea835e1?refresh=1&wipe=1" width=100% height=100% frameborder=“0” data-service=“appsheet”/>
Is this method still working with wordpress websites or any changes required
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've just used the following to embed an app in my wordpress site (this shows a phone-sized app)
<iframe src="https://www.appsheet.com/preview/[your app ID here]?refresh=1&wipe=1" width="340" height="620"></iframe>
-
!
1 -
Account
1,686 -
App Management
3,133 -
AppSheet
1 -
Automation
10,363 -
Bug
994 -
Data
9,716 -
Errors
5,762 -
Expressions
11,832 -
General Miscellaneous
1 -
Google Cloud Deploy
1 -
image and text
1 -
Integrations
1,620 -
Intelligence
580 -
Introductions
86 -
Other
2,929 -
Photos
1 -
Resources
542 -
Security
832 -
Templates
1,315 -
Users
1,564 -
UX
9,136
- « Previous
- Next »
| User | Count |
|---|---|
| 35 | |
| 35 | |
| 28 | |
| 23 | |
| 18 |

 Twitter
Twitter