- AppSheet
- Tips & Resources
- Tips & Tricks
- Adjusting table spacing
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
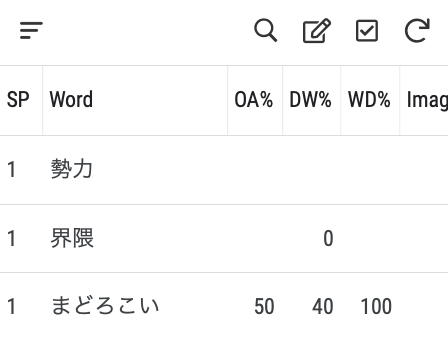
If you use “Save and verify” instead of the normal “Save” after editing a table, the platform should adjust the width of your columns appropriately. But, sometimes the platform may not do what you want it to. For example, in the following example “Word” is a virtual column and, for whatever reason, “Save and verify” did not expand the width to accommodate the text in the column on the third row:
My solution was to add Japanese spaces to the title:
This produced the following:
You don’t need to be able to read Japanese to see that the text on the third row is now displayed comfortably.
I tried doing the same with ordinary spaces but to no avail.
This forum seems to be set up to convert Japanese spaces to English ones so I can’t share an example space here but you can find the unicode for Japanese spaces and text to copy here:
This is a temporary workaround, I fear. I hope AppSheet will give us more ways to control spacing in tables.
P.S. For more tips on how to work with tables, please see my “Working with table view” post:
- Labels:
-
UX
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome! So simple! It’s like why didn’t I think of this before. This is a good workaround to help with column spacing. I find even with the “Wide” setting for column widths in tables, that columns do not reflect expected widths.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I’m glad this is useful to you. Perhaps you’ve dealt with the Japanese language before, but if not, I wouldn’t expect you to think of it. They are both “spaces” but the difference in character codes can lead to different behaviors. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is truly Remarkable. Thank you. Will be taking away all my ugly
"~~~~~~~ Column ~~~~~~ "
Stuff. :). Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Arthur_Rallu table column width is a general issue/plague.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for flagging this @Grant_Stead.
It’s true that the column sizes are not always adequate. We’re currently working on enabling app users to change the width of these columns themselves. Stay tuned.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Woot woot, so so so pumped for new tables that meet googles material design…
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome. Keep it up King Arthur!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hopeful some change in the presentation of Yes/No type field on table view, which is another big long running pains with us when it comes to table view. …
I had a thought to solve this issue is that we get the base type setting for yes/no type column. And we are able to set it to REF type. And we simple create one table, key value, true , false. Then we have label field. If true, then we show はい, else いいえ。
Yes/no type fields keep capturing true/false value, but it will be presented to user as text as we define in label.
Difficult implementation?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looking forward to this feature!
Column sizing is definitely a challenge currently.
Would be great if appsheet also consider a a horizontal freeze pan feature to freeze x columns from left to right.
Have an idea to setup a formula to freeze x number of columns from left to right when app detects i am in browser.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Optionally: Feed appropriate length test data (3 or 4 rows) to the spreadsheet and then use a slice to filter them back out. This is more helpful for tables that start or are occasionally empty.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI @Kirk_Masden I think you can use all other whitespace characters as well. I was doing that in this example:
Please also scroll down to my post from May 11.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Fabian ! I think I tested it with ordinary spaces and didn’t have any luck. I’m not sure why. But, it looks like AppSheet will give us more control anyway so it may be a moot point. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That’s a great tip. I was using underline, but its quite ugly. For some reason now its harder than before to control spacing. I guess they made some changes to table responsiveness.
I usually use zoom out (70%) and the columns would adjust to full width. Now they remain the same narrow size as 100%, leaving a huge unused blank space on the right.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bookmarked, thank you for this tip !
-
Account
6 -
App Management
21 -
Automation
186 -
Data
140 -
Errors
19 -
Expressions
206 -
Integrations
103 -
Intelligence
17 -
Other
57 -
Resources
24 -
Security
14 -
Templates
56 -
Users
20 -
UX
219

 Twitter
Twitter